win11毛玻璃如何开启
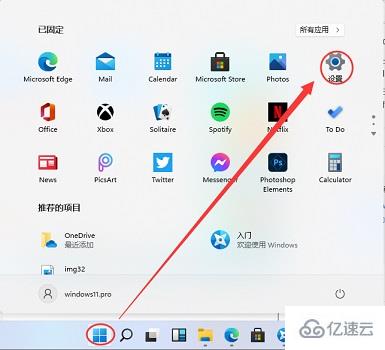
这篇文章主要讲解了“win11毛玻璃如何开启”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“win11毛玻璃如何开启”吧!1、首先点击任务栏下方的开始,并点击“设置”。 2、然后在设置界面中点
2024-11-16
CSS3中实现毛玻璃效果
这期内容当中小编将会给大家带来有关CSS3中实现毛玻璃效果,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。body { min-height: 100vh; box-sizing: border
2024-11-16
CSS3如何实现毛玻璃效果
这篇文章主要介绍“CSS3如何实现毛玻璃效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“CSS3如何实现毛玻璃效果”文章能帮助大家解决问题。代码如下:body { min-height: 1
2024-11-16
win11如何设置毛玻璃效果
本篇内容介绍了“win11如何设置毛玻璃效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1、首先我们在桌面任务栏中找到windows键,点
2024-11-16
基于CSS3实现的毛玻璃渐变效果
编程学习网:毛玻璃说白了就是磨砂玻璃。隔着表面粗糙的磨砂玻璃观赏窗外的风景,总会带着点朦胧美,给人以若隐若现的感觉,远近之间的层次感也因此而被体现出来。这种效果不仅美观,而且可以通过清晰和模糊的对比来突出重点内容,因此被广泛应用于Web设计领域。本教程我们也来制作一个这样的效果。
2024-11-16
Win7桌面怎么设置透明玻璃效果
本文小编为大家详细介绍“Win7桌面怎么设置透明玻璃效果”,内容详细,步骤清晰,细节处理妥当,希望这篇“Win7桌面怎么设置透明玻璃效果”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。设置方法:一、在控制面板窗口右
2024-11-16
如何使用CSS实现毛玻璃特效
这篇文章主要介绍“如何使用CSS实现毛玻璃特效”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何使用CSS实现毛玻璃特效”文章能帮助大家解决问题。一、backdrop-filter 是金手指吗?毛玻
2024-11-16
win11任务栏玻璃特效如何设置
这篇“win11任务栏玻璃特效如何设置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“win11任务栏玻璃特效如何设置”文章吧
2024-11-16
win11系统毛玻璃背景如何设置
本文小编为大家详细介绍“win11系统毛玻璃背景如何设置”,内容详细,步骤清晰,细节处理妥当,希望这篇“win11系统毛玻璃背景如何设置”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1、首先我们点击下方的wind
2024-11-16
Android模糊处理实现图片毛玻璃效果
本文实例讲解了Android 虚化图片、模糊图片、图片毛玻璃效果的实现方法,具体内容如下
效果如图:在Android可以用RenderScript方便的实现这个方法:private void blur(Bitmap bkg, View vi
2024-11-16
广州开玻璃制品发票-百度知道
1、 首先要保证车机能够识别手机。 这个大家应该可以理解,如果车机都无法识别手机,就无法通过USB线来传输数据,这就像一根电线,两个端之间如果有个地方接触不好就无法通电是一样的道理。为了保证车机能够识别手机,手机首先需要打开USB调试模式,及打开ADB端口。
2024-11-16
Android中怎么实现毛玻璃背景效果
这篇文章给大家介绍Android中怎么实现毛玻璃背景效果,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。思路: 1.使用findViewByid获得需要设置毛玻璃的控件。 2.调用 setBlurBack
2024-11-16
css怎么实现毛玻璃效果的方法
这篇文章将为大家详细讲解有关css怎么实现毛玻璃效果的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。什么是csscss是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使
2024-11-16



















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/23.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



