html中图片大小怎么设置
这篇文章主要介绍了html中图片大小怎么设置,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html是什么
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
html图片大小的设置方法:1、直接用width和height控制div的宽度和高度;2、通过【<img>】自身的属性控制图片大小;3、通过【background-size】样式来实现。
本教程操作环境:windows7系统、html5版,DELL G3电脑。
html图片大小的设置方法:
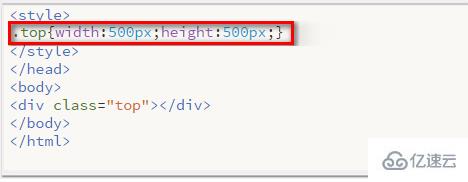
首先你是通过第二种方式插入的是背景图片,直接用width和height只能控制div的宽度和高度。

如果你插入的图片是通过<img>标签的方式来插入的话,可以通过<img>自身的属性控制图片大小,代码格式是:<img class="lazy" data-src="图片路径" width="图片宽度" height="图片高度"/>。

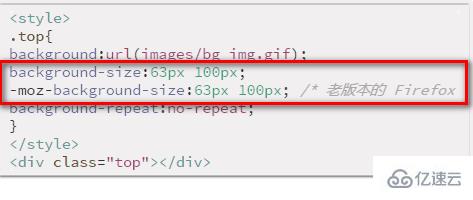
如果非要通过css控制背景图片的大小,可以通过background-size样式来实现,具体的css格式是:background-size:宽度 高度; (如下图所示)。

感谢你能够认真阅读完这篇文章,希望小编分享的“html中图片大小怎么设置”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341

















