VBS如何访问剪贴板
这篇文章主要介绍了VBS如何访问剪贴板,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。代码如下:Set IE = CreateObject("InternetExplorer.
2024-12-23
Android剪贴板用法详解
本文实例详述了Android剪贴板的用法,分享给大家供大家参考。具体方法分析如下:
这里首先需要注意的一点,就是在使用Android剪贴板的时候大家只记住一点就行了,不管是安卓设备还是PC机,复制粘贴在同一时间里只能用于一个对象上,整通俗点
2024-12-23
Electron剪贴板如何实现
这篇文章主要介绍“Electron剪贴板如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Electron剪贴板如何实现”文章能帮助大家解决问题。在浏览器中可以通过 JavaScript 脚本来
2024-12-23
win7剪贴板如何打开
本篇内容主要讲解“win7剪贴板如何打开”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“win7剪贴板如何打开”吧!1、打开Win7系统桌面开始菜单,在开始搜索框里面输入CMD,即可打开命令提示符
2024-12-23
python实现剪贴板的操作
在回程的高铁上学习了这一节,由于对cmd命令行的相关知识所知甚少,只能自己一步步试验得出正确的方法,因此耗费了不少时间。这一篇博客也就当作是备忘吧。
首先说一下想要实现的功能:
通过输入一个命令行参数,实现将
2024-12-23
使用Office剪贴板进行复制和粘贴
使用Office剪贴板进行复制和粘贴可以帮助提高您在Office程序中的工作效率。以下是使用剪贴板进行复制和粘贴的步骤:1. 打开要复制内容的文件或文档,并选择要复制的文本、图像或其他内容。2. 在主菜单中,点击“主页”选项卡。3. 在“剪
2024-12-23
windows剪贴板权限怎么设置
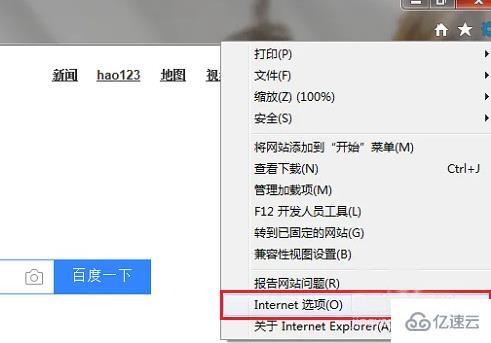
本篇内容主要讲解“windows剪贴板权限怎么设置”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“windows剪贴板权限怎么设置”吧!设置方法1、首先打开浏览器,点击右上角的设置,点击“Inte
2024-12-23
jQuery如何监听粘贴内容到剪贴板事件?
jQuery监听粘贴事件本文讲解如何使用jQuery监听粘贴事件并获取粘贴内容。两种常用方法:1.bind()方法:$(selector).bind("paste",function(event){//获取粘贴内容varpastedContent=event.originalEvent.clipboardData.getData("text");});2.on()方法:$(selector).on("paste",function(event){//获取粘贴内容varpastedContent=event
2024-12-23
win10剪贴板打不开如何解决
要解决Windows 10剪贴板无法打开的问题,可以尝试以下方法:1. 重新启动电脑:有时候剪贴板问题可以通过重新启动电脑来解决。2. 检查剪贴板历史设置:确保已启用剪贴板历史功能。打开“设置”应用程序,选择“系统”,然后选择“剪贴板”。确
2024-12-23
Linux下常用的剪贴板有哪些
这篇文章给大家分享的是有关Linux下常用的剪贴板有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1.CopyQ这种高级的剪贴板管理器适用于大多数平台上。它有编辑和脚本功能,包括下面的一些功能:命令行控制和脚
2024-12-23
win10如何清空剪切板?Win10系统清空剪贴板图文教程
Win10剪切板如何清空内容?复制、粘贴、剪切等是电脑最常见的操作,不过在最新的Win10系统中,有时候会遇到这样的提示:剪贴板满了哦~新内容将覆盖原来的项目,请及时清理,如图。然而很多用户会遇到找不到Win10剪切板在哪,不知道如何清理的
2024-12-23
如何一键清空系统剪贴板
每天都要大量进行复制、粘贴操作,久而久之,就会造成这样的后果:当我们复制一个文件后,它一直占用系统剪贴板,平时不小心使用右键时就会粘贴到别的地方。虽然不会影响运行流畅度,但感觉很不爽,影响办公,如何才能快速清空系统解决方案:
www.cpp
2024-12-23
cad不能复制到剪贴板怎么办
这篇“cad不能复制到剪贴板怎么办”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“cad不能复制到剪贴板怎么办”文章吧。cad
2024-12-23
JS怎么使用剪贴板操作Clipboard API
小编给大家分享一下JS怎么使用剪贴板操作Clipboard API,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!一、Document.execCommand() 方法Document.execCommand()是操作剪贴板
2024-12-23
javascript当内容被粘贴时触发此事件使用什么函数,详细讲解
JavaScript中处理粘贴事件的函数是paste。当用户粘贴内容到元素时,它将触发该事件。粘贴事件函数接收一个包含有关粘贴操作信息的事件对象作为参数。我们可以使用e.clipboardData.getData()方法获取粘贴的文本,并使用e.preventDefault()方法阻止默认替换行为。此外,我们可以使用e.clipboardData.setData()方法限制可粘贴的数据类型。
javascript oncut事件使用教程
JavaScriptoncut事件教程oncut事件在复制数据到剪贴板时触发,用于监视剪切操作。语法为element.oncut=function(){...}。事件对象包含clipboardData(复制数据)和target(触发事件的元素)属性。使用案例包括:跟踪剪切操作禁用复制或剪切操作显示剪切文本示例中展示了如何跟踪剪切操作、禁用复制或剪切操作和显示剪切文本。需要注意,oncut事件在复制数据到剪贴板时触发,而不是剪切数据本身时。阻止复制或剪切操作可能降低用户体验。特定类型的剪切操作可能无法使用o
javascript onbeforecopy事件使用教程
JavaScriptonbeforecopy事件教程onbeforecopy事件在用户复制内容到剪贴板前触发,它允许修改要复制的数据。语法:element.onbeforecopy=function(){...};属性:clipboardData:提供剪贴板数据信息使用说明:添加事件监听器:element.addEventListener("onbeforecopy",(event)=>{...});阻止默认复制:event.preventDefault()修改复制数据:event.clipboar