网页设计css样式表怎么做
css 网页设计指南:创建 css 文件(.css)。链接 css 文件到 html 文档( 标签)。编写 css 规则:选择器:指定元素。声明块:包含样式属性和值(如文本颜色、布局)。设置样式属性:控制元素外观(如字体、颜色、
2024-11-16
怎样浅析Java单例设计模式
本篇文章给大家分享的是有关怎样浅析Java单例设计模式,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。单例模式特点1、构造器私有2、在一个Java应用程序中,可保证只有一个实例对
2024-11-16
Discuz样式设计新潮趋势解析
Discuz样式设计新潮趋势解析随着网络社区的不断发展,Discuz作为一款知名的论坛软件,其样式设计也日新月异,不断迎合用户的审美需求和时尚潮流。本文将通过分析当前Discuz样式设计的新潮趋势,结合具体的代码示例,带领读者更好地了解如
2024-11-16
网站背景设计在网站建设中有哪些设计样式?
这篇文章主要讲解了“网站背景设计在网站建设中有哪些设计样式?”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“网站背景设计在网站建设中有哪些设计样式?”吧! 什么样的背景适合你的网站? 很多
2024-11-16
网页设计与制作css样式怎么设置
如何设置 css 样式CSS 全称层叠样式表 (Cascading Style Sheets),用于控制网页的外观和布局。以下是设置 CSS 样式的步骤:1. 创建 CSS 文件新建一个文本文件,使用扩展名 ".css" 命名,例如
2024-11-16
网页设计中css样式有何用途
css(层叠样式表)用于定义网页元素的呈现方式,用途包括:布局和定位:定义元素在页面上的位置和创建复杂布局。样式化:设置字体、颜色、添加边框和创建按钮等元素的样式。动画和效果:创建视觉效果(例如,淡入)。响应式设计:根据不同屏幕大小调整元素
2024-11-16
网页设计css样式效果怎么弄
在网页设计中,通过以下方式实现 css 样式效果:添加样式表,链接外部 css 文件或定义内联样式;使用选择器匹配 html 元素;设置包含属性值的样式属性,如颜色、字体大小和背景颜色;运用高级 css 效果,如过渡、动画和变形。网页设计中
2024-11-16
bootstrap中css样式设计的示例分析
bootstrap中css样式设计的示例分析,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但
2024-11-16
Java设计模式中的观察者模式怎样的
今天就跟大家聊聊有关Java设计模式中的观察者模式怎样的,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。一、观察者模式的定义和特点观察者模式的定义:指多个对象间存在一对多的依赖关系,当
2024-11-16
CSS导航栏菜单设计:设计多种导航栏菜单样式
CSS导航栏菜单设计:设计多种导航栏菜单样式,需要具体代码示例导航栏是网站界面的重要组成部分,通过不同的样式和布局,可以为用户提供简洁、直观的导航方式。本文将介绍并提供多种CSS导航栏菜单的设计样式,同时给出相应的代码示例。垂直导航栏菜单:
2024-11-16
html中table样式_table样式设置
在HTML中,可以通过CSS来设置table的样式。可以通过以下几种方式来设置table的样式:1. 使用内联样式:在table标签中使用style属性来设置样式,例如:```htmlHeader 1Header 2Cell 1Cell 2
2024-11-16
CSS网页分割线设计:设计各种分割线样式和效果
CSS网页分割线设计:设计各种分割线样式和效果,需要具体代码示例在网页设计中,分割线经常被用来划分不同内容区块,美化页面布局,提升用户体验。利用CSS样式,我们可以轻松地设计出各种各样的分割线样式和效果,让页面更加醒目和有趣。本文将为大家介
2024-11-16
怎样理解NET设计模式实例中的外观模式
本篇文章给大家分享的是有关怎样理解NET设计模式实例中的外观模式,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。一、外观模式简介(Brief Introduction)外观模式,
2024-11-16
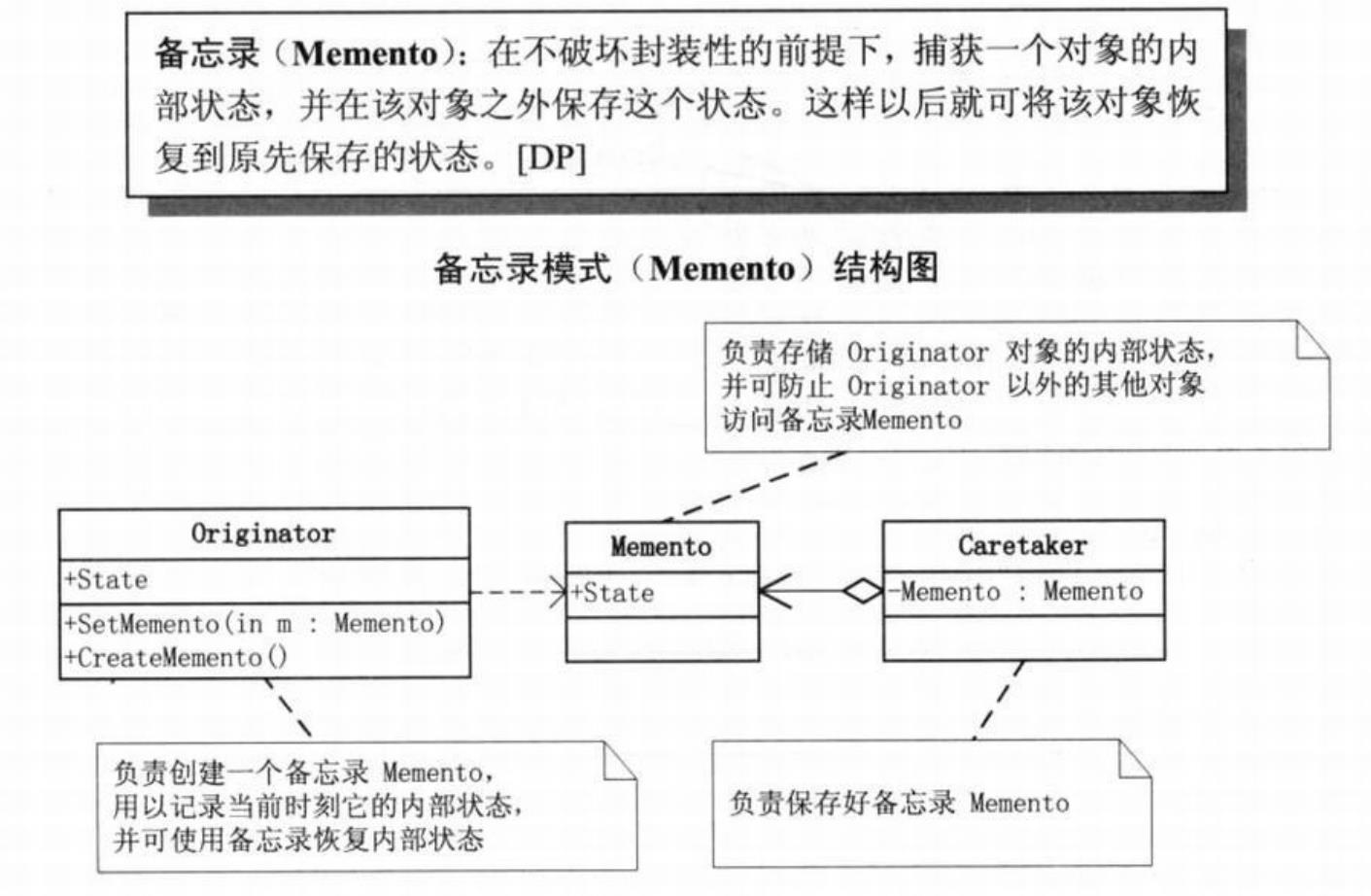
怎样深入理解Java设计模式的备忘录模式
本篇文章为大家展示了怎样深入理解Java设计模式的备忘录模式,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。一、什么是备忘录模式定义:在不破坏封闭的前提下,捕获一个对象的内部状态,并在该对象之外保存这
2024-11-16
CSS响应式表单设计:创建适应不同设备的表单样式
CSS响应式表单设计:创建适应不同设备的表单样式,需要具体代码示例随着移动设备的普及,网页设计已经不仅仅只考虑桌面端的展示,而是需要适应不同设备的屏幕大小以提供更好的用户体验。表单是网页中常见的元素之一,如何设计一个适应不同设备的响应式表单
2024-11-16
CSS响应式卡片设计:制作适应不同设备的卡片样式
CSS响应式卡片设计:制作适应不同设备的卡片样式,需要具体代码示例在现代网页设计中,响应式设计已经成为了一个必备的技术要点。由于不同设备的屏幕大小和分辨率不同,为了能够在所有设备上都能良好显示,我们需要对网页进行适配。卡片式布局是一种常见的
2024-11-16
Java设计模式——工厂设计模式详解
工厂模式:主要用来实例化有共同接口的类,工厂模式可以动态决定应该实例化那一个类。工厂模式的形态工厂模式主要用一下几种形态:1:简单工厂(Simple Factory)。2:工厂方法(Factory Method)。3:抽象工厂(Abstra
2024-11-16
HBase的RowKey怎样设计
这篇文章主要介绍了HBase的RowKey怎样设计,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Hbase的rowkey设计是使用Hbase的重中之重,rowkey的设计会直
2024-11-16



















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/33.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



