Python3中省略号(...)用法介绍
本文主要介绍了Python3中省略号(...)用法介绍,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-16
css 文字超出的省略号
CSS中的文字超出省略号技术让长段落的文字更易读,同时也美化了网页。在本文中,我们将深入了解省略号的几种不同形式,以及如何根据需要定义它们。一、为什么要使用省略号?当文字在网站或应用程序中超出了其容器的宽度或高度时,可以使用文本溢出截断技术来隐藏超出的部分并在文本末尾显示省略号。这种技术可使页面更加整洁,同时还能够避免文字溢出时页面排版出现混乱的情况。二、如何在CSS中使用省略
2024-11-16
TextView限制长度,显示省略号
首先TextView的android:layout_width属性必须设置为wrap_content,如果设置match_parent则不起作用因为TextView的长度已经超过了显示的字符串的长度设置maxEms属性限制显示的长度,注意:
2024-11-16
css显示省略号怎么解决
在 css 中,省略号不显示或显示不正确的原因包括:文本不足、容器过大、css 设置不当或浏览器差异。解决方案包括:缩短文本、扩大容器、检查 css 设置、使用 javascript、使用布局技术或第三方库。CSS 中如何解决省略号问题在
2024-11-16
css显示省略号怎么设置
css显示省略号的设置步骤:overflow: hidden; 隐藏超过容器边界的文本。white-space: nowrap; 禁止文本换行。其他设置:text-overflow: ellipsis; 在省略号前显示文本。overflow
2024-11-16
css实现多行省略号的方法
这篇文章主要为大家展示了css实现多行省略号的方法,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“css实现多行省略号的方法”这篇文章吧。css是什么意思css是一种用来表现HTML或XML等文件样
2024-11-16
css如何设置文字超出省略号
小编给大家分享一下css如何设置文字超出省略号,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css是什么意思css是一种用来表现HTML或XML等文件样式的计算机
2024-11-16
css实现文本多行省略号的方法
这篇文章给大家分享的是有关css实现文本多行省略号的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css实现文本多行省略号的方法:1、使用【text-overflow:ellipsis】属性实现单行文本省略;
2024-11-16
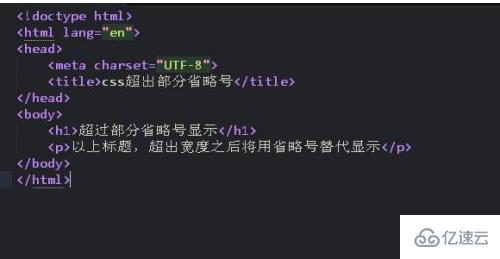
css中超出宽度如何显示省略号
小编给大家分享一下css中超出宽度如何显示省略号,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!css超出宽度显示省略号的方法:首先新建一个HTML文档;然后在HT
2024-11-16
html怎么实现超出部分省略号效果
HTML中省略超出部分是一种常见的设计需求。当文本内容溢出边界时,我们通常会将它截断并用省略号代替。这样做不仅可以使内容看起来更整洁,而且还可以提供更好的用户体验。本文将介绍如何使用 CSS 实现 HTML 省略超出部分效果。## text-overflow 属性在实现 HTML 省略超出部分的效果时,我们通常使用 CSS 的 text-overflow 属性。它的功能是指定了
2024-11-16
计算机键盘如何输出三点省略号
小编给大家分享一下计算机键盘如何输出三点省略号,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!键盘打三点省略号的方法:首先将键盘调整到“中文输入”的状态;然后按住“shift”健,再按键盘上面的“6”健;最后按一次退格键,就
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/12.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



