jQuery如何监听键盘按键事件?
jQuery监听键盘按键事件jQuery提供了keydown、keypress和keyup事件处理程序来响应键盘按键事件。这些事件分别在按键按下、生成字符时按下和释放时触发。事件对象提供按键信息,如键码和按键名称。可以通过阻止默认行为来防止按键的浏览器操作。事件委派允许在动态创建的元素上监听事件。
2024-12-23
Android物理键盘事件解析
前言
Android设备连接物理键盘其实是个挺小众的需求,其实Android设备本身就是支持物理键盘,dispatchKeyEvent()这个方法就可以监听物理键盘,这里提供一个封装的类,解析键盘事件。有很多事件,具体可以去看KeyEven
2024-12-23
pygame键盘事件如何实现
这篇文章主要介绍了pygame键盘事件如何实现,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。Pygame事件pygame.event.EventType• 事件本质上是一种封
2024-12-23
如何理解Python 键盘事件
本篇文章给大家分享的是有关如何理解Python 键盘事件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。键盘事件废话不多说直接上包from selenium.webdriver.
2024-12-23
详解Python中Pygame键盘事件
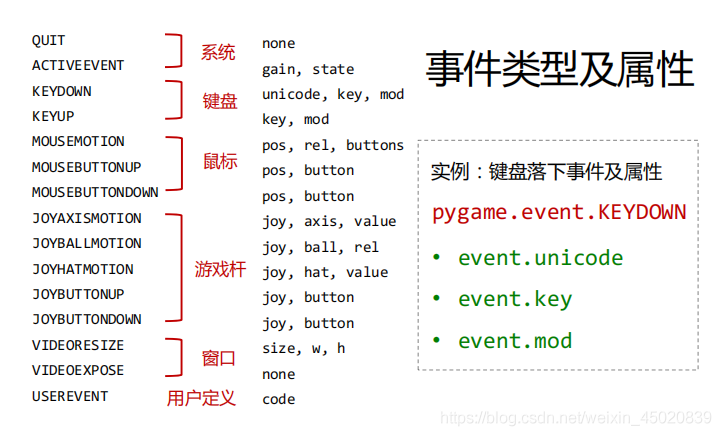
Pygame事件pygame.event.EventType
''' 事件本质上是一种封装后的数据类型(对象) EventType是Pygame的一个类,表示事件类型 事件类型只有属性,没有方法 用户可自定义新的事件类型
'''事件类型及属
2024-12-23
jQuery如何绑定键盘事件?
jQuery键盘事件指南jQuery提供了高效便捷的方法来处理键盘事件。使用key()事件可监听所有按键,而keydown()和keyup()事件则可分别监听按下和松开按键。通过检查event.keyCode,可以捕获特定按键。调用event.preventDefault()可防止默认行为。jQuery还支持组合事件和快捷键,使用shortcut()插件可轻松绑定快捷键。最佳实践包括避免过度绑定事件、使用事件委托、仅在需要时阻止默认行为并使用事件聚合技术。
2024-12-23
jQuery如何模拟键盘事件?
jQuery模拟键盘事件jQuery提供多种模拟键盘事件的方法,包括:trigger()方法:触发指定键盘事件(keydown、keypress、keyup)。simulateKeyPress()方法:模拟键盘按压事件,支持键、修饰键指定。keyUp()和keyDown()方法:分别触发keyup和keydown事件,适合模拟连续键盘输入。使用这些方法,开发者可以触发键盘事件,无需实际输入,方便测试或自动化任务。
2024-12-23
Flex键盘事件注意事项有哪些
这篇文章将为大家详细讲解有关Flex键盘事件注意事项有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。Flex键盘事件注意事项注意:1.判断keycode时,需要调用toString()方法,然后在跟键
2024-12-23
jQuery如何监听键盘按键释放事件?
正文jQuery提供了keyup()方法和keydown()方法结合keyup()方法来监听键盘按键释放事件。keyup()方法在释放按键时触发,提供有关按键的信息(如ASCII码)。keydown()和keyup()方法结合使用可检测按键释放。事件对象包含按键信息(如ASCII码和按键名称)。可以使用事件代理和阻止默认行为来增强键盘按键释放事件的处理。
2024-12-23
使用pygame如何捕获键盘事件
使用pygame如何捕获键盘事件?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。方式1:在pygame中使用pygame.event.get()方法捕获键盘事件,
2024-12-23
JavaScript如何禁止某些键盘事件
小编给大家分享一下JavaScript如何禁止某些键盘事件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!禁止某些键盘事件document.addEventList
2024-12-23
javascript onkeyup事件使用教程
onkeyup事件触发于用户松开键盘按键,常用于用户输入时的实时更新或验证。其语法为element.onkeyup=function(){/*代码块*/},其中属性值为执行事件的函数。该事件接收键盘事件对象,提供按键相关信息。它遵循事件冒泡和捕获机制,可通过addEventListener方法控制事件处理。移除侦听器可以使用removeEventListener方法。建议避免繁重任务、使用事件委托、谨慎使用移动端、适度使用节流函数。更多关于JavaScriptonkeyup事件的用法和最佳实践,请参考文章
javascript onkeydown事件使用教程
JavaScriptonkeydown事件在键盘按下时触发,提供按键信息,如键码、字符代码和修改键状态。语法为element.onkeydown=function(event){},其中event对象包含key、keyCode、charCode等属性。事件处理程序可以在按键触发时执行特定操作,例如捕获文本输入、响应快捷键或控制游戏角色。遵循最佳实践,如事件代理、阻止默认行为和谨慎考虑处理程序逻辑,以有效使用onkeydown事件。