vue的导航链接组件是什么
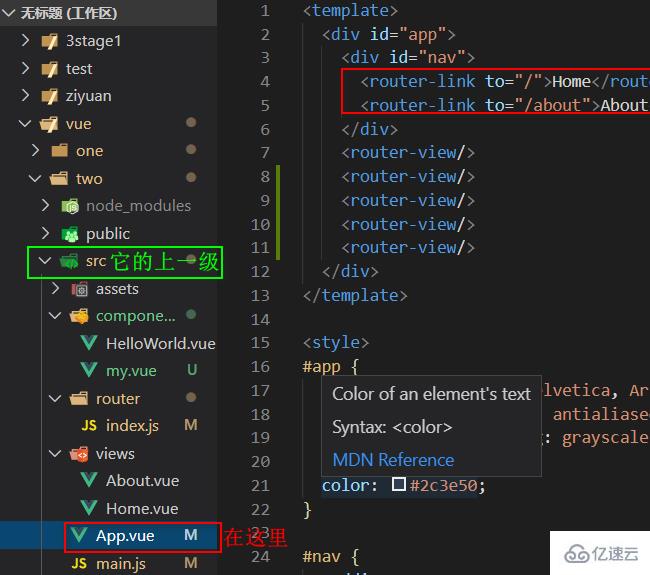
vue的导航链接组件是“router-link”。“<router-link>”组件支持用户在具有路由功能的应用中点击导航,通过to属性指定目标地址,语法为“<router-link to="url">...</router-link>”;默认渲染为带有正确连接的“<a>”标签,可以通过配置tag属性生成别的标签。
2024-11-16
如何进行vue组件入门
本篇文章给大家分享的是有关如何进行vue组件入门,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。初识组件应用实例化多个vue对象用new创建多个vue对象并命名,可以通过变量相互
2024-11-16
vue组件中怎么引入css文件
小编给大家分享一下vue组件中怎么引入css文件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!vue是什么Vue是一套用于构建用户界面的渐进式JavaScript
2024-11-16
Vue组件通信深入分析
对于vue来说,组件之间的消息传递是非常重要的,用vue可以是要组件复用的,而组件实例的作用域是相互独立,这意味着不同组件之间的数据无法互相引用,一般来说,组件之间可以有几种关系,下面是我对组件之间消息传递的常用方式的总结
2024-11-16
vue的导航链接组件怎么使用
本篇内容主要讲解“vue的导航链接组件怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue的导航链接组件怎么使用”吧!vue的导航链接组件是“router-link”。“
2024-11-16
浅析uniapp中如何导入step组件
在前端开发中,UniApp 是一个非常流行的跨平台应用开发框架。在 UniApp 中,Step 组件是一种非常实用的组件,可以帮助开发者实现一些常见的步骤式操作流程。然而,在使用 UniApp 进行开发时,可能会遇到一些问题,比如如何正确地导入 Step 组件。接下来,我们就来讲一下在 UniApp 中如何导入 Step 组件。一、准备工作在导入 Step 组件之前,我们需要先
2024-11-16
Vue导入excel文件的方式有哪些
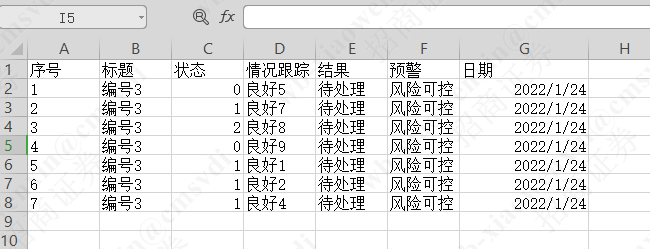
这篇文章主要介绍“Vue导入excel文件的方式有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue导入excel文件的方式有哪些”文章能帮助大家解决问题。前言两种导入文件的方法:form表单
2024-11-16
怎么实现在Vue中导入Excel文件
这篇文章主要介绍了怎么实现在Vue中导入Excel文件,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。以将此Excel导出为json数据为例一、安装依赖npm install
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/20.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




