Spring Boot 表单验证篇
一、 spring-boot-starter-validation 依赖概述上一篇 《Spring Boot Web 开发注解篇》,就可以快速地进行 Web 开发。那么在表单提交的时候,我们需要进行验证。前端验证可以挡住 99% 的小白用户
2024-12-23
JavaScript 表单数据验证
JavaScript 表单HTML 表单验证可以通过 JavaScript 来完成。HTML 表单验证也可以通过浏览器来自动完成。如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:。。。。。。数据验证:数据验证
2024-12-23
jquery表单验证怎么写
在前端开发中,表单验证是必不可少的一项技能。表单验证可以保证用户输入的数据的正确性和合法性,有效地减少了数据错误的概率,给用户带来良好的体验。本文将介绍如何使用jQuery对表单进行验证。框架与插件在使用jQuery对表单进行验证时,我们可以选择使用一些优秀的框架和插件,来提高开发效率和代码质量。常见的表单验证框架和插件有:1. jQuery ValidationjQuery
2024-12-23
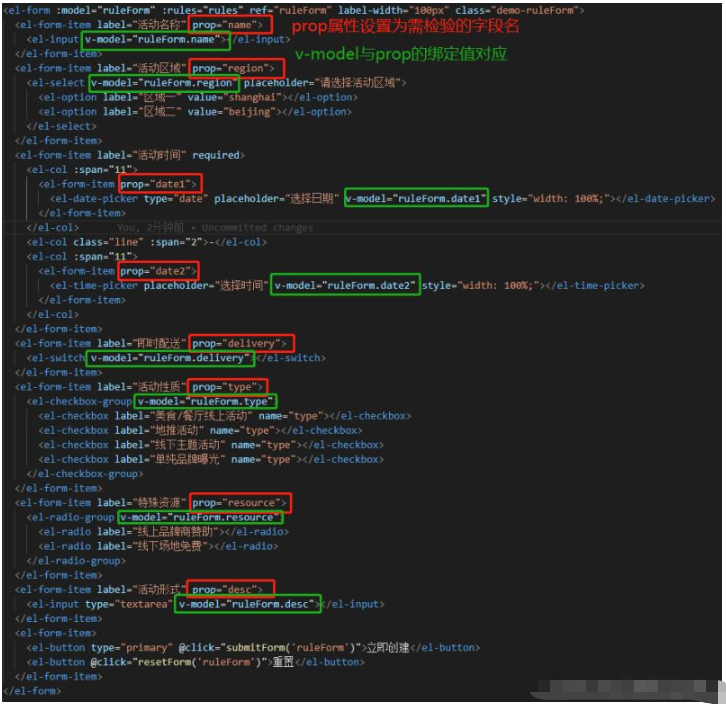
vue表单验证rules及validator验证器如何使用
这篇文章主要介绍“vue表单验证rules及validator验证器如何使用”,在日常操作中,相信很多人在vue表单验证rules及validator验证器如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答
2024-12-23
javascript onbeforeupdate事件使用教程
onbeforeupdate事件在更新HTML元素前触发,允许检查和修改更新内容。事件对象包含新旧值、是否冒泡等信息。通过事件处理程序,开发者可在提交前验证数据或执行自定义行为。最佳实践是避免耗时任务、仅在必要时取消更新。此事件在主流浏览器中得到支持,用于数据验证、错误处理等场景。
javascript onblur事件使用教程
JavaScriptonblur事件在元素失去焦点时触发,常用于验证表单输入或执行其他操作。事件处理程序可以是匿名函数或命名的函数。使用方法包括:验证表单输入,检查有效性等。隐藏/显示元素,如提示框、搜索结果。触发其他事件,如onchange、onsubmit。存储用户偏好,如在cookie中记录值。跟踪用户交互,记录离开元素前时间等。最佳实践包括:及时反馈,立即向用户提供输入验证。简洁处理程序,提高性能、简化调试。考虑可访问性,提供键盘导航选项。谨慎使用事件冒泡,避免性能问题。测试跨浏览器兼容性。替代事
javascript onabort事件使用教程
JavaScriptonabort事件会在用户终止输入操作时触发,例如点击“取消”按钮或离开表单。它常用于验证输入数据或执行取消操作后的清理工作。事件对象提供有关事件的详细信息,包括触发原因、时间戳等。onabort事件广泛兼容于现代浏览器。最佳实践包括适当使用、验证输入数据、执行清理操作、避免滥用和考虑可用性。












![[mysql]mysql8修改root密码](https://static.528045.com/imgs/9.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



