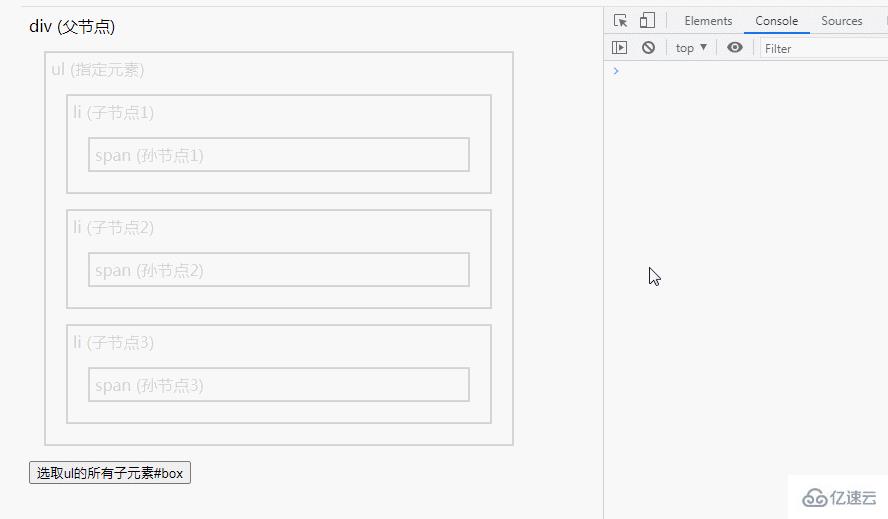
jQuery如何获取元素的子元素?
jQuery获取元素子元素的方法详解jQuery提供多种方法获取元素子元素,包括children()、find()、siblings()等。本文详细介绍了这些方法的使用场景和示例,帮助开发者轻松获取页面元素的子元素。
2024-11-16
什么是行内元素和块元素
这篇文章主要讲解了“什么是行内元素和块元素”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“什么是行内元素和块元素”吧!1、行内元素只占内容的宽度,块元素不管内容多少都要占全行。 2、行内元素只
2024-11-16
如何在Dreamweaver中设置不可见元素的参数
这篇文章给大家介绍如何在Dreamweaver中设置不可见元素的参数,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。1、在我们这个分类栏目下,我们点击不可见元素的按钮。2、然后我们可以在这里设置显示的命令。3、接下来我们
2024-11-16
jQuery如何在元素上获取父元素?
jQuery获取父元素jQuery提供了以下方法获取元素父元素:parent():直接父元素parents():所有祖先元素closest():匹配选择器的第一个祖先元素parentUntil():匹配选择器之前的第一个祖先元素(不包括选择器本身)parentsUntil():匹配选择器之前的所有祖先元素(不包括选择器本身)还可以结合使用选择器实现更复杂的父元素查找。
2024-11-16
内联元素和块级元素的学习
编程学习网: 在CSS中有两个出镜率极高的名词就是内联元素和块级元素。如果你是CSS高手对这两个词一定司空见惯了。但对于新手而言,尤其是0基础的朋友就可能相当陌生了。如果你就是一名新手,如果你想了解一些内联元素和块级元素的内容,不妨看一看下面这篇文章。
2024-11-16
css让元素超出父元素的方法
这篇文章主要介绍css让元素超出父元素的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!css让元素超出父元素的实现方法:1、将父容器定位设置为“relative”,表示相对定位;2、将子容器定位设置为“absol
2024-11-16
jQuery如何在元素上过滤子元素?
jQuery过滤子元素jQuery提供了强大选择器语法,可轻松过滤元素,包括子元素。常用方法包括:children():直接子元素find():所有匹配子元素has():检查子元素是否存在closest():最近父元素filter():仅保留匹配元素not():排除匹配元素eq():指定索引元素first()和last():集合中第一个和最后一个元素
2024-11-16
JQuery如何增加元素和删除元素
这篇文章主要介绍了JQuery如何增加元素和删除元素,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。JQuery的增加元素,删除元素1. jQuery创建元素方法let div
2024-11-16
语言元素
指令和程序计算机的硬件系统通常由五大部件构成,包括:运算器、控制器、存储器、输入设备和输出设备。其中,运算器和控制器放在一起就是我们通常所说的中央处理器,它的功能是执行各种运算和控制指令以及处理计算机软件中的数据。我们通常所说的程序实际上就
2024-11-16
jquery怎么判断一个元素是否是另一个元素的子元素
两种方法:1、使用children()和length属性进行判断,语法“指定元素对象.children(指定子元素对象).length==0”,如果返回值为真则不存在,反之则存在。2、使用find()和length属性进行判断,语法“指定元素对象.find(指定子元素对象).length==0”,如果返回值为真则不存在,反之则存在。
2024-11-16
jquery如何判断一个元素是否是另一个元素的子元素
今天小编给大家分享一下jquery如何判断一个元素是否是另一个元素的子元素的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。两种
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/31.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



