css 文字描边如何实现
在CSS中,可以使用text-stroke属性或-webkit-text-stroke属性(仅限于WebKit内核浏览器,如Chrome和Safari)来实现文字描边效果
2024-11-16
CSS3如何实现文字描边
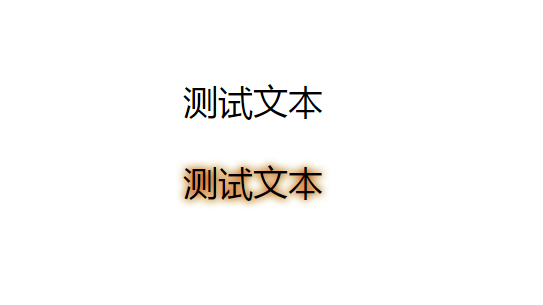
小编给大家分享一下CSS3如何实现文字描边,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 问题 最近遇到一个需求,需要实现文字的描边效果,如下图 解决方
2024-11-16
android文字描边功能的实现
这里也要简单说一下,这些小模块并不是我原创,也是当时查资料找到的,由于时间比较久,原文链接已经忘记了,所以这里就不列出引用链接了。不过这些代码我都修改、完善过,也添加了一些注释,希望对大家有帮助。文字描边这个功能挺实用的,如果是单一背景下显
2024-11-16
css中怎么给字体加描边
小编给大家分享一下css中怎么给字体加描边,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!给字体加描边的方法为:1、使用text-shadow属性,语法格式为“text-shadow: 水平阴影 垂直阴影 模糊半径 颜色”;
2024-11-16
android layout描边的方法是什么
在 Android 中,可以使用以下方法为布局添加描边:1. 使用 `android:background` 属性设置一个带有描边的自定义 drawable。首先创建一个 XML 文件,定义一个带有描边的 shape drawable,例如
2024-11-16
css怎么实现字体描边效果
本篇内容主要讲解“css怎么实现字体描边效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么实现字体描边效果”吧!1.首先,在页面中创建两个p标签,并添加文字用于对比;
2024-11-16
ps如何给图像轮廓描边发光
这篇文章主要讲解了“ps如何给图像轮廓描边发光”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ps如何给图像轮廓描边发光”吧!1、首先打开ps和图片,然后选择“矩形工具”,再选择“圆角矩形画形
2024-11-16
css设置字体白色描边的方法
小编给大家分享一下css设置字体白色描边的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!css设置字体白色描边的方法:1、使用text-stroke属性,语法格式“text-stroke: 3px #fff;”;2、使
2024-11-16
ps怎么给图像轮廓描边路径
这篇文章主要讲解了“ps怎么给图像轮廓描边路径”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ps怎么给图像轮廓描边路径”吧!1、首先我们打开ps,使用左边的“快速选择工具” 2、接着选中想要
2024-11-16
ps怎么给图像轮廓描边渐变发光
这篇文章主要讲解了“ps怎么给图像轮廓描边渐变发光”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ps怎么给图像轮廓描边渐变发光”吧!1、首先打开想要描边的图片,然后选用左边“快速选择工具”2
2024-11-16















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/26.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




