Vue异步组件怎么用
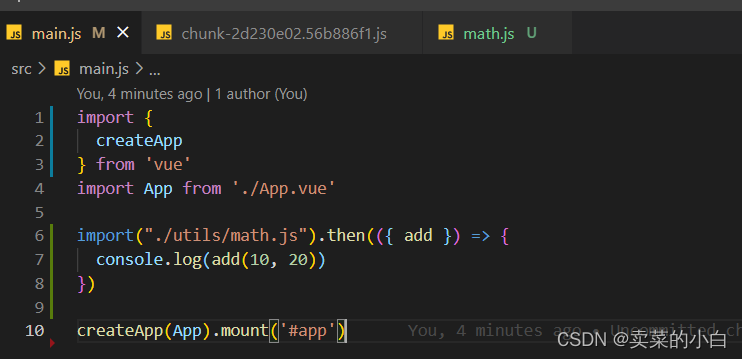
这篇文章将为大家详细讲解有关Vue异步组件怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。一、引入我们在讲异步组件之前,我们再来回顾一下webpack打包时的分包操作。我们可以使用import()异步
2024-12-23
关于Vue的异步组件
在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue提供了defineAsyncComponent方法来实现此功能,需要的朋友可以参考下
2024-12-23
Vue异步组件怎么使用
本篇内容主要讲解“Vue异步组件怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue异步组件怎么使用”吧!1、前置要求建议使用webpack;Browserify在默认情况下不支持;2、
2024-12-23
Vue动态组件与异步组件怎么使用
这篇“Vue动态组件与异步组件怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue动态组件与异步组件怎么使用”文章吧
2024-12-23
Vue3异步组件Suspense怎么使用
今天小编给大家分享一下Vue3异步组件Suspense怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。Suspense
2024-12-23
Vue动态组件与异步组件超详细讲解
这篇文章主要介绍了Vue动态组件与异步组件,动态组件是根据数据的变化,可以随时切换不同的组件,比如咱们现在要展示一个文本框和输入框,我们想要根据我们data中定义的值去决定是显示文本框还是输入框
2024-12-23
vue为啥要使用异步组件
使用异步组件的原因:1、异步组件可以减少打包的结果,会将异步组件分开打包,会采用异步的方式加载组件,可以有效的解决一个组件过大的问题。2、异步组件的核心可以给组件定义变成一个函数,函数里面可以用import语法,实现文件的分割加载。
2024-12-23
Vue3异步组件suspense使用详解
vue在解析我们的组件时,是通过打包成一个js文件,当我们的一个组件引入过多子组件是,页面的首屏加载时间由最后一个组件决定优化的一种方式就是采用异步组件,这篇文章主要介绍了Vue3异步组件suspense,需要的朋友可以参考下
2024-12-23
Vue3异步组件有什么变化
今天小编给大家分享一下Vue3异步组件有什么变化的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。首先我们来看一下有关于异步组件
2024-12-23
Vue3异步组件Suspense如何使用
这篇文章主要介绍了Vue3异步组件Suspense如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3异步组件Suspense如何使用文章都会有所收获,下面我们一起来看看吧。Suspense组件官网中
2024-12-23
React组件的创建与state同步异步详解
这篇文章主要介绍了react组件实例属性state,有状态state的组件称作复杂组件,没有状态的组件称为简单组件,状态里存储数据,数据的改变驱动页面的展示,本文结合实例代码给大家详细讲解,需要的朋友可以参考下
2024-12-23
vue异步组件与组件懒加载问题怎么解决
本篇内容主要讲解“vue异步组件与组件懒加载问题怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue异步组件与组件懒加载问题怎么解决”吧!vue异步组件与组件懒加载在写项目的时候,需要动
2024-12-23