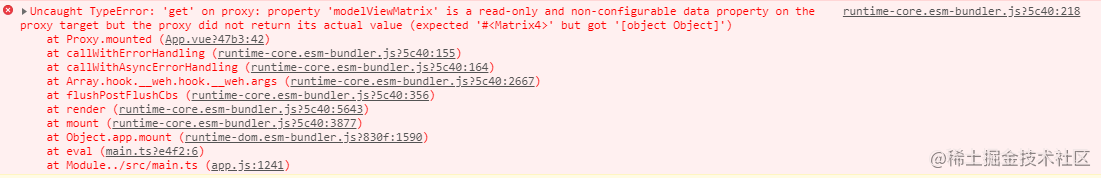
vue中使用three.js报错怎么办
小编给大家分享一下vue中使用three.js报错怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!前言最近在学习three.js,同时也学习一下vue3,然后
2024-11-16
vue使用mouseenter报错
Vue是一款流行的JavaScript框架,用于构建响应式的Web应用程序。Vue提供了许多内置指令和事件,其中包括mouseenter(鼠标移入)事件。然而,某些情况下,Vue在使用mouseenter事件时会报错。下面我们就来看看如何处理这种错误。1. Error: "v-on without argument expects an Object value"错误信息大致意
2024-11-16
记一次Vue中$route序列号报错
本文主要介绍了记一次Vue中$route序列号报错,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
vue中template报错问题怎么解决
这篇文章主要讲解了“vue中template报错问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中template报错问题怎么解决”吧!template报错写这个纯粹是为了纪
2024-11-16
Vue中$route序列号报错怎么解决
本文小编为大家详细介绍“Vue中$route序列号报错怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue中$route序列号报错怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。由于Vuex在浏览
2024-11-16
Vue中Object.assign清空数据报错怎么解决
这篇文章主要介绍“Vue中Object.assign清空数据报错怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue中Object.assign清空数据报错怎么解决”文章能帮助大家解决问题。
2024-11-16
vue-cli5中yarn的报错问题怎么解决
这篇文章主要讲解了“vue-cli5中yarn的报错问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue-cli5中yarn的报错问题怎么解决”吧!vue-cli抛出了错误如下:
2024-11-16
vue node sass报错怎么解决
vue node sass报错的解决办法:1、查看项目中引用的“node-sass”版本;2、查询“node-sass”对应的“node.js”版本;3、清空下npm,然后重新执行“npm install”安装node即可。
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/14.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




