element可编辑表格验证问题解决
本文主要介绍了element可编辑表格验证问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
2024-11-07
schema 验证python数据格式
给Schema类传入类型(int、str、float等)from schema import SchemaSchema(int).validate(10)10Schema(int).validate('10')SchemaUnexpecte
2024-11-07
Spring Boot 表单验证篇
一、 spring-boot-starter-validation 依赖概述上一篇 《Spring Boot Web 开发注解篇》,就可以快速地进行 Web 开发。那么在表单提交的时候,我们需要进行验证。前端验证可以挡住 99% 的小白用户
2024-11-07
JavaScript 表单数据验证
JavaScript 表单HTML 表单验证可以通过 JavaScript 来完成。HTML 表单验证也可以通过浏览器来自动完成。如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:。。。。。。数据验证:数据验证
2024-11-07
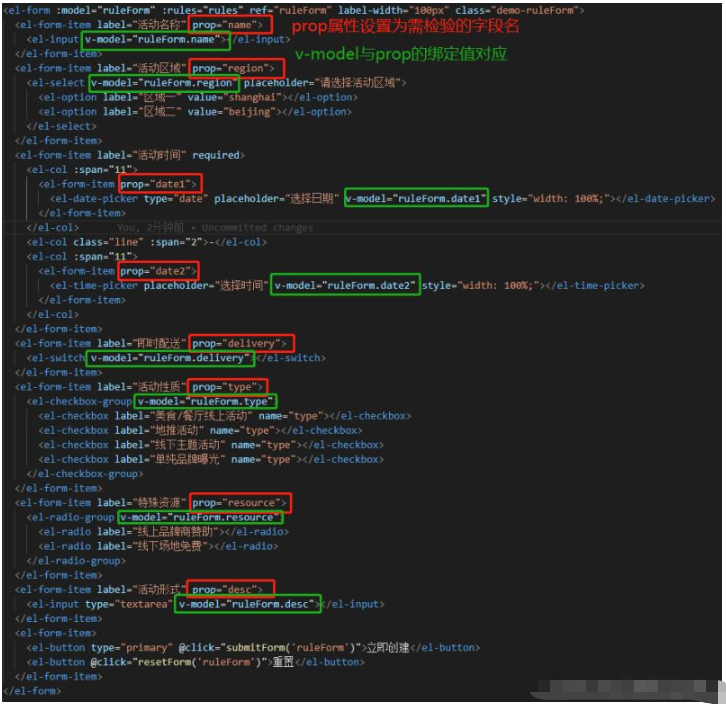
vue表单验证rules及validator验证器如何使用
这篇文章主要介绍“vue表单验证rules及validator验证器如何使用”,在日常操作中,相信很多人在vue表单验证rules及validator验证器如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答
2024-11-07
密码格式验证的常用正则表达式有哪些
这篇文章主要为大家展示了“密码格式验证的常用正则表达式有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“密码格式验证的常用正则表达式有哪些”这篇文章吧。示例1种只能由1种组成只能由字母组成,1
2024-11-07
jquery表单验证怎么写
在前端开发中,表单验证是必不可少的一项技能。表单验证可以保证用户输入的数据的正确性和合法性,有效地减少了数据错误的概率,给用户带来良好的体验。本文将介绍如何使用jQuery对表单进行验证。框架与插件在使用jQuery对表单进行验证时,我们可以选择使用一些优秀的框架和插件,来提高开发效率和代码质量。常见的表单验证框架和插件有:1. jQuery ValidationjQuery
2024-11-07