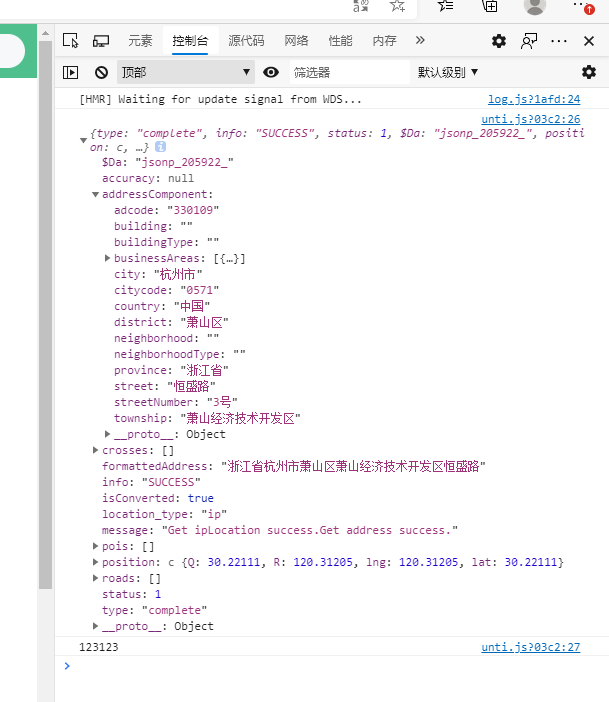
Vue使用高德地图选点定位搜索定位功能实现
这篇文章主要介绍了Vue使用高德地图选点定位搜索定位功能,文中给大家提到了常见问题解决方法,本文结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
2024-11-15
Android开发之高德地图实现定位
在应用开发中,地图开发是经常需要使用的“组件”,Google Map虽然有官方教程,无奈用不起来,原因你懂的~~那么国内比较出名的是就是百度地图和高德地图,由于个人喜好,所以选择了高德地图LBS,废话不说,上干货。
1、注册开发者,创建应用
2024-11-15
Android 高德地图POI定位地址搜索功能
Android高德地图的POI定位地址搜索功能允许开发者通过地址关键字定位特定地点或兴趣点。它基于高德地图丰富的POI数据库,可提供准确的定位结果和详细地址信息。该功能通过Geocoder对象使用,支持自定义搜索参数如最大结果数量、语言、区域和兴趣点类别。地址搜索在定位当前地址、搜索附近兴趣点和在地图上显示特定地址等场景中广泛应用。最佳实践包括使用准确的地址信息、限制结果数量和指定正确的搜索参数。
2024-11-15
Android之高德地图定位SDK集成及地图功能实现
一:百度高德官方网站,然后去创建应用
网址:http://lbs.amap.com/
1.找到控制台创建一个应用2.添加key名称,注意命名规范,还有就是下面的SHA1和包名3.点击右边的Gradle再选择signingReport下面会有
2024-11-15
Vue如何接入高德地图
这篇“Vue如何接入高德地图”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue如何接入高德地图”文章吧。Vue接入高德地图
2024-11-15
如何在Html5中获取高德地图定位天气
本篇文章给大家分享的是有关如何在Html5中获取高德地图定位天气,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。创建一个AMap.js文件// AMap.js// 高德map
2024-11-15
vue使用高德地图根据坐标定位点的代码怎么写
今天小编给大家分享一下vue使用高德地图根据坐标定位点的代码怎么写的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。代码如下
2024-11-15
VUE中怎么调用高德地图获取当前位置
这篇文章主要介绍“VUE中怎么调用高德地图获取当前位置”,在日常操作中,相信很多人在VUE中怎么调用高德地图获取当前位置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VUE中怎么调用高德地图获取当前位置”的疑
2024-11-15
android 地图自定义mark,以高德地图为例
配置key等基本操作就不赘述了,一个老弟问了,我就直接贴代码,简单梳理一下,有问题可以留言。var map: MapView? = nullvar mAMap: AMap? = nullvar myLocationStyle: MyLoca
2024-11-15
vue怎么使用原生高德地图
本篇内容主要讲解“vue怎么使用原生高德地图”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么使用原生高德地图”吧!1、先在vue项目根目录下新建vue.config.js,这个文件是没有
2024-11-15
Vue如何开发高德地图应用
这篇文章主要为大家展示了“Vue如何开发高德地图应用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue如何开发高德地图应用”这篇文章吧。异步加载因为使用 js sdk 应用,脚本文件本身体积很
2024-11-15
vue如何利用openlayers加载天地图和高德地图
这篇文章给大家分享的是有关vue如何利用openlayers加载天地图和高德地图的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一、天地图部分1、在vue中安装openlayersnpm i --save ol这里
2024-11-15
vue项目中如何使用高德地图
这篇文章主要介绍“vue项目中如何使用高德地图”,在日常操作中,相信很多人在vue项目中如何使用高德地图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue项目中如何使用高德地图”的疑惑有所帮助!接下来,请跟
2024-11-15
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/33.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



