HTML之 表单与输入
HTML 表单用于收集不同类型的用户输入。表单是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。HTML 表单
2024-11-16
vue表单数据绑定变量不存在报错如何解决
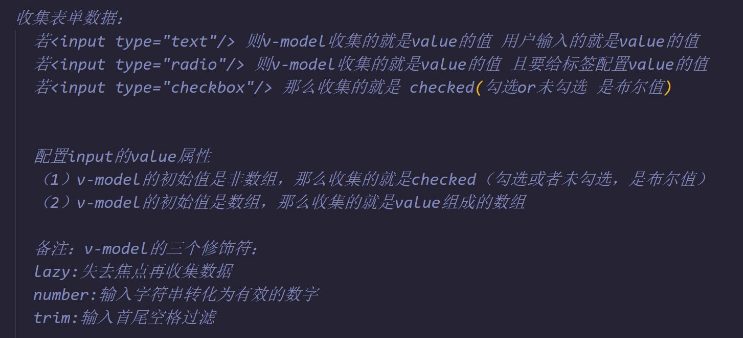
本篇内容介绍了“vue表单数据绑定变量不存在报错如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!一、v-model的使用方法v-mod
2024-11-16
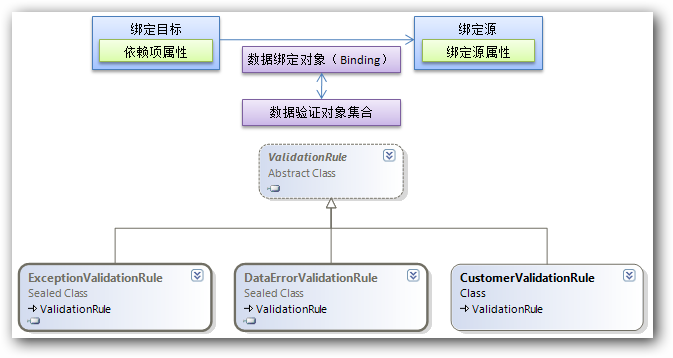
MVVMLight怎么绑定在表单验证上
本文小编为大家详细介绍“MVVMLight怎么绑定在表单验证上”,内容详细,步骤清晰,细节处理妥当,希望这篇“MVVMLight怎么绑定在表单验证上”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。表单验证是MVVM
2024-11-16
react表单双向绑定怎么实现
React中实现表单双向绑定可以通过以下步骤:1. 使用`useState`钩子或者类组件的`state`来维护表单数据的状态。2. 在输入框的`value`属性中绑定对应的状态值,使输入框的值与状态值保持一致。3. 监听输入框的`onCh
2024-11-16
vue怎么使用directive限制表单输入整数、小数
这篇文章主要介绍“vue怎么使用directive限制表单输入整数、小数”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么使用directive限制表单输入整数、小数”文章能帮助大家解决问题。
2024-11-16
绑定表单数据时Golang GIN出错
php小编新一为大家带来关于Golang GIN框架在绑定表单数据时出错的解决方案。在使用GIN框架进行表单数据绑定时,有时会遇到一些问题,如无法正确解析表单数据。这些问题可能是由于参数绑定、数据类型不匹配等原因导致的。本文将介绍如何正确绑
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/7.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




