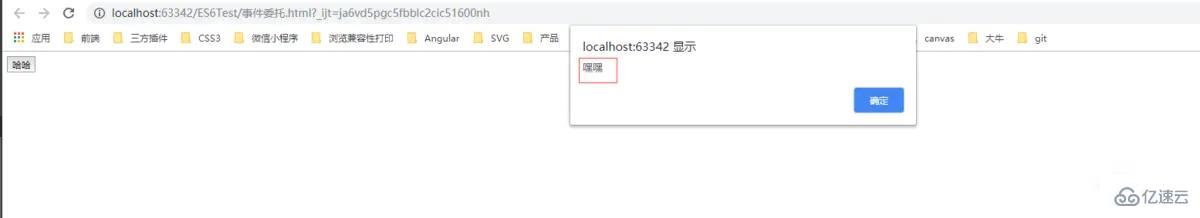
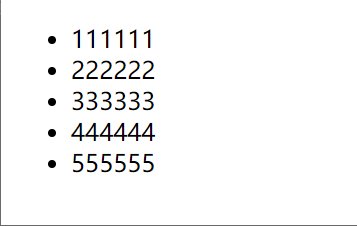
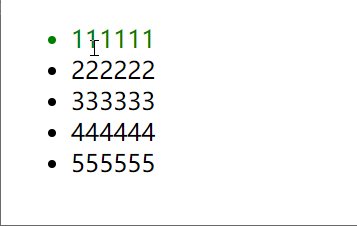
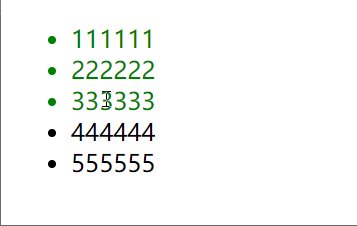
什么是javascript事件委托
本篇文章为大家展示了什么是javascript事件委托,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。在javascript中,事件委托就是利用冒泡的原理,将事件加到父元素或祖先元素上,触发执行效果。
2024-11-06
javascript事件委托理解,jQuery .on()方法一步到位实现事件委托
事件委托是一种处理事件的技巧,可监听父元素上的事件,并针对子元素执行特定操作。jQuery的.on()方法提供了简洁易用的方式来实现事件委托。它允许在父元素上附加一个事件句柄,当子元素触发事件时,事件会冒泡到父元素并触发事件句柄,从而检查目标元素是否与子元素选择器匹配。如果匹配,则调用事件处理函数。事件委托的主要优点包括性能优化、代码简化和动态元素处理。
2024-11-06
怎么理解js事件委托
这篇文章主要讲解了“怎么理解js事件委托”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么理解js事件委托”吧!1、每个函数都是对象,占用内存。内存中的对象越多,性能越差。解决事件处理过多问
2024-11-06
JavaScript事件委托原理是什么
JavaScript事件委托原理是什么,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。一、什么是事件委托事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素
2024-11-06
winform事件和委托怎么查看
要查看WinForm事件和委托,你可以使用以下方法:1. 使用代码编辑器的自动完成功能:在编写WinForm应用程序时,你可以使用代码编辑器的自动完成功能,该功能会显示可用的事件和委托列表。当你输入对象名称后加上“.”,编辑器将显示与该对象
2024-11-06
C#委托和事件怎么理解
这篇文章主要介绍“C#委托和事件怎么理解”,在日常操作中,相信很多人在C#委托和事件怎么理解问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”C#委托和事件怎么理解”的疑惑有所帮助!接下来,请跟着小编一起来学习吧
2024-11-06










![[mysql]mysql8修改root密码](https://static.528045.com/imgs/54.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



