pycharm怎么把黑色变成白色
在 pycharm 中,可通过以下步骤将黑色代码转换为白色:1. 打开“设置”,选择“外观与行为”>“外观”>“主题”;2. 从“配色方案”菜单中选择使用白色代码文本的主题;3. 点击“应用”按钮确认更改。如何在 PyCharm 中将黑色代
2024-11-16
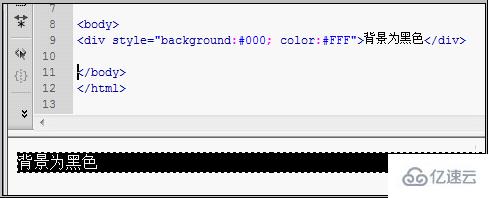
html字体颜色怎么变成黑色
在 html 中,您可以通过以下方法将字体颜色变为黑色:使用 css:使用 "color: black;" 样式;使用 html5:使用 "" 元素;使用内联样式:在 html 元素中添加 "style="color: black;"" 属
2024-11-16
javascript 中改变颜色
随着 web 技术的不断发展,JavaScript 成为了 web 开发中必不可少的一环。利用 JavaScript,我们可以实现各种各样的交互效果,其中之一就是改变页面元素的颜色。本文将介绍几种 JavaScript 改变颜色的方法。一、使用 document 对象的 style 属性document 对象是 JavaScript 中常用的对象之一,它代表着整个文档,可以通过
2024-11-16
pycharm怎么变白色
如何将 pycharm 界面更改为白色主题?打开 pycharm 设置,导航到“外观和行为” > “主题”。从“主题”下拉列表中选择白色主题,例如“darcula white”。单击“应用”或“确定”以应用更改。如何将 PyCharm 界面
2024-11-16
html如何让字体变色渐变
在 html 中通过 css 为字体添加渐变变色,需要使用 background-image 属性指定线性渐变(步骤 1),将其应用于文本元素(步骤 2),并可使用其他属性微调渐变(步骤 3)。如何在 HTML 中使字体渐变变色?在 HT
2024-11-16
css3实现border渐变色
心血来潮 什么都不说 上代码.gradualChange{width: 300px;height: 300px;border:20px solid;//兼容border-image: -webkit-linear-gradient(#000
2024-11-16
pycharm如何变成白色
pycharm 默认使用深色主题,但用户可更改为白色主题,具体步骤如下:打开主题设置(文件 > 设置 > 外观和行为 > 外观);在“外观”选项卡中,选择“light”主题;应用更改。如何将 PyCharm 设置为白色主题PyCharm
2024-11-16
html怎么让字体变颜色不变
在 html 中更改字体颜色,只需使用 css color 属性,步骤如下:在样式元素或外部 css 文件中,使用 color 属性设置文本颜色;将颜色样式应用于要更改颜色的文本元素。除了颜色名称,还可以使用十六进制颜色代码或 rgb 颜色
2024-11-16
css怎么设置渐变色
css 中设置渐变色的方法包括:使用 linear-gradient() 创建线性渐变。使用 radial-gradient() 创建径向渐变。使用 repeating-linear-gradient() 和 repeating-radia
2024-11-16
css怎么改变svg颜色
这篇文章主要介绍css怎么改变svg颜色,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!什么是csscss是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样
2024-11-16
css如何改变背景色
这篇文章主要介绍了css如何改变背景色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css的基本语法是什么css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/56.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




