如何进行ASP.NET Web开发框架中的查询
本篇文章为大家展示了如何进行ASP.NET Web开发框架中的查询,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
Enterprise Solution 支持用户自定义查询(query and lookup),并把查询query定义为一个标准功能,查找lookup用于返回查询的值给数据输入窗体。
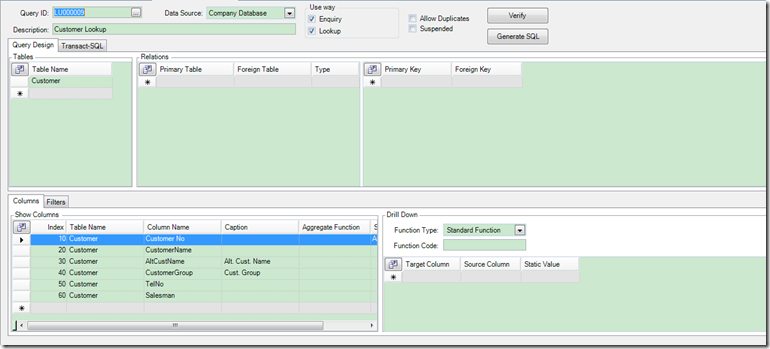
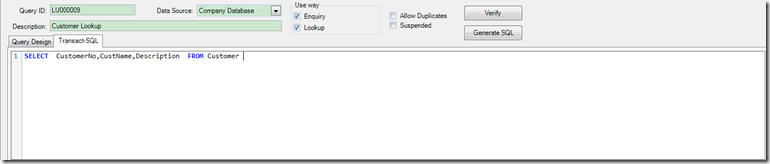
先配置数据库连接字符串,使用公司注册来注册一个新的数据库连接。再到查询设计器中,选取相应的对象,设计关联,Web框架可以解析此查询,变成一个页面功能。
在客户页面中,添加TriggerBox,它的后面会显示一个小图标,以查于查找数据
<ext:TriggerBox ID="tbxCustomerNo" ShowLabel="true" Readonly="false" TriggerIcon="Search" OnTriggerClick="tbxCustomerNo_TriggerClick" OnTextChanged="tbxCustomerNo_TextChanged" AutoPostBack="true" Label="Customer No." runat="server" Lookup="CustomerEntryLookup" DataBindingString="CustomerEntity:CustomerNo"> </ext:TriggerBox>再来看后台代码的处理模式
string lookup = tbxCustomerNo.Lookup; tbxCustomerNo.OnClientTriggerClick = Window1.GetSaveStateReference(tbxCustomerNo.ClientID, HiddenField1.ClientID, HiddenField2.ClientID) + Window1.GetShowReference(string.Format("lookup.aspx?id={0}", lookup), "Look-up:Customer");从上面的Web页面中,我们已经指定了Lookup属性为CustomerEntryLookup。这一句是把Lookup与页面的Window1关联,以用于弹出窗口,同时指定了页面的HiddenField1为接受Lookup的返回值,***调用窗口的回发刷新过程,进行页面刷新,代码如下
protected void Window1_Close(object sender, EventArgs e) { string customerNo = tbxCustomerNo.Text; if (!string.IsNullOrWhiteSpace(customerNo)) { ReloadEntity(customerNo); } }这样就完成了查询页面的弹出选择值,返回值给主窗体,***刷新主窗体。
再来看看lookup.aspx页面是如何设计的,它接受一个查询id为参数,这个参数,也就是我们指定的CustomerEntryLookup,在查询设计器中,它是这样被设计的

lookup.aspx页面接受传入的参数,它的初试化页面是这样设计的
protected void Page_Init(object sender, EventArgs e) { LookupName = Request.QueryString["id"]; ILookupDialogManager _lookupDialogManager = ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>(); string companycode = "TS"; DataTable table = _lookupDialogManager.GetLookupDialogData(LookupName, null, null, 0, 0, companycode); Grid1.RecordCount = table.Rows.Count; BindGrid(); }根据查询,得到记录总数,进行分页查询,这里的代码是Grid的分页代码,来看看BindGrid方法的定义,并不复杂。
private void BindGrid() { DataSet ds = LoadData(Grid1.PageIndex+1); while (Grid1.Columns.Count > 0) Grid1.Columns.RemoveAt(0); foreach (DataColumn colu in ds.Tables[0].Columns) { ExtAspNet.BoundField field = new ExtAspNet.BoundField(); field.ColumnID = colu.ColumnName; field.DataField = colu.ColumnName; field.HeaderText = GetTranslation(colu.ColumnName); Grid1.Columns.Add(field); } Grid1.PageSize = PageSize; Grid1.DataSource = ds.Tables[0]; Grid1.DataBind(); }它先删除grid中原有的列,然后根据结果产生新的列,并对列名应用多语言翻译。这里要注意动态控件的创建时机,要选择在Page_Init中,而不是Page_Load中。在Debug时,看到的分页代码是数据库分页,每次只返回设定的行数。
Grid的分页事件样例代码如下所示,与GridView完全一样
protected void Grid1_PageIndexChange(object sender, ExtAspNet.GridPageEventArgs e) { Grid1.PageIndex = e.NewPageIndex; BindGrid(); }下面来看看lookup.aspx页面的二个按钮方法的代码。最简单的是Close,直接关闭窗体,不返回任何值给主窗体,它的代码最容易,如下所示
btnClose.OnClientClick = ActiveWindow.GetHideReference();复杂一点的,关闭后带值到主窗体中,代码如下所示
protected void btnSaveClose_Click(object sender, EventArgs e) { int rowIndex = Grid1.SelectedRowIndex; GridRow row = Grid1.Rows[rowIndex]; ILookupDialogManager lookupManager=ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>(); LookupDialogEntity lookup = lookupManager.GetLookupDialog(LookupName); List<string> keyFields = new List<string>(); keyFields.Add(lookup.KeyField1); keyFields.Add(lookup.KeyField2); keyFields.Add(lookup.KeyField3); List<string> values = new List<string>(); foreach (string keyField in keyFields) { string value = string.Empty; if (!string.IsNullOrWhiteSpace(keyField)) { ExtAspNet.BoundField field = (ExtAspNet.BoundField)Grid1.FindColumn(keyField); string f1 = field.DataField; object f2 = Grid1.Rows[rowIndex].States[field.ColumnIndex]; value = Convert.ToString(((DataRowView)(Grid1.Rows[rowIndex].DataItem))[keyField]); } values.Add(value); } PageContext.RegisterStartupScript(ActiveWindow.GetWriteBackValueReference(values[0], values[1], values[2]) + ActiveWindow.GetHidePostBackReference()); }这部分代码,有两个意图,取Grid中的值,然后返回给主窗体,因为要刷新主窗体,所以***加一项GetHidePostBackReference(),让主窗体回发,以调用在文章开头设计的Window1_Close,ReloadEntity完成对实体的重新绑定。
查询query与查找lookup的实现原理是一样的,都用于自定义的查找数据。query用于相对独立的功能,是可执行的,lookup则用于字段值的查找与返回,方便窗体数据输入。查询设计器中,不仅仅用对象设计查询,也可以直接输入SQL语句,或是调用存储过程来实现。

这样很方便于用户扩充系统查询功能,而不需要二次开发。
上述内容就是如何进行ASP.NET Web开发框架中的查询,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















