使用opencvs怎么实现一个图像平移效果
短信预约 -IT技能 免费直播动态提醒
今天就跟大家聊聊有关使用opencvs怎么实现一个图像平移效果,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
图像平移:
按照指定方向和距离,移动到相应位置
格式:cv.warpAffine(img,M,dsize)
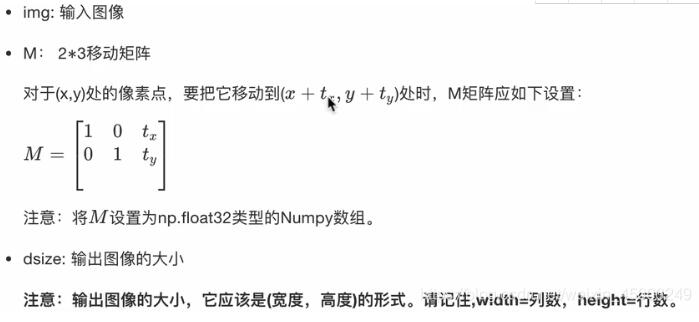
参数:

实现代码:
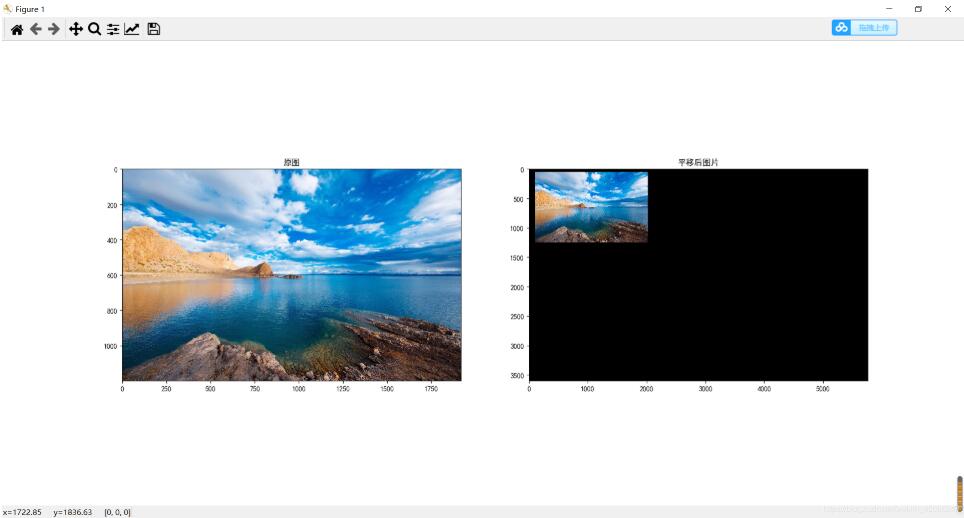
import numpy as npimport cv2 as cvimport matplotlib.pyplot as plt# 中文显示配置plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号# 载入图片img0 = cv.imread("img/img1.jpeg")# 图像平移rows, cols = img0.shape[:2]# 简单理解:x方向移动100个单位,y方向移动50个单位M = np.float32([[1,0,100],[0,1,50]])# 输出图像大小dst = cv.warpAffine(img0,M,(cols*3,rows*3))# 图像显示fig, axes = plt.subplots(nrows=1, ncols=2, figsize=(10,8),dpi=100)axes[0].imshow(img0[:,:,::-1])axes[0].set_title("原图")axes[1].imshow(dst[:,:,::-1])axes[1].set_title("平移后图片")plt.show()运行结果:

看完上述内容,你们对使用opencvs怎么实现一个图像平移效果有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














