解析Vue全局组件和局部组件
Vue中组件分为两种:1. 全局组件2. 局部组件接下来我们看看两种组件的区别:一、使用范围:全局组件使用范围:可以在页面中任何位置使用局部组件使用范围:只能在定义它的el中使用,不能再其他位置使用,否则就无法生效二、定义组件的方法:全局组
2024-11-16
DataV全屏容器组件源码分析
这篇文章主要介绍“DataV全屏容器组件源码分析”,在日常操作中,相信很多人在DataV全屏容器组件源码分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”DataV全屏容器组件源码分析”的疑惑有所帮助!接下来
2024-11-16
DataV 全屏容器组件源码解析
这篇文章主要为大家介绍了DataV 全屏容器组件源码解析,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-16
vue全局组件和局部组件的区别有哪些
今天小编给大家分享一下vue全局组件和局部组件的区别有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。区别:1、使用范围不
2024-11-16
vue全局组件和局部组件的区别是什么
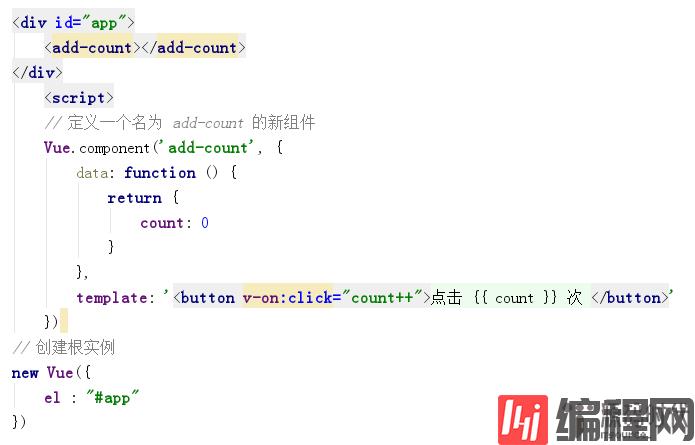
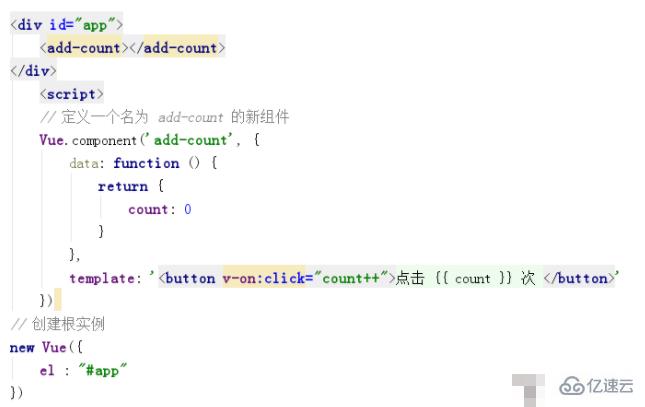
区别:1、使用范围不同,全局组件可以在页面中任何位置使用,局部组件只能在定义它的el中使用,能再不其他位置使用,否则就无法生效。2、定义组件的方法不同,全局组件可以使用“Vue.component(tagName,options)”定义,局部组件可以通过Vue实例中component属性定义。
2024-11-16
Vue封装全局toast组件的应用
这篇文章主要介绍“Vue封装全局toast组件的应用”,在日常操作中,相信很多人在Vue封装全局toast组件的应用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue封装全局toast组件的应用”的疑惑有所
2024-11-16










![[mysql]mysql8修改root密码](https://static.528045.com/imgs/8.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




