css设置占位隐藏的方法
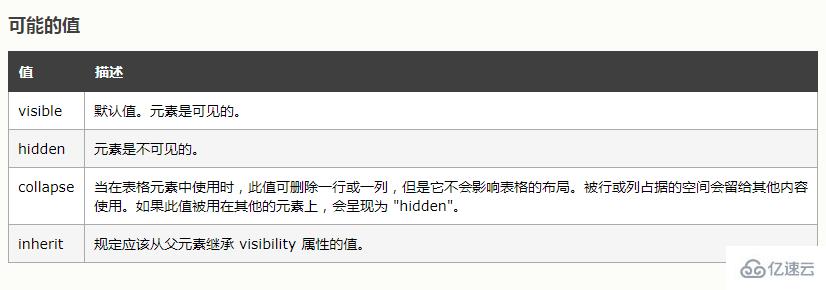
这篇文章主要介绍了css设置占位隐藏的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。在css中,可以使用visibility属性来设置占位隐藏,语法“visibility
2024-11-16
jquery如何占位置隐藏div元素
本文小编为大家详细介绍“jquery如何占位置隐藏div元素”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何占位置隐藏div元素”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。在jquery中,可以
2024-11-16
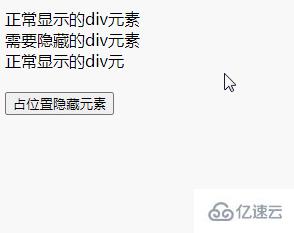
jquery怎么占位置隐藏div元素
在jquery中,可以使用css()方法给div元素设置visibility或opacity样式来占位置隐藏div元素。实现步骤:1、使用jquery选择器获取div元素对象,语法“$("选择器")”;2、使用css()隐藏div元素,语法“元素对象.css("visibility","hidden");”或“元素对象.css('opacity',0);”。
2024-11-16
css设置占位隐藏的方法是什么
本文小编为大家详细介绍“css设置占位隐藏的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“css设置占位隐藏的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.首先创建一个html文件。2.
2024-11-16