ceph中如何定位文件位置
这篇文章主要为大家展示了“ceph中如何定位文件位置”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“ceph中如何定位文件位置”这篇文章吧。定位文件位置利用rados put上传并利用map查看文
2024-11-16
CSS中如何定位布局
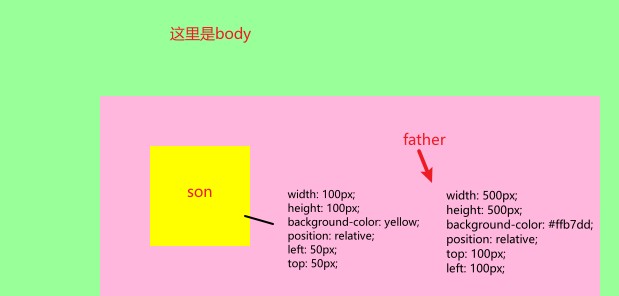
这篇文章主要介绍CSS中如何定位布局,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static
2024-11-16
如何在CSS中使用定位
今天就跟大家聊聊有关如何在CSS中使用定位,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。CSS中定位介绍position 属性在英文单词中表示 位置 的意思,在 CSS 中主要作用设
2024-11-16
如何在Html5中实现定位
今天就跟大家聊聊有关如何在Html5中实现定位,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。1. 在浏览器中,通过腾讯地图jsapi获取位置1.1 在项目的 html 模版文件中引入
2024-11-16
tracert如何定位故障位置
Tracert是一个网络诊断工具,用于跟踪网络数据包从源到目的地的路径。通过使用该工具,可以确定数据包经过的所有网络节点,并计算每个节点的延迟。在定位故障位置时,可以通过以下步骤使用tracert:1. 打开命令提示符:在Windows系统
2024-11-16
css如何进行定位
这篇文章给大家分享的是有关css如何进行定位的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css的全称是什么css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XM
2024-11-16
CSS定位如何使用
本文小编为大家详细介绍“CSS定位如何使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS定位如何使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.positionstatic:positon定位的默认
2024-11-16
css中div如何根据图片定位
在css中,可通过background-position属性控制图片在div中的位置,具体步骤如下:水平定位:background-position的第一个值为图片宽度。垂直定位:background-position的第二个值为图片高度。
2024-11-16
如何在SpringBoot中实现定位切点
今天就跟大家聊聊有关如何在SpringBoot中实现定位切点,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。execution 表达式execution表达式的方式主要是在定义切点的时
2024-11-16
html如何进行定位
这篇文章将为大家详细讲解有关html如何进行定位,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。html定位的方法:首先创建一个HTML示例文件;然后使用a标签写好3个菜单以及内容;接着给每个内容标题的a标
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/12.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



