PHP实现的拖拽图形验证,简单易用!
最近看到一些拖拽验证码的帖子,本着好奇和研究学习的态度简单实现了第一版的 拖拽验证项目地址:github.com/RLOFLS/drag-captcha示例逻辑:apiphp Draggenerate() 生成渲染数据 dst, frontverify() 验证匹配结果js DragmatchFunc() 实现用户拖拽触发匹配render() 渲染拖拽界面matchSuccess() 设置 匹配成功
2024-11-16
JavaScript拖拽效果
要实现JavaScript的拖拽效果,首先我们需要知道事件对象几个有关于实现拖拽效果的坐标获取事件对象 var e = e || window.event;根据需求需要用到的拖拽效果的坐标clientX:鼠标点击位置相对于浏览器可视区域的水
2024-11-16
图形编辑器中JS怎么实现拖拽阻塞
本篇内容主要讲解“图形编辑器中JS怎么实现拖拽阻塞”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“图形编辑器中JS怎么实现拖拽阻塞”吧!图形编辑器中在图形编辑器中,想象这么一个场景,我们撤销了一些
2024-11-16
jquery如何写拖拽
jQuery提供了拖拽功能,通过draggable()方法实现。draggable()方法可接受参数对象,指定拖拽选项,如限制方向、区域、光标样式。示例代码演示了如何使用draggable()方法限制拖拽区域。拖拽事件包括dragstart、drag和dragstop。droppable()方法用于创建可放置目标,接受参数对象,指定放置选项。示例代码演示了如何使用droppable()方法允许放置特定类名的元素。可放置事件包括dragenter、dragover、dragleave和drop,可用于执行自
2024-11-16
HTML5如何拖拽API
这篇文章主要为大家展示了“HTML5如何拖拽API”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML5如何拖拽API”这篇文章吧。一、关于拖拽API拖拽API是HTML5的新特性,相对于其他
2024-11-16
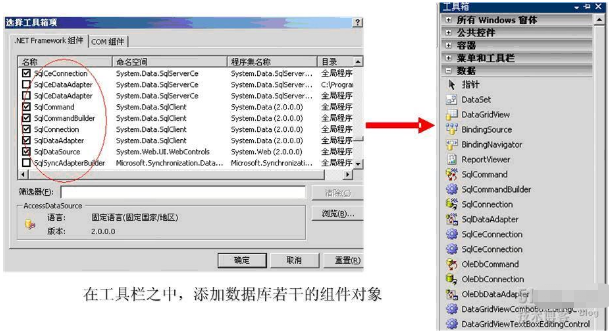
ADO.NET怎么通过拖拽形式实现数据库连接
本篇内容主要讲解“ADO.NET怎么通过拖拽形式实现数据库连接”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ADO.NET怎么通过拖拽形式实现数据库连接”吧!ADO.NET程序设计实验步骤(1)
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/36.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




