微信小程序实现表单验证功能
微信小程序是一种快速构建原生应用的开发框架,它在移动端应用开发中应用广泛。在开发过程中,表单验证是一个常见的需求,用于确保用户输入的数据的有效性和安全性。本文将介绍如何在微信小程序中实现表单验证功能,并提供具体的代码示例。一、表单验证的基本
2024-11-16
小程序https域名校验文件放在根目录
1. 下载校验文件 微信公众号平台 - 开发管理 - 开发设置 - 业务域名 2. 将校验文件放在服务器nginx - html 目录下 3. 修改nginx.conf 我这里配置的https主要是用来转发后台接口路径的 4. 验证
2024-11-16
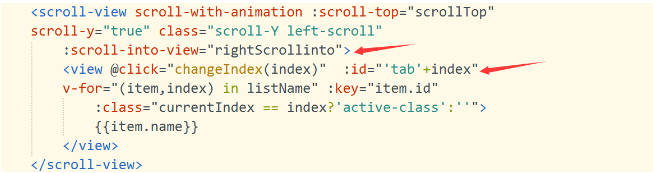
uni-app制作小程序实现左右菜单联动效果
这篇文章主要介绍了uni-app制作小程序实现左右菜单联动效果,实现步骤和思路都很简单,今天通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
2024-11-16
微信小程序的form表单提交
获取input有两种方法: 第一:bindsubmit方法 注意: 1.使用form里面定义bindsubmit事件 2.bindsubmit事件需要配合button里面定义的formType=“submit” 操作 3.设置input的n
2024-11-16
怎么用uni-app制作小程序实现左右菜单联动效果
这篇文章主要介绍“怎么用uni-app制作小程序实现左右菜单联动效果”,在日常操作中,相信很多人在怎么用uni-app制作小程序实现左右菜单联动效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用uni-
2024-11-16
微信小程序表单组件单选框radio怎么用
这篇文章主要介绍了微信小程序表单组件单选框radio怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序表单组件单选框radio怎么用文章都会有所收获,下面我们一起来看看吧。微信小程序单选框radio
2024-11-16












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/44.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


