JavaScript注册监听事件和清除监听事件方式详解
js中事件监听就是利用addEventListener来绑定一个事件,这个用法在jquery中非常常用并且简单,但在原生js中比较复杂,下面这篇文章主要给大家介绍了关于JavaScript注册监听事件和清除监听事件方式的相关资料,需要的朋友可以参考下
2024-12-23
jQuery如何监听事件?
jQuery事件监听jQuery提供多种监听事件的方法:事件处理程序jQuery事件方法(on、off、one、trigger)事件委托事件对象(type、target、currentTarget、data)事件冒泡(stopPropagation)事件命名空间自定义事件这些方法允许开发人员有效地处理HTML元素上的事件,创建健壮且高效的JavaScript应用程序。
2024-12-23
springboot事件监听器怎么使用
本篇内容介绍了“springboot事件监听器怎么使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!引导案例下面看一个简单的案例,@Conf
2024-12-23
如何实现Spring事件发布监听、顺序监听和异步监听
这篇文章给大家分享的是有关如何实现Spring事件发布监听、顺序监听和异步监听的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1. Spring的事件通知Spring的事件通知本质上就是发布-订阅,即生产者-消费者
2024-12-23
Vue组件的自定义事件与事件监听
Vue组件的自定义事件和事件监听器允许组件之间和组件与外部应用程序进行通信。自定义事件用于向其他组件或全局事件总线发送事件,携带数据并由事件监听器响应。事件监听器监听特定事件并执行相应代码,建立组件之间的互动和模块化。事件总线是全局对象,提供发布订阅机制,无需直接耦合就能在组件间进行通信。有效实践包括:使用描述性事件名称、明确定义事件有效负载、及时移除事件监听器、命名空间事件名称避免冲突,以及谨慎使用事件总线。
2024-12-23
jQuery如何监听错误事件?
jQuery监听错误事件jQuery提供两种监听错误事件的方式:window.onerror和jQuery.error(),可捕获未处理的JavaScript错误和jQuery相关错误。处理这些错误至关重要,以记录、报告、显示或恢复错误,保证应用程序稳定性和用户体验。最佳实践包括使用错误处理程序、提供有用信息、集中记录错误,并审查和解决已识别的问题。
2024-12-23
使用Spring怎么监听事件
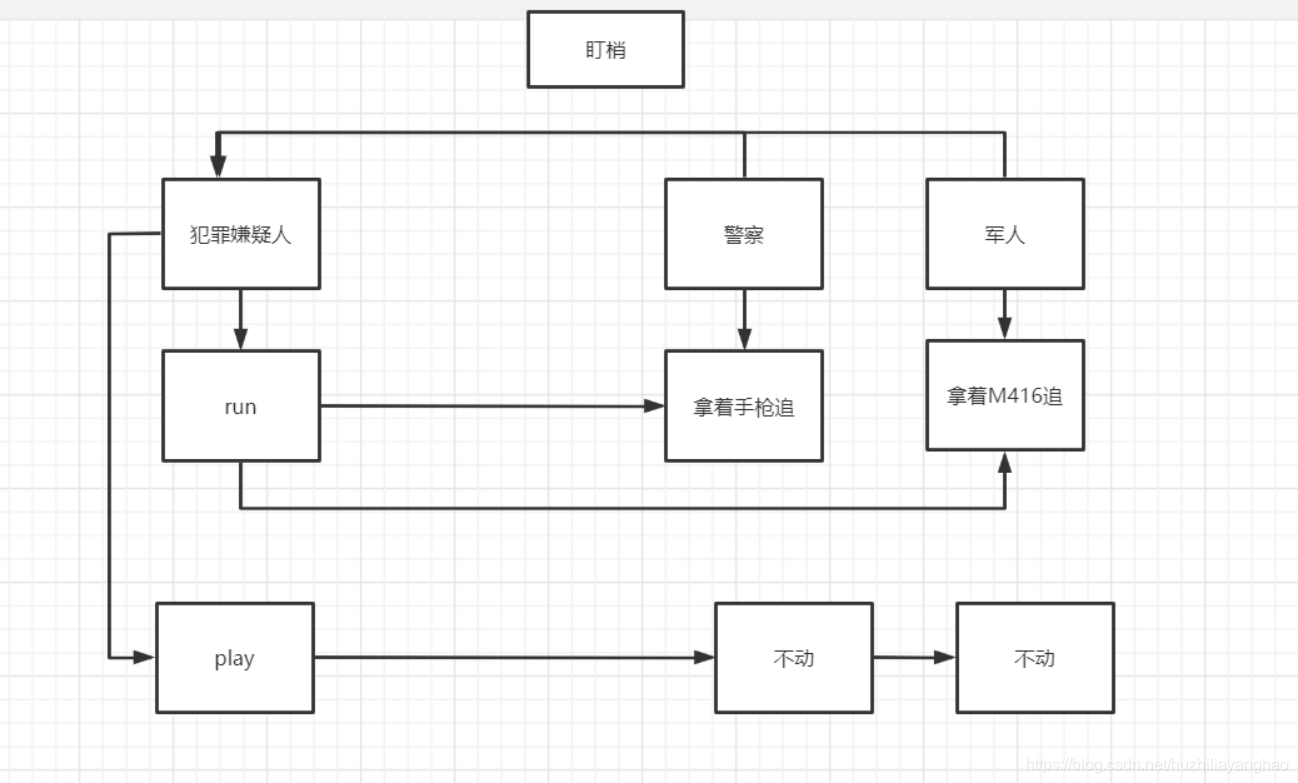
使用Spring怎么监听事件?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。一、观察者模式先来看下观察者模式,举个例子警察和军人是观察者,犯罪嫌疑人是被观察者代码实现:定义被观察
2024-12-23
jQuery如何监听浏览器全屏事件?
jQuery监听浏览器全屏事件使用jQuery的screenfull插件可监听浏览器全屏事件,提供方法和事件。方法包括请求、退出和切换全屏,而事件则在全屏状态更改时触发。该插件支持Chrome、Firefox等主要浏览器。还介绍了替代方案,如document.fullscreenEnabled,以增强跨浏览器兼容性。
2024-12-23
jQuery如何监听动画事件?
jQuery监听动画事件jQuery提供animateStart、animateStop和animateComplete事件,用于监听元素动画状态。用法如下:$(selector).on("animationname",function(){...});事件处理程序中的this指向触发事件的元素。可以使用$.on()或.on()方法监听多个动画事件。监听动画事件会影响性能,因此仅在必要时使用。
2024-12-23
jQuery如何监听打印事件?
jQueryPrint插件提供了对打印事件的监听功能。步骤:引入插件创建打印按钮并监听点击事件使用$.print()方法打印指定区域可通过选项对象设置打印选项(如标题、样式表、不打印元素)示例:<buttonid="print-button">Print</button><divid="printable-area">...</div>$("#print-button").click(()=>{$.print("#printable-area",{pa
2024-12-23
javascript当数据来源发生变化时使用什么函数,详细讲解
JavaScript数据源变化响应函数:观察者模式:订阅数据源,自动接收更改通知。事件监听器:在数据更改时触发代码执行。回调函数:在特定操作后调用代码处理更改。轮询:定期检查数据源更改。WebSocket:实时双向通信,持续接收更新。根据具体需求和数据源特性选择合适方法,确保应用程序与数据源同步,对变化快速响应。
javascript当鼠标离开某对象范围时触发此事件使用什么函数,详细讲解
Javascript用于触发鼠标离开某对象范围时的函数是mouseout。该事件在鼠标指针离开指定元素或其子元素时触发,可通过addEventListener()方法附加事件监听器并编写事件处理函数来使用。优点在于易于使用,但可能在鼠标快速移动时错过事件。替代方案是mouseleave事件,它仅在鼠标指针离开元素本身时触发。
javascript鼠标按下后松开鼠标时触发此事件使用什么函数,详细讲解
本文详解了鼠标按下后松开时触发的JavaScript事件:click事件。响应该事件有两种方式:内联事件处理程序(直接在HTML中编写)和事件监听器(使用addEventListener())。内联事件处理程序简单但缺乏灵活性,而事件监听器更灵活并支持高级功能。示例展示了使用事件监听器响应单击事件的代码。最佳实践包括优先使用事件监听器、利用事件委托和谨慎使用event.preventDefault()。
javascript onkeyup事件使用教程
onkeyup事件触发于用户松开键盘按键,常用于用户输入时的实时更新或验证。其语法为element.onkeyup=function(){/*代码块*/},其中属性值为执行事件的函数。该事件接收键盘事件对象,提供按键相关信息。它遵循事件冒泡和捕获机制,可通过addEventListener方法控制事件处理。移除侦听器可以使用removeEventListener方法。建议避免繁重任务、使用事件委托、谨慎使用移动端、适度使用节流函数。更多关于JavaScriptonkeyup事件的用法和最佳实践,请参考文章