Vue怎么使用vue-pdf实现PDF文件预览
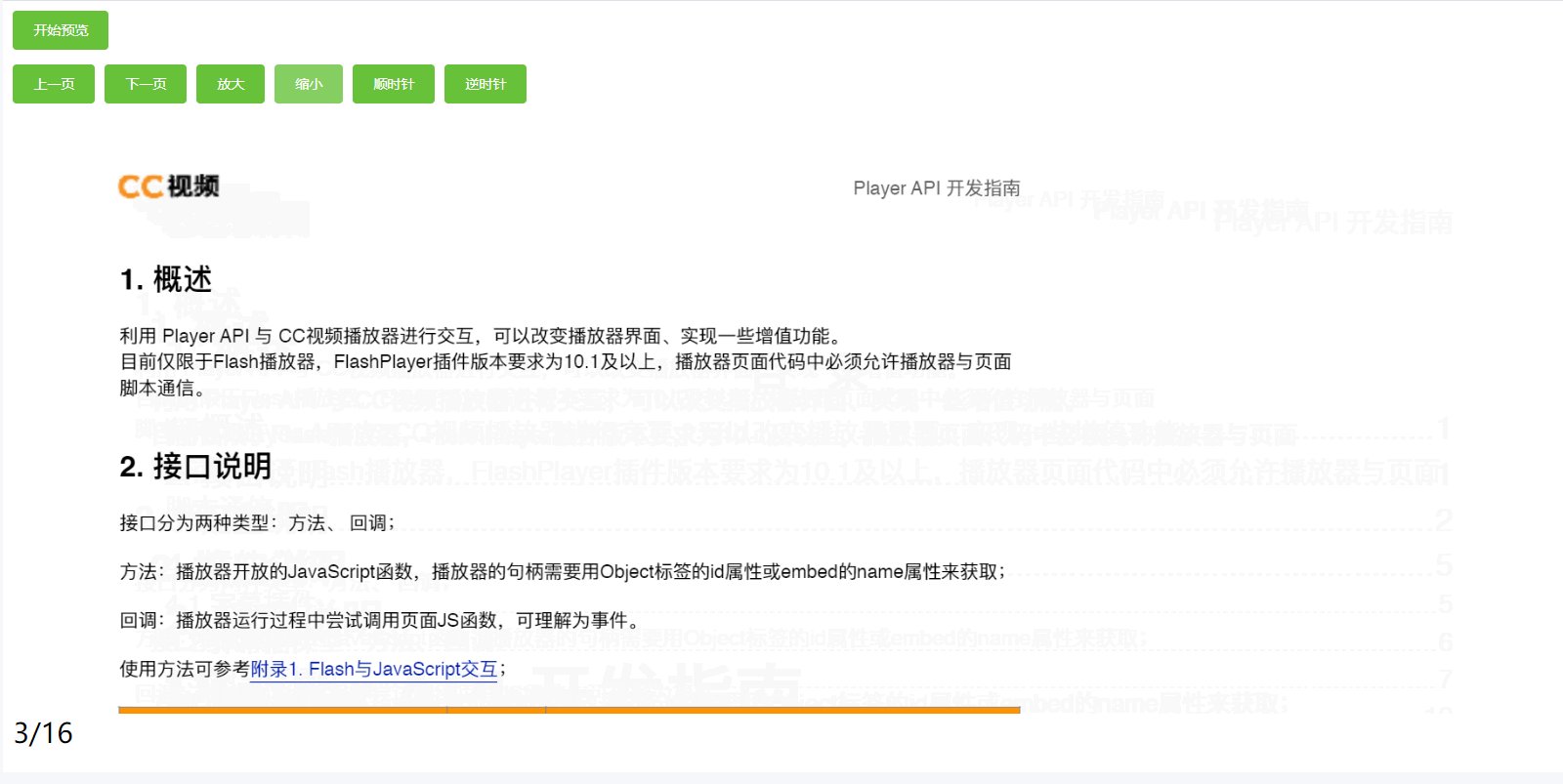
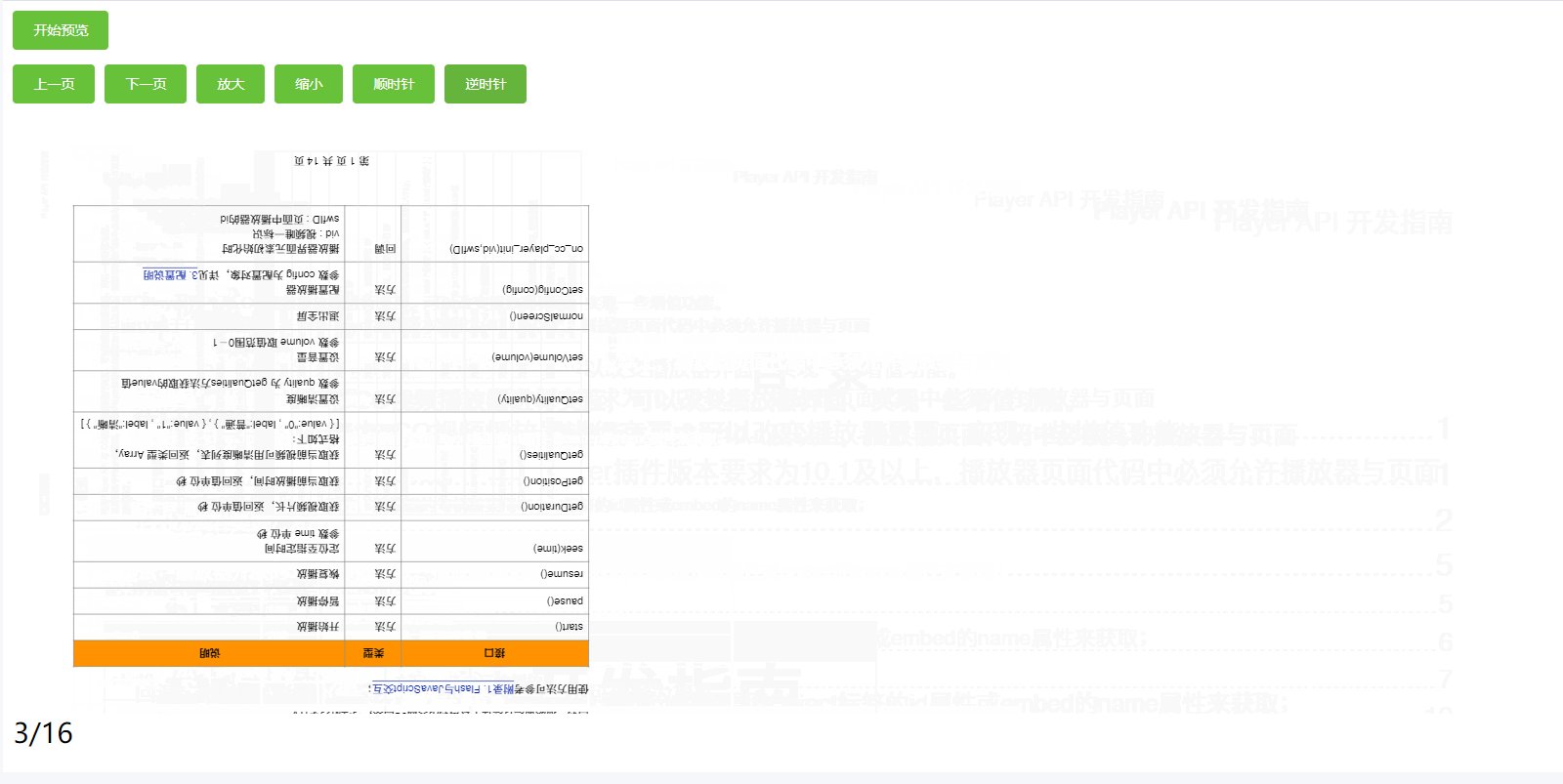
这篇文章主要介绍了Vue怎么使用vue-pdf实现PDF文件预览的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue怎么使用vue-pdf实现PDF文件预览文章都会有所收获,下面我们一起来看看吧。先看下效果 安
2024-11-16
Vue3+Vue-PDF怎么实现PDF文件在线预览
创建vue3项目我们先创建一个的Vue3项目,在终端中输入命令pnpmcreatevitevue-pdf-preview选择vue-ts回车,cd进入项目根目录,执行pnpminstall,等待项目依赖包安装完成。项目依赖包安装完成后,我们来启动项目,执行命令pnpmrundev,可以看到控制台输入出了如下内容vitev2.9.9devserverrunningat:>Local:http://localhost:3000/>Network:use`--host`toexposere
2024-11-16
Vue怎么使用pdfobject实现预览pdf
本篇内容主要讲解“Vue怎么使用pdfobject实现预览pdf”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue怎么使用pdfobject实现预览pdf”吧!安装 pnpm add pdfo
2024-11-16
如何使用Vue3+Vue-PDF实现PDF文件在线预览
这篇文章主要介绍“如何使用Vue3+Vue-PDF实现PDF文件在线预览”,在日常操作中,相信很多人在如何使用Vue3+Vue-PDF实现PDF文件在线预览问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使
2024-11-16
怎么使用vue-pdf插件实现pdf文档预览功能
这篇文章主要介绍了怎么使用vue-pdf插件实现pdf文档预览功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用vue-pdf插件实现pdf文档预览功能文章都会有所收获,下面我们一起来看看吧。vue-p
2024-11-16
vue如何实现在线预览PDF文档功能
这篇文章主要介绍了vue如何实现在线预览PDF文档功能的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue如何实现在线预览PDF文档功能文章都会有所收获,下面我们一起来看看吧。下面通过一个实例来介绍在Vue.j
2024-11-16
Vue中接收二进制文件流如何实现pdf预览
这篇文章主要讲解了“Vue中接收二进制文件流如何实现pdf预览”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue中接收二进制文件流如何实现pdf预览”吧!后台Controller@Requ
2024-11-16
使用Vue3+PDF.js实现PDF预览功能
项目中有一个需要预览下载pdf的需求,网上找了很久,决定使用pdf.js完成,下面这篇文章主要给大家介绍了关于使用Vue3+PDF.js实现PDF预览功能的相关资料,需要的朋友可以参考下
2024-11-16
vue项目怎么实现前端预览word与pdf格式文件
今天小编给大家分享一下vue项目怎么实现前端预览word与pdf格式文件的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。页面上
2024-11-16