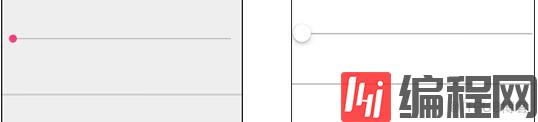
CSS 进度条属性:progress 和 value
CSS 进度条属性:progress 和 value,需要具体代码示例进度条是在网页设计中常用的元素,用于展示一项任务或操作的进程。在CSS中,可以使用progress和value属性来创建和控制进度条的外观和行为。本文将介绍如何使用这些属
2024-11-16
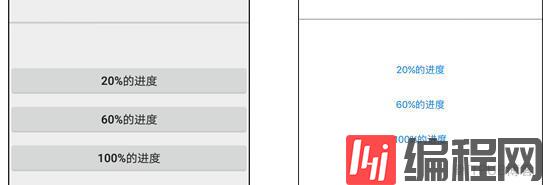
CSS 进度条属性优化技巧:progress 和 value
CSS 进度条属性优化技巧:progress 和 value在现代的网页设计中,进度条被广泛运用于显示任务的进程、加载的进度或者表达其他需要进行度量的场景。CSS 提供了一些属性和技巧,可以让我们更灵活地定制进度条的样式和行为。本文将介绍两
2024-11-16
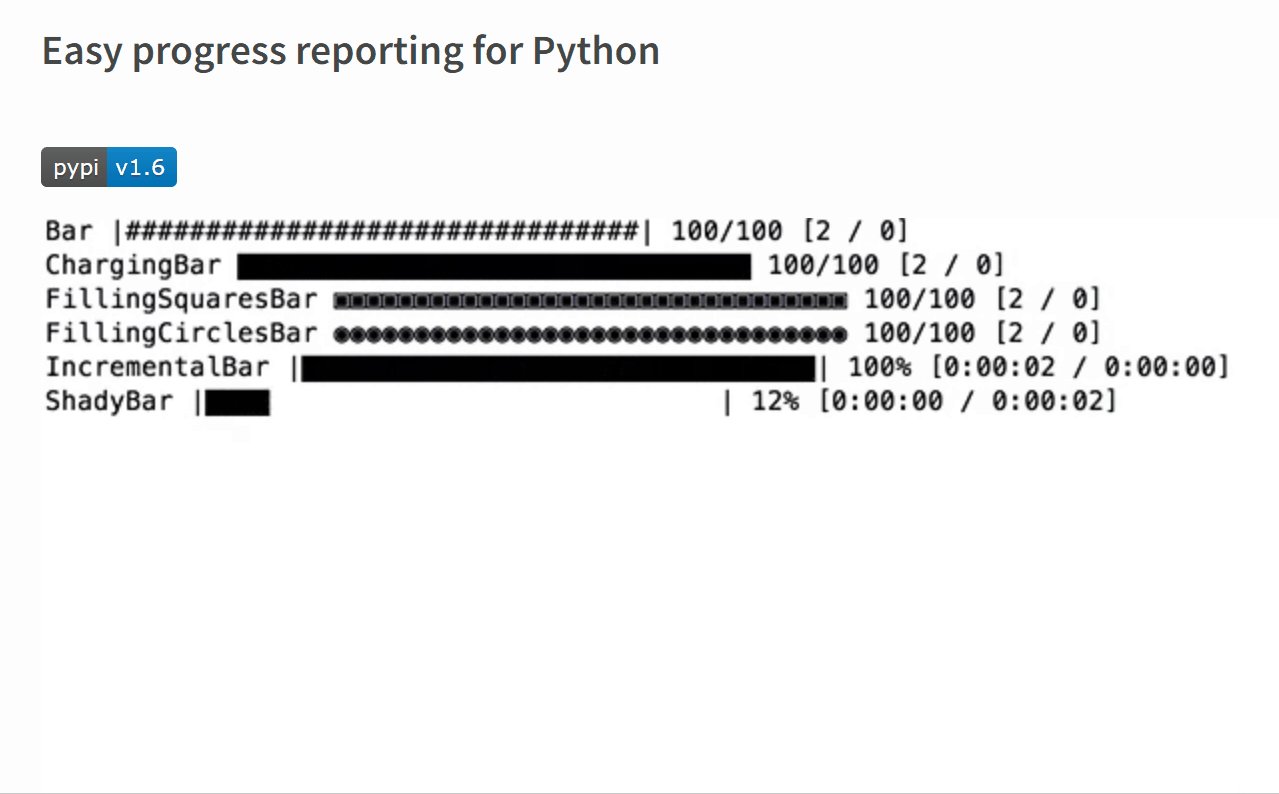
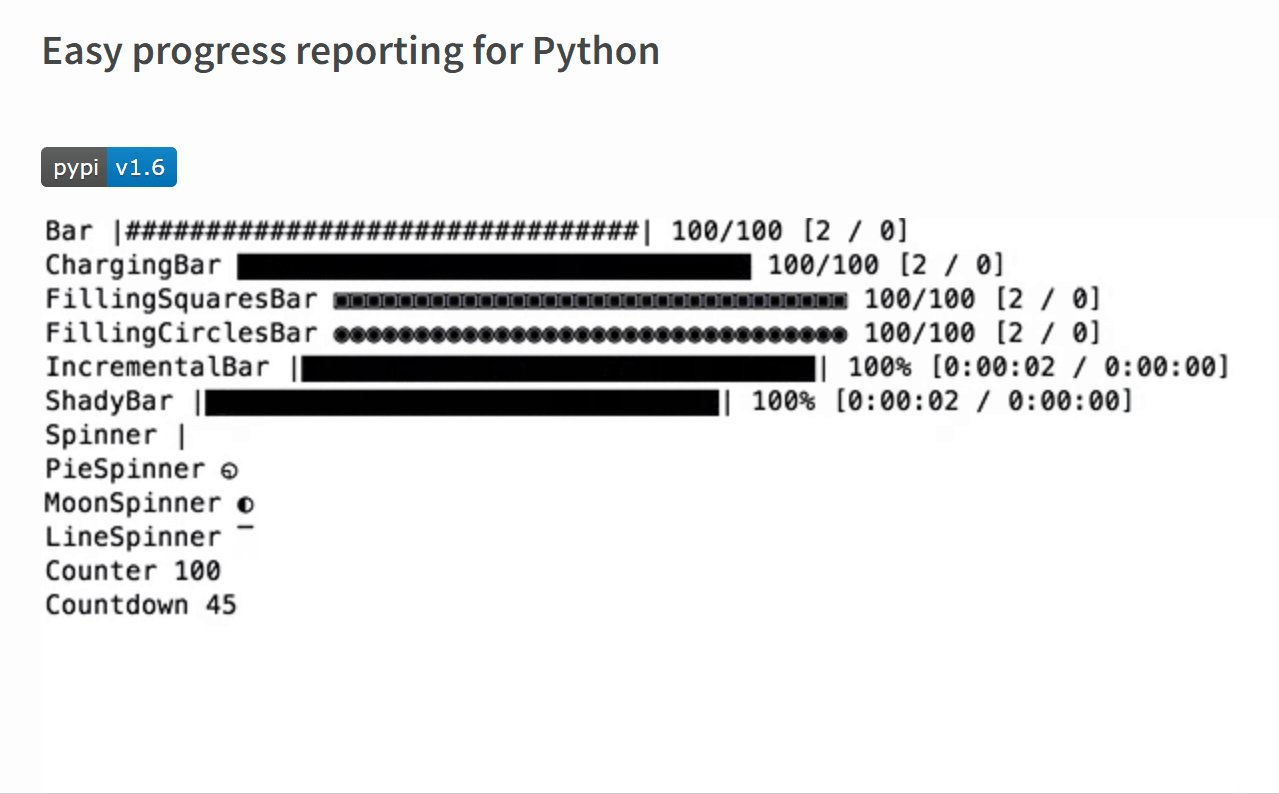
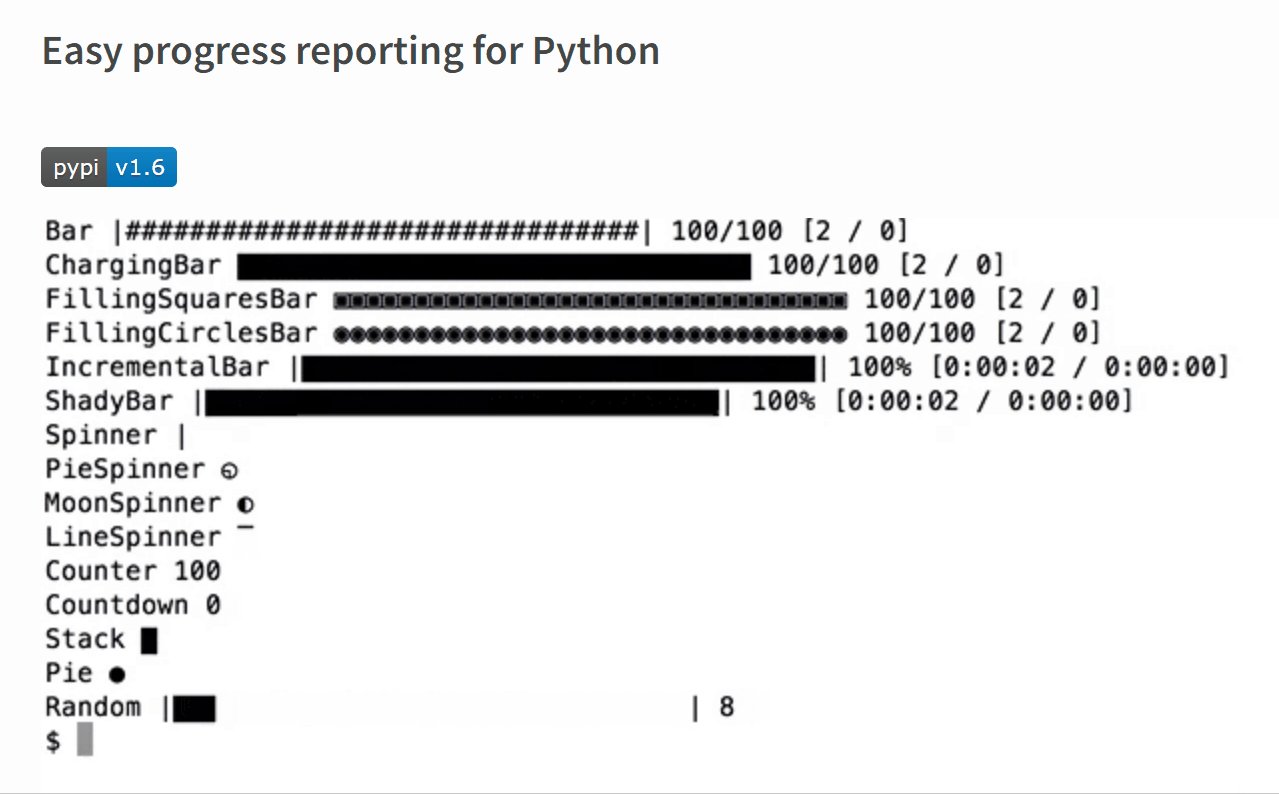
如何用Python中progress库实现进度条
这篇文章主要介绍“如何用Python中progress库实现进度条”,在日常操作中,相信很多人在如何用Python中progress库实现进度条问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何用Python
2024-11-16
Jquery进度条插件Progress Bar怎么使用
要使用jQuery进度条插件Progress Bar,你需要按照以下步骤进行操作:下载jQuery库和Progress Bar插件文件。在HTML文件中引入jQuery库和Progress Bar插件文件。例如:创建一个HTML元素作为进度
2024-11-16
Android项目中使用Progress实现一个环形进度条
这期内容当中小编将会给大家带来有关Android项目中使用Progress实现一个环形进度条,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。效果图:代码实现:设置已完成步数和目标步数: public vo
2024-11-16
Android实现个性化的进度条
1.案例效果图2.准备素材progress1.png(78*78) progress2.png(78*78)3.原理采用一张图片作为ProgressBar的背景图片(一般采用颜色比较浅的)。另一张是进度条的图片(一般采用颜色比较深的图片)。
2024-11-16
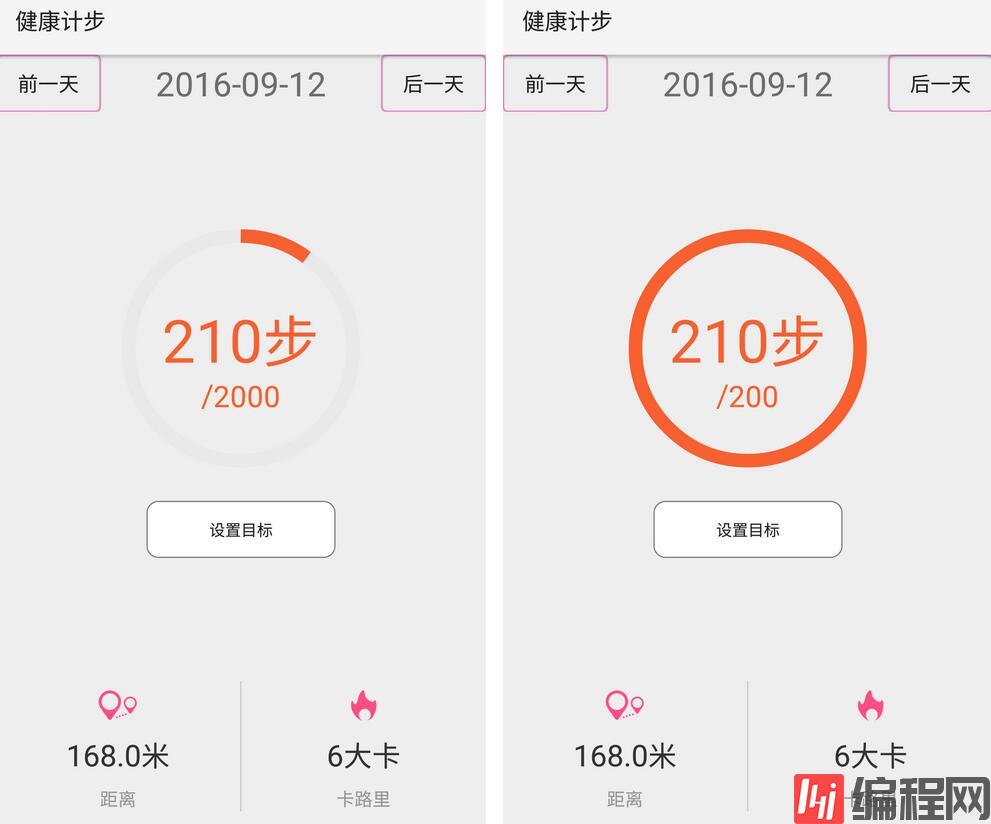
Android实现计步进度的环形Progress
项目中需要实现一个计步进度的环形Progress,当未达到设定目标时,绘制特定弧度((已实现步数/目标步数)*360°)的圆弧。当已实现步数大于等于目标步数时绘制整个360°圆环。
效果图:代码实现:
设置已完成步数和目标步数:public
2024-11-16
Android 自定义view和属性动画实现充电进度条效果
近期项目中需要使用到一种类似手机电池充电进度的动画效果,以前没学属性动画的时候,是用图片+定时器的方式来完成的,最近一直在学习动画这一块,再加上复习一下自定义view的相关知识点,所以打算用属性动画和自定义view的方式来完成这个功能,将它
2024-11-16
python 进度条
功能说明:将程序执行进展情况按照百分比用进度条显示,适合用于文件传输进度显示运行环境:Linux 6,python3.6.2print:打印末尾会自动加上换行符'\n',如果要让打印的结果一直在同一行显示,不能使用这个命令sys.stdou
2024-11-16
Python · 进度条
(这里是本章会用到的 GitHub 地址)我实现的这个进度条可能是可以当做一个第三方库来使用的(这个人好自大,啧),它支持记录并发程序的进度且损耗基本只来源于 Python 本身先来看看我们的进度条长啥样: 它有一个名字(“Test”)、有
2024-11-16





















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/40.jpg?imageMogr2/format/webp/blur/1x0/quality/35)



