如何设置html背景
今天小编给大家分享一下如何设置html背景的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。以下是使用CSS设置HTML背景的步
2024-12-23
html怎样设置背景
这篇文章给大家分享的是有关html怎样设置背景的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。html设置背景的方法:1.通过HTML中的Bgcolor标签将背景设置为某种颜色;2、通过HTML中的Backgrou
2024-12-23
html怎么设置图片背景?背景属性介绍
在网页设计中,有时候我们需要使用图片作为背景来美化网页。HTML提供了多种方法来设置图片背景,本文将介绍使用CSS的background属性来设置图片背景的方法。一、使用background-image属性设置图片背景background-image属性是用来设置元素的背景图片,它可以指定一个或多个图片文件,并且可以与其他background属性一起使用。语法如下:```css
2024-12-23
如何用jquery设置背景
jQuery提供了多种方法来设置背景,包括css()、attr()、addClass()和background()方法。css()方法可用于设置背景颜色、图像和其他属性。attr()方法可用于设置HTML属性。addClass()和removeClass()方法可用于添加或删除CSS类。background()方法简化了背景设置。此外,jQuery还具有特效方法,可实现背景淡入/淡出、滑动等效果。最佳实践包括使用适当的方法、考虑CSS类、使用优化图像以及谨慎使用特效。
2024-12-23
如何设置html的背景
随着互联网的快速发展,网页设计越来越注重用户体验和视觉效果。而网页的背景是网页设计中不可忽略的部分。一个好的背景可以为网页注入生命,增强用户的体验感。接下来,本文将详细介绍如何设置html的背景。一、html背景的基础知识1.1 背景颜色设置html背景颜色可以通过使用CSS(样式表),也可以直接在html标签中设置。在CSS中可以使用“background-color”的属性
2024-12-23
HTML中如何设置背景
在网页设计中,背景是一个非常重要的元素之一。通过更改背景可以让网页更加美观,提高用户体验。本文将介绍HTML中如何设置背景。HTML中可以使用以下几种方式设置背景:1. 使用属性设置背景颜色在HTML中,可以使用background-color属性来设置背景颜色。在CSS中,可以通过选择器来为网页的不同部分设置不同的背景颜色。以下示例演示如何为网页的body元素设置背景颜色:`
2024-12-23
css设置背景的方法
这篇文章给大家分享的是有关css设置背景的方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。css设置背景的方法:1、使用【background-color】属性为元素设置一种纯色;2、使用【background
2024-12-23
html怎么设置背景色
这篇文章将为大家详细讲解有关html怎么设置背景色,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。html设置背景色的方法:使用属性【style】背景颜色,如设置一个h3标签的背景颜色为红色,代码为【
2024-12-23
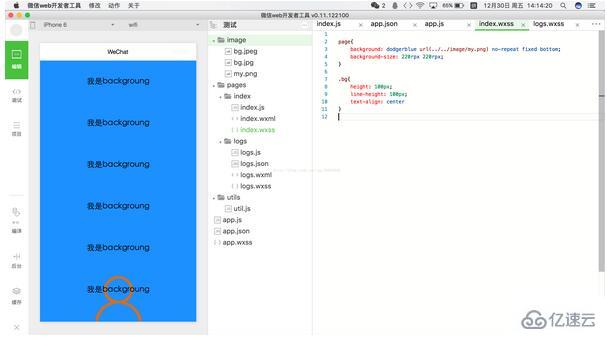
微信小程序背景与背景颜色怎么设置
这篇“微信小程序背景与背景颜色怎么设置”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序背景与背景颜色怎么设置”文章吧
2024-12-23
nodejs怎么设置背景图片
Node.js是一种流行的服务器端JavaScript运行环境,经常用于编写高效的网络应用程序。虽然Node.js主要是用于后端开发,但它也可以处理前端开发中的某些任务,如为DOM元素添加背景图片。在这篇文章中,我们将讨论如何使用Node.js设置背景图片,并提供一些示例代码来帮助你开始使用它。首先,你需要安装Node.js。你可以从Node.js官方网站上下载和安装最新版本。
2024-12-23
idea背景颜色如何设置
在HTML中,可以通过CSS来设置背景颜色。方法1:内联样式可以直接在HTML标签中使用style属性来设置背景颜色,例如:```html
2024-12-23
wps做ppt如何设置背景
这篇文章将为大家详细讲解有关wps做ppt如何设置背景,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。wps设置ppt背景的方法:1、使用wps软件打开一个ppt文档;2、在ppt模板中,点击鼠标右键,在弹
2024-12-23
HTML怎么设置背景图片
这篇文章主要介绍“HTML怎么设置背景图片”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“HTML怎么设置背景图片”文章能帮助大家解决问题。方法一、HTML中设置背景图片HTML中的
2024-12-23
css如何设置图片背景
这篇文章给大家分享的是有关css如何设置图片背景的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。什么是csscss是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也
2024-12-23
如何用jquery设置背景
jQuery提供了多种方法来设置背景,包括css()、attr()、addClass()和background()方法。css()方法可用于设置背景颜色、图像和其他属性。attr()方法可用于设置HTML属性。addClass()和removeClass()方法可用于添加或删除CSS类。background()方法简化了背景设置。此外,jQuery还具有特效方法,可实现背景淡入/淡出、滑动等效果。最佳实践包括使用适当的方法、考虑CSS类、使用优化图像以及谨慎使用特效。



















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/24.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


