怎么正确封装ECharts
这篇文章主要介绍“怎么正确封装ECharts”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么正确封装ECharts”文章能帮助大家解决问题。本文涉及 : TypeScript、Vue3、 echa
2024-11-07
vue3中echarts怎么封装
这篇“vue3中echarts怎么封装”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue3中echarts怎么封装”文章吧
2024-11-07
vue3封装ECharts组件详解
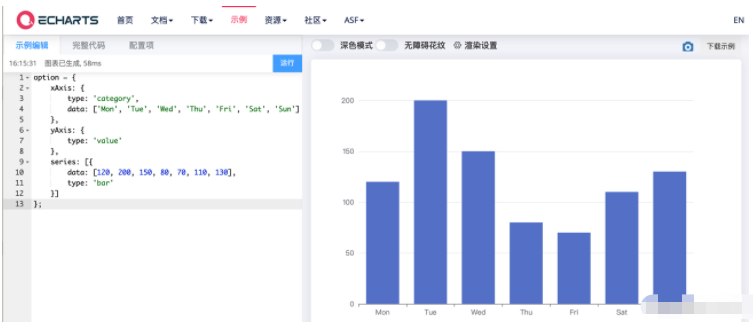
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。感兴趣的可以阅读一下本文
2024-11-07
vue3怎么封装ECharts组件
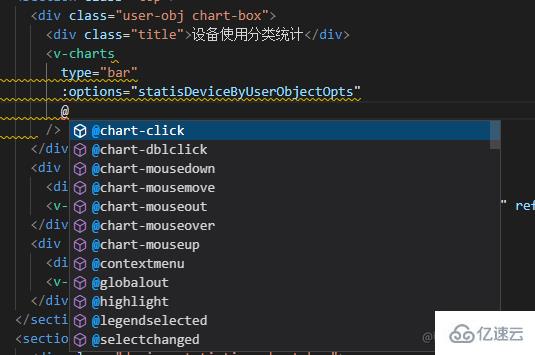
一、前言前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。二、封装ECharts组件为什么要封装组件避免重复的工作量,提升复用性使代码逻辑更加清晰,方便项目的后期维护封装组件可以让使用者不去关心组件的内部实现以及原理,能够使一个团队更好的有层次的去运行封装的ECharts组件实现了以下的功能:使用组件传递ECharts中的option属性手动/自动设置chart尺寸chart自适应宽高动态展
2024-11-07
vue项目中如何封装echarts
本文小编为大家详细介绍“vue项目中如何封装echarts”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue项目中如何封装echarts”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。场景1、Echarts使用
2024-11-07
vue项目如何雅的封装echarts
这篇文章主要介绍“vue项目如何雅的封装echarts”,在日常操作中,相信很多人在vue项目如何雅的封装echarts问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue项目如何雅的封装echarts”的疑
2024-11-07
一文教你如何正确封装ECharts
本篇文章给大家带来了关于ECharts的相关知识,其中主要跟大家聊一聊怎么封装ECharts,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。
2024-11-07
vue2项目中如何封装echarts地图
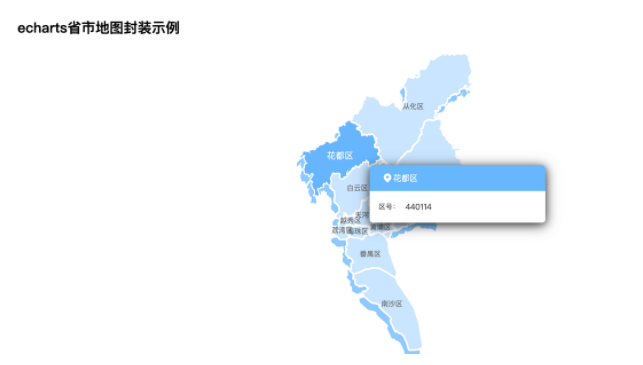
这篇文章主要介绍了vue2项目中如何封装echarts地图的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue2项目中如何封装echarts地图文章都会有所收获,下面我们一起来看看吧。效果图先上个效果图吧,说明
2024-11-07
vue中如何封装echarts公共组件
这篇文章主要讲解了“vue中如何封装echarts公共组件”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中如何封装echarts公共组件”吧!定义图表公共样式是为了统一同一网站各页面图
2024-11-07
vue2项目如何优雅封装echarts地图
这篇文章主要介绍“vue2项目如何优雅封装echarts地图”,在日常操作中,相信很多人在vue2项目如何优雅封装echarts地图问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue2项目如何优雅封装ech
2024-11-07

















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/12.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




