vue2老项目vite升级改造过程记录
目前vite主要默认是支持给vue3使用的,并且如果使用官方的cli创建的项目一样会默认使用vue3去构建项目,此时对于一些vue2的老项目就显得不友好了,下面这篇文章主要给大家介绍了关于vue2老项目vite升级改造的相关资料,需要的朋友可以参考下
2024-11-16
cli3创建项目是vue2还是vue3
CLI 3 创建项目是 Vue 2 还是 Vue 3?在使用 Vue.js 进行 Web 开发的过程中,Vue CLI 作为一个重要的工具帮助我们创建 Vue 项目。但是,在创建项目的过程中,有些开发者可能会有疑问,就是使用 Vue CLI 3 创建的项目,到底是 Vue 2 还是 Vue 3?在回答这个问题之前,需要先了解 Vue CLI 3 和 Vue CLI 2 的区别。
2024-11-16
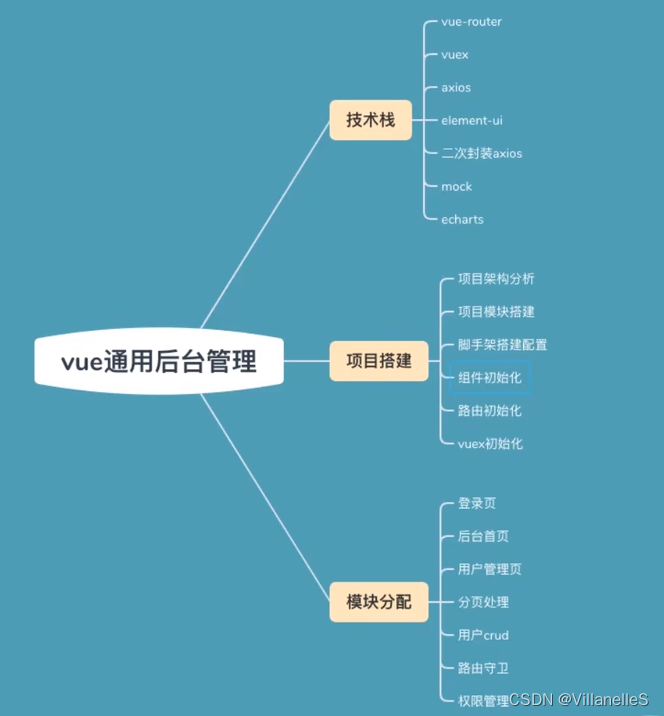
Vue2项目练手——通用后台管理项目第一节
Vue2项目练手——通用后台管理项目 知识补充yarn和npm区别npm的缺点:yarn的优点 npm查看镜像和设置镜像 项目介绍项目的技术栈 项目搭建文件目录 创建路由,引入element-uirouter/in
2024-11-16
vite构建vue3项目的全过程记录
vite是VUE3创建项目的工具,项目大了之后,性能明显优于webpack,下面这篇文章主要给大家介绍了关于vite构建vue3项目的相关资料,需要的朋友可以参考下
2024-11-16
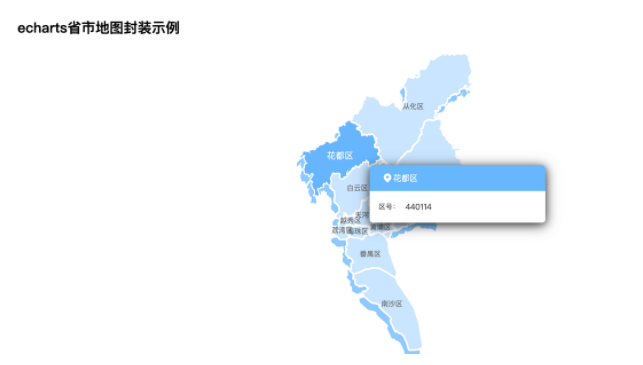
vue2项目中如何封装echarts地图
这篇文章主要介绍了vue2项目中如何封装echarts地图的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue2项目中如何封装echarts地图文章都会有所收获,下面我们一起来看看吧。效果图先上个效果图吧,说明
2024-11-16
vite项目构建优化的示例分析
这篇文章主要介绍了vite项目构建优化的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。vite项目构建优化路由动态导入 经过rollup的构建,动态导入的文件将会生成
2024-11-16
VueCli项目重构为Vite的方法步骤
本文主要介绍了VueCli项目重构为Vite的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/14.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




