vue3怎么数据监听watch/watchEffect
我们都知道监听器的作用是在每次响应式状态发生变化时触发,在组合式API中,我们可以使用watch()函数和watchEffect()函数,下面我们来看下vue3如何进行数据监听watch/watchEffect,感兴趣的朋友一起看看吧
2024-11-07
vue3如何数据监听watch/watchEffect
我们都知道监听器的作用是在每次响应式状态发生变化时触发,在组合式API中,我们可以使用watch()函数和watchEffect()函数,当你更改了响应式状态,它可能会同时触发Vue组件更新和侦听器回调。默认情况下,用户创建的侦听器回调,都会在Vue组件更新之前被调用。这意味着你在侦听器回调中访问的DOM将是被Vue更新之前的状态。那么,我们来看一下,怎么才能好好的使用他们呢?他们之间又有什么区别呢?watch()函数watch需要侦听特定的数据源,比如侦听一个ref,watch的第一个参数可以
2024-11-07
Vue数据监听器watch和watchEffect如何使用
本文小编为大家详细介绍“Vue数据监听器watch和watchEffect如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue数据监听器watch和watchEffect如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入
2024-11-07
vue3怎么使用watch/watchEffect监听数据
这篇文章主要介绍“vue3怎么使用watch/watchEffect监听数据”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue3怎么使用watch/watchEffect监听数据”文章能帮助大家解
2024-11-07
Vue3中watchEffect侦听器如何使用
本篇内容介绍了“Vue3中watchEffect侦听器如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!watchEffect 侦听器其
2024-11-07
SpringBoot 监听器
介绍 Spring的监听器也可以说是一种观察者模式,它能实现事件与事件监听者直接的解耦,在Spring中监听器的实现主要有一下重要组件: ApplicationListener:事件监听者,观察者;ApplicationEvent:Spri
2024-11-07
怎么使用Vue WatchEffect函数创建高级侦听器
这篇文章主要介绍了怎么使用Vue WatchEffect函数创建高级侦听器的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用Vue WatchEffect函数创建高级侦听器文章都会有所收获,下面我们一起来看
2024-11-07
jQuery删除live监听器
在开发Web应用程序时,使用自定义事件调度器并添加监听器是非常常见的。 jQuery是一个非常流行的JavaScript库,其中有一个非常强大的事件系统,它让开发者可以在DOM元素上添加监听器,同时处理DOM元素触发的事件。使用这些事件监听器,我们可以执行一些动作,比如发送AJAX请求、将数据推送到服务端等操作。然而,开发人员还需要知道如何正确地从DOM元素中删除监听器。本文将
2024-11-07
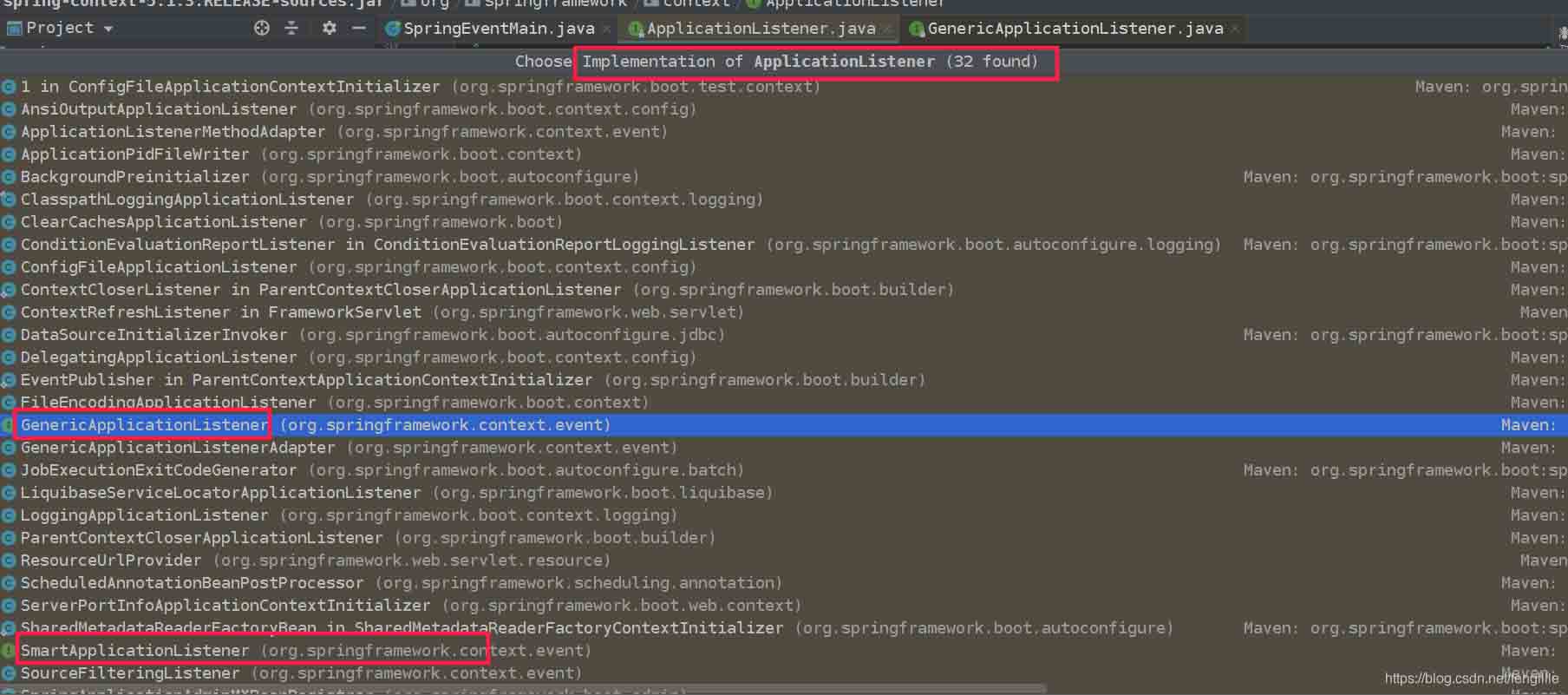
如何实现Spring事件发布监听、顺序监听和异步监听
这篇文章给大家分享的是有关如何实现Spring事件发布监听、顺序监听和异步监听的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1. Spring的事件通知Spring的事件通知本质上就是发布-订阅,即生产者-消费者
2024-11-07
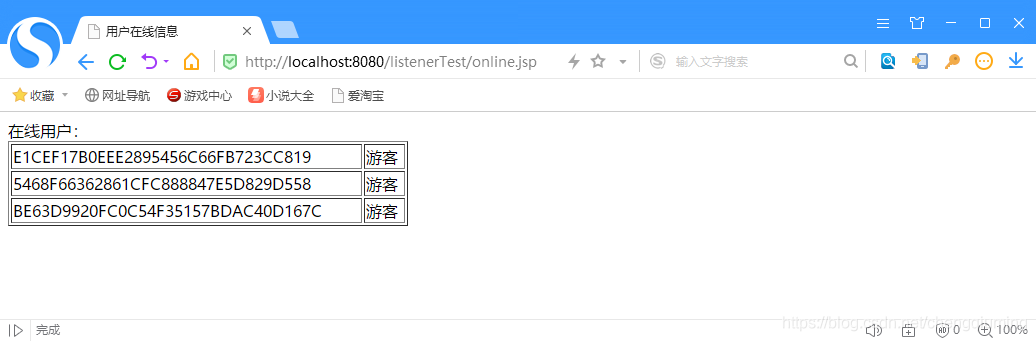
如何使用HttpSessionListener监听器
这篇“如何使用HttpSessionListener监听器”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何使用HttpSe
2024-11-07