优化代码:降低回流和重绘的方法
篇一:精简代码实现:减少回流和重绘的技巧在开发网页应用时,优化性能是一个重要的任务。其中,减少页面回流(reflow)和重绘(repaint)是提高网页性能的关键点之一。本文将分享一些技巧和具体的代码示例,帮助你更好地减少回流和重绘,提升
2024-11-06
优化Discuz删除回复流程提升管理效率
优化Discuz删除回复流程提升管理效率随着互联网社区的发展,Discuz作为一款常用的论坛管理系统,被越来越多的网站采用。然而,在管理论坛过程中,管理员常常需要处理大量回复和帖子,特别是对于一些违规内容需要删除时,流程繁琐、效率低下成为
2024-11-06
优化CSS解析过程中的回流和重绘技巧
CSS回流和重绘解析及优化技巧近年来,网页性能优化成为了前端开发中的重要环节,其中包括对CSS回流和重绘的解析及优化。在优化CSS的过程中,我们需要了解回流和重绘的定义,并学习一些具体的优化技巧。什么是回流和重绘?回流(reflow)
2024-11-06
优化CSS以减少页面回流和重绘的技巧
如何避免不必要的CSS回流和重绘在前端开发中,CSS是不可缺少的一部分。然而,不恰当的CSS使用可能会导致页面性能下降,其中最常见的问题是不必要的CSS回流和重绘。本文将介绍一些技巧和具体的代码示例,帮助您避免这些问题,提高页面的性能。
2024-11-06
优化网页性能:降低HTML回流和重绘的影响
提升网页加载速度:如何减少HTML回流和重绘的影响随着互联网的快速发展,网页加载速度成为了用户体验的重要指标之一。而提升网页加载速度的关键之一就是减少HTML回流(reflow)和重绘(repaint)的影响。本文将介绍如何通过优化代码和
2024-11-06
优化网页加载速度的技巧:理解回流和重绘的差异与优化方法
回流与重绘的差异与优化:优化网页加载速度的技巧在如今互联网高速发展的时代,网页加载速度成了用户体验的重要指标之一。加载速度慢不仅会让用户感到不耐烦,还会导致用户流失,影响网站的转化率。而要提高网页的加载速度,我们就需要了解和优化回流与重绘
2024-11-06
优化网页性能的关键措施:解密重绘和回流
解密重绘和回流:优化网页性能的关键步骤在今天的互联网时代,快速加载和流畅的用户体验是每个网页设计师和开发人员追求的目标。然而,经常会遇到网页加载速度缓慢或页面卡顿的问题。这些问题一部分是由于浏览器对页面进行重绘和回流所导致的。了解重绘和回
2024-11-06
优化网页加载速度:以回流和重绘为切入点
优化网页加载速度是提升用户体验、提高网站性能的一个重要方面。而要优化网页加载速度,就需要从回流(reflow)和重绘(repaint)两个角度出发进行相应的策略调整和代码优化。一、回流与重绘的概念回流和重绘是浏览器渲染引擎在渲染网页时的
2024-11-06
优化前端性能:降低页面重绘和回流的方法
前端性能调优技巧:如何减少页面的重绘和回流在Web开发中,前端性能优化是一个关键的课题。在用户访问一个网页时,页面的响应速度直接影响了用户体验,而其中一个重要的方面就是页面的加载速度。而页面的加载速度受影响最大的因素就是重绘和回流。页面
2024-11-06
优化页面性能:重绘、重排和回流的最佳选择
重绘、重排和回流:如何选择最佳方案?在前端开发中,优化网页性能是一个非常重要的任务。其中,最关键的一点就是如何减少页面的重绘、重排和回流,以提高页面渲染的速度和性能。本文将介绍什么是重绘、重排和回流,并讨论如何选择最佳方案来优化页面性能。
2024-11-06
win10如何优化最流畅
以下是一些优化Windows 10以获得最流畅体验的方法:1. 清理磁盘空间:删除不需要的文件和程序,可以使用Windows自带的磁盘清理工具或第三方软件。2. 禁用启动项:通过任务管理器禁用不必要的启动项,以减少系统启动时的负担。3. 关
2024-11-06
优化网页性能:减少HTML回流和重绘的有效方法
提高网页性能:如何有效减少HTML回流和重绘随着互联网的快速发展,越来越多的人开始关注网页性能优化。一个高性能的网站不仅能提升用户体验,还能减少服务器负载、节省带宽等。而在网页性能优化中,减少HTML回流和重绘是一个非常重要的方面。本文将
2024-11-06
优化前端性能:减少重绘和回流的技巧与方法
提高前端性能:规避重绘和回流的技巧与方法在前端开发中,优化性能是一个重要的课题。其中,避免不必要的重绘(Repaint)和回流(Reflow)操作是提升页面性能的关键。本文将介绍一些可以帮助开发者规避重绘和回流的技巧与方法,并给出具体的代
2024-11-06
了解回流与重绘的不同:优化网页性能的关键
理解回流和重绘的区别:提升网页性能的关键,需要具体代码示例在进行网页开发时,我们经常会遇到性能问题。其中一个重要的方面就是回流(reflow)和重绘(repaint),它们直接影响着网页的渲染速度和用户体验。本文将介绍回流和重绘的定义、区
2024-11-06
优化网页性能:回流和重绘的影响与应对方法
回流和重绘对网页性能的影响及优化方法当我们在浏览器中打开一个网页时,网页的渲染过程可以分为四个阶段:解析HTML,构建DOM树,构建CSSOM树,合并DOM和CSSOM树并生成渲染树,最后根据渲染树来布局和绘制页面。在这个渲染过程中,回流
2024-11-06
降低HTML回流和重绘的关键策略:前端性能优化
前端性能优化:减少HTML回流和重绘的关键步骤,需要具体代码示例随着web应用程序的迅猛发展,用户对于web页面的性能要求也越来越高。而前端性能优化是实现高性能web页面的关键一环。在前端性能优化中,减少HTML回流和重绘是一个重要的方向
2024-11-06
优化用户体验:改善网页的重绘和回流问题,确保界面流畅度
极致用户体验:解决页面的重绘和回流,让用户感受流畅的界面,需要具体代码示例随着互联网的快速发展,用户对于网页的体验要求也日益提高。一个流畅、响应迅速的界面往往能赢得更多用户的欢心。而在网页设计中,减少页面的重绘和回流是提高用户体验的重要一
2024-11-06
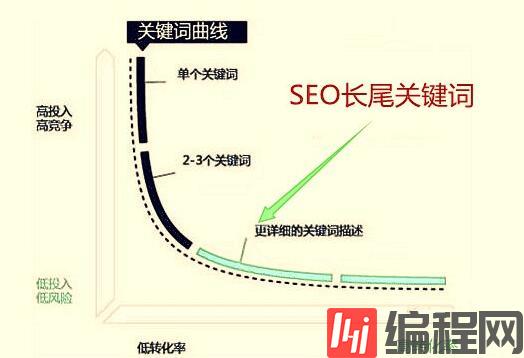
SEO优化怎么做好长尾关键词优化流程
小编给大家分享一下SEO优化怎么做好长尾关键词优化流程,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!今天我们来说说跟长尾关键词相关的内容,首先,了解长尾关键词特征
2024-11-06




















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/31.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



