微信小程序实现图片上传功能
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码
2024-11-15
微信小程序图片上传功能怎么实现
这篇文章主要介绍“微信小程序图片上传功能怎么实现”,在日常操作中,相信很多人在微信小程序图片上传功能怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”微信小程序图片上传功能怎么实现”的疑惑有所帮助!接下来
2024-11-15
微信小程序实现图片裁剪并上传功能
微信小程序实现图片裁剪并上传功能随着微信小程序的快速发展,越来越多的开发者开始关注微信小程序的开发技巧和功能实现。其中,图片裁剪并上传功能是一个常见的需求,本文将介绍如何在微信小程序中实现图片裁剪并上传的功能,并提供具体的代码示例。一、功能
2024-11-15
微信小程序怎么实现多文件或图片上传
本文小编为大家详细介绍“微信小程序怎么实现多文件或图片上传”,内容详细,步骤清晰,细节处理妥当,希望这篇“微信小程序怎么实现多文件或图片上传”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。html
2024-11-15
【uniapp小程序】上传图片
文章目录 🍍前言🍋正文1、首先看官网uni.chooseImage(OBJECT) API 介绍 2、案例代码演示3、效果展示 🎃专栏分享: 🍍前言 本篇
2024-11-15
微信小程序图片怎么用
这篇文章主要为大家展示了“微信小程序图片怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序图片怎么用”这篇文章吧。1:加载本地文件夹图片
![微信小程序图片怎么用]()
2024-11-15
微信小程序中如何处理图片上传和文件操作
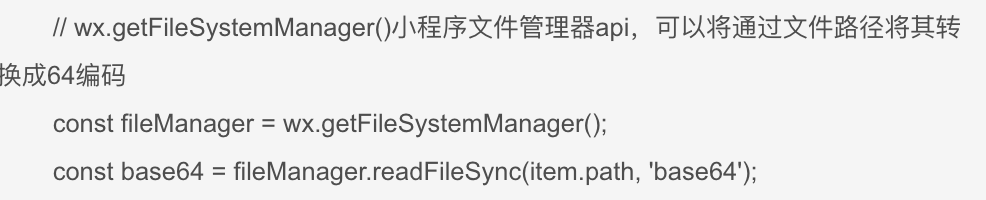
在微信小程序中,处理图片上传和文件操作可以通过调用微信提供的官方API来实现。具体步骤如下:图片上传:用户选择要上传的图片,可以通过wx.chooseImage方法来选择图片,然后使用wx.uploadFile方法将图片上传到指定的服务器
2024-11-15











![[mysql]mysql8修改root密码](https://static.528045.com/imgs/15.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




