Vite的原理分析
这篇文章主要介绍了Vite的原理分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1. 概述Vite是一个更轻、更快的web应用开发工具,面向现代浏览器。底层基于ECMASc
2024-11-16
Vue3和Vite实例分析
今天小编给大家分享一下Vue3和Vite实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。1.创建一个vite项目npm
2024-11-16
怎么手写vite插件
这篇文章主要讲解了“怎么手写vite插件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么手写vite插件”吧!1. 什么是 vite 插件vite 其实就是一个由原生 ES Module
2024-11-16
vue3+vite中如何使用import.meta.glob
前言:在vue2的时候,我们一般引入多个js或者其他文件,一般使用require.context来引入多个不同的文件,但是vite中是不支持require的,他推出了一个类似的功能,就是用import.meta.glob来引入多个,单个的文件。这里说说他们的对比和区别:vue2中使用require来引入多个不同的js文件1、引入modules下的所有的js文件constmodulesFiles=require.context('./modules',true,/\
2024-11-16
Webpack和Vite的区别小结
本文主要介绍了Webpack和Vite的区别小结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
vue3+vite中如何使用vuex
本篇内容主要讲解“vue3+vite中如何使用vuex”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3+vite中如何使用vuex”吧!具体步骤:1、安装vuex( vue3建议 4.0+
2024-11-16
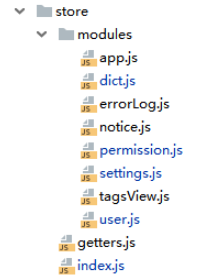
vue3+vite中怎么使用import.meta.glob
本篇内容介绍了“vue3+vite中怎么使用import.meta.glob”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!前言:在vue2的
2024-11-16
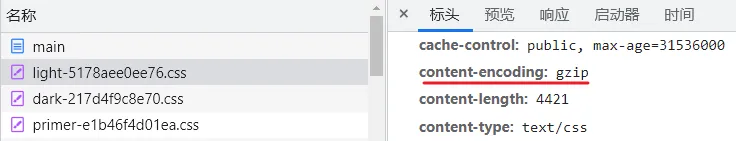
Vite怎么开启Gzip压缩
这篇文章主要介绍“Vite怎么开启Gzip压缩”,在日常操作中,相信很多人在Vite怎么开启Gzip压缩问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vite怎么开启Gzip压缩”的疑惑有所帮助!接下来,请跟
2024-11-16
Vue3+Vite中如何使用JSX
这篇文章主要介绍“Vue3+Vite中如何使用JSX”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3+Vite中如何使用JSX”文章能帮助大家解决问题。JSX介绍JSX(JavaScript
2024-11-16



















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/57.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




