vue怎么在data中引入图片的正确路径
这篇“vue怎么在data中引入图片的正确路径”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么在data中引入图片的
2024-11-15
在Vue页面中怎么更优雅地引入图片
在Vue页面中怎么更优雅地引入图片,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。在我们写vue项目中肯定会用到各种图片,那么如何更好的使用图片资源呢。这里我讲一下我常用的方
2024-11-15
Vue中动态引入图片要require的原因是什么
这篇“Vue中动态引入图片要require的原因是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue中动态引入图片要r
2024-11-15
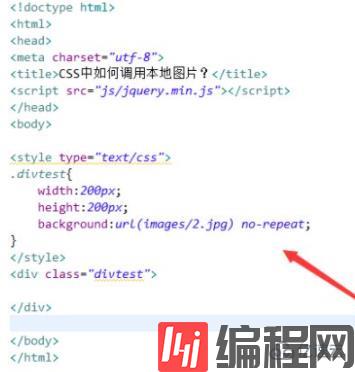
css如何引入本地图片
这篇“css如何引入本地图片”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css如何引入本地图片”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具
2024-11-15
vue动态引入图片要使用require的原因是什么
这篇文章主要讲解了“vue动态引入图片要使用require的原因是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue动态引入图片要使用require的原因是什么”吧!1.什么是静态资源
2024-11-15
react图片引入不显示怎么办
react图片引入不显示的解决办法:1、通过“<img src={require("./zzsc1.png").default.default} />”方式引入图片;2、通过“import zzsc from "./zzsc1.png"”方式引入图片, 然后在img中直接引入变量即可。
2024-11-15
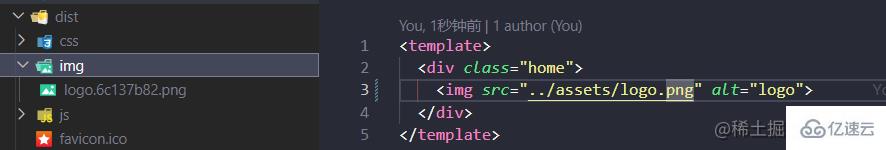
vue怎么通过src引用assets中的图片
这篇文章主要介绍vue怎么通过src引用assets中的图片,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!vue:src引用assets的图片导入图片并在data中声明