html流星雨代码怎么实现
html流星雨代码的实现方法:1、创建一个HTML示例文件;2、添加HTML代码为“<div class="container"><div class="line" style="--color:#ec3e27;--x:3;--z:3;--d:1;"></div>...”;3、通过设置css样式为“.container {position: relative...}”来实现。
2024-11-16
JavaScript如何实现流星雨效果
这篇文章主要介绍“JavaScript如何实现流星雨效果”,在日常操作中,相信很多人在JavaScript如何实现流星雨效果问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript如何实现流星雨效果
2024-11-16
基于Python如何绘制流星雨效果
今天小编给大家分享一下基于Python如何绘制流星雨效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。浪漫的流星雨展示 4
2024-11-16
怎么用Python实现流星雨效果
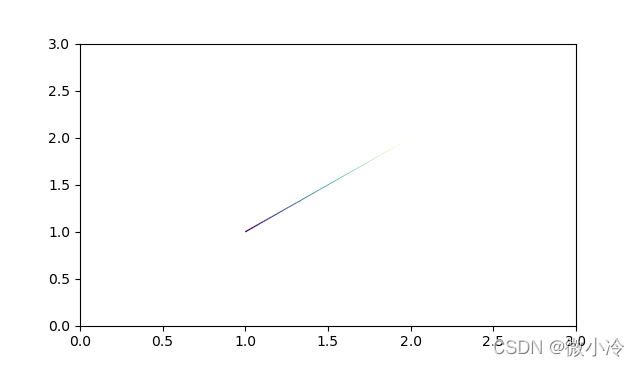
这篇文章将为大家详细讲解有关怎么用Python实现流星雨效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。流星雨的前提是得先有一个流星,所谓流星,就是一个拖着尾巴的直线。所谓拖着尾巴,实际上是我们的浪漫想
2024-11-16
C语言如何实现流星雨效果
小编给大家分享一下C语言如何实现流星雨效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!上次忘记说了,因为我们是用C语言写的所以是控制台程序,创造不出来界面,那怎
2024-11-16
CSS 、JS如何实现浪漫流星雨动画
这篇文章给大家分享的是有关CSS 、JS如何实现浪漫流星雨动画的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。1,效果图2,源码HTML< body > < div class = “container”
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/17.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




