element表格组件怎么使用
这篇文章主要介绍“element表格组件怎么使用”,在日常操作中,相信很多人在element表格组件怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element表格组件怎么使用”的疑惑有所帮助!接下来
2024-11-07
Vue+Element switch组件如何使用
这篇“Vue+Element switch组件如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue+Element
2024-11-07
element Dropdown组件使用实例分析
今天小编给大家分享一下element Dropdown组件使用实例分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。1、el
2024-11-07
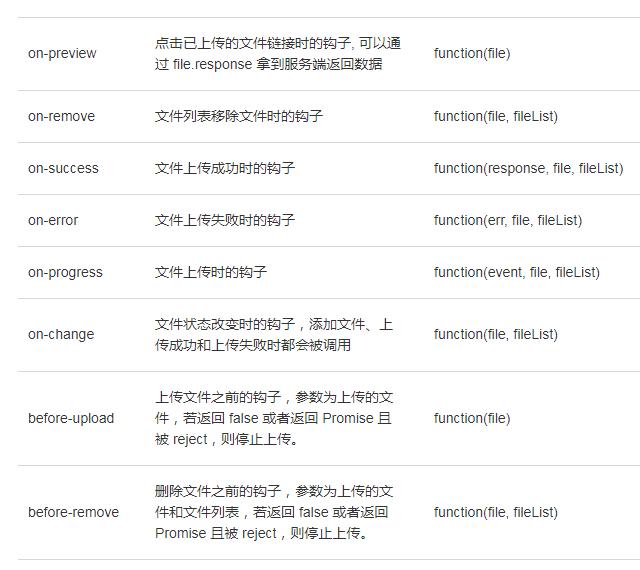
Element el-upload上传组件怎么使用
今天小编给大家分享一下Element el-upload上传组件怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。upl
2024-11-07
Vue3 Element Plus el-form表单组件怎么使用
在ElementPlus中,el-form是一个表单组件,用于创建表单以便用户填写和提交数据。它提供了许多内置的验证规则和验证方法,使表单验证更加容易。使用el-form组件,您可以将表单控件组织在一起,并对表单进行验证,以确保提交的数据符合预期的格式和要求。该组件具有以下特性:支持内置的验证规则和自定义验证函数。可以通过设置model属性将表单数据绑定到表单组件上。支持表单验证前和验证后的回调函数。提供了一些常见的表单控件,如输入框、下拉框、单选框、复选框等。在功能和用法上,el-form组件
2024-11-07
Element怎么使用el-table组件实现二次封装
这篇文章主要讲解了“Element怎么使用el-table组件实现二次封装”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Element怎么使用el-table组件实现二次封装”吧!一、安装引
2024-11-07
vue组件库怎么使用
今天小编给大家分享一下vue组件库怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。完整项目目录结构git clone到
2024-11-07














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/51.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




