微信小程序 - 云开发
1、小程序云开发
1.1、云开发简介
- 小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
- 开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
- 开发者无需搭建服务器,可免鉴权直接使用平台提供的API进行业务开发
小程序 - 云开发又简称tcb,是微信官方给我们提供的基于腾讯云的云服务器。目前云开发包含:云数据库,云函数,云存储,云调用。后面章节会具体给大家讲解这几个。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
1.2、云开发和传统服务器对比
云开发相对于传统服务器的优势如下表

通过上面的对比,可以看出,如果想快速创建一个小程序的后台,用云开发是不错的选择。
2、微信开发者工具的安装与使用
工欲善其事必先利其器,我们在开发小程序之前,首先需要安装小程序开发者工具。
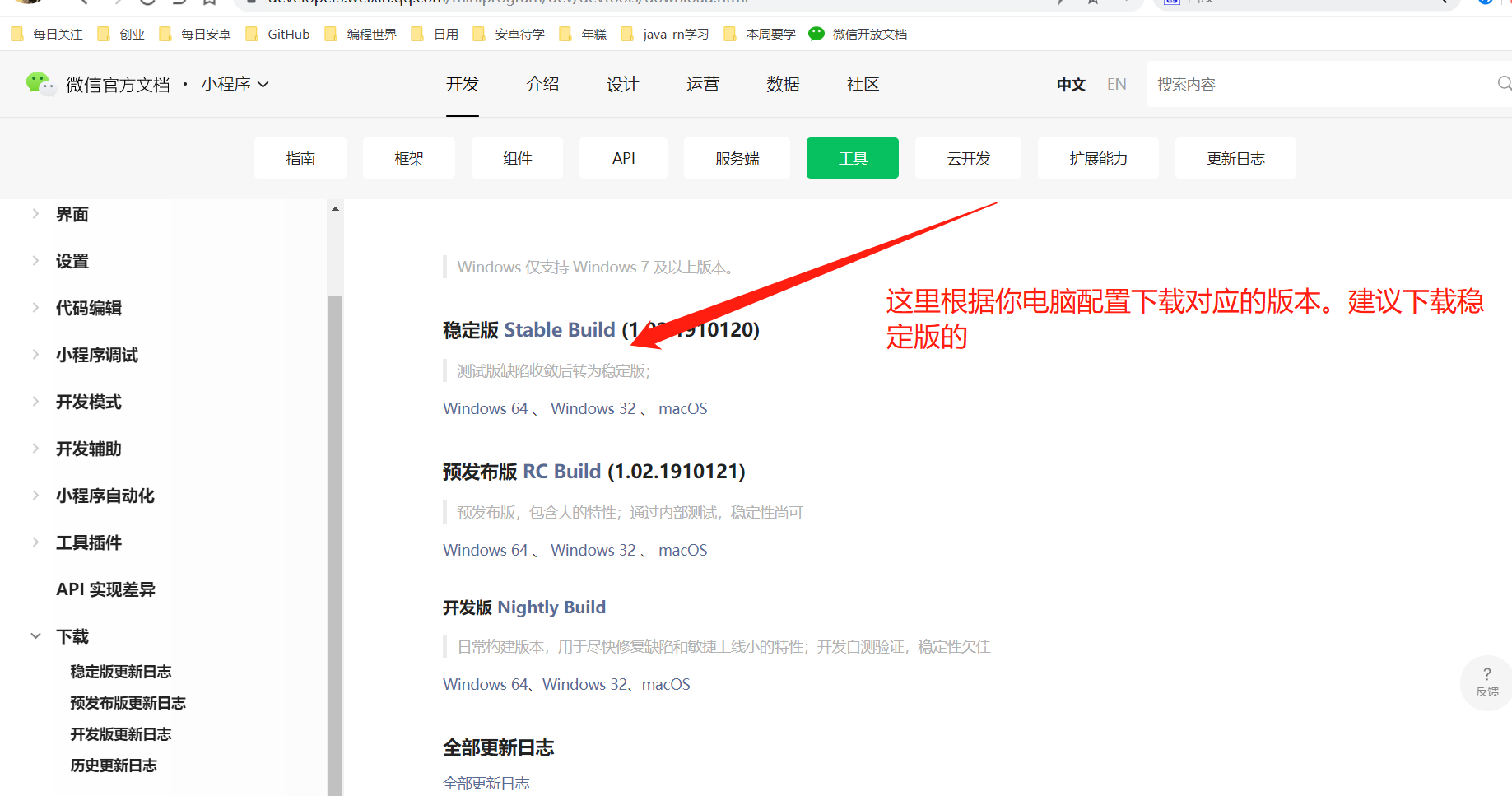
2.1、进入小程序官网,点击工具,如下图所示。


当然了,也可以直接通过下面链接去下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
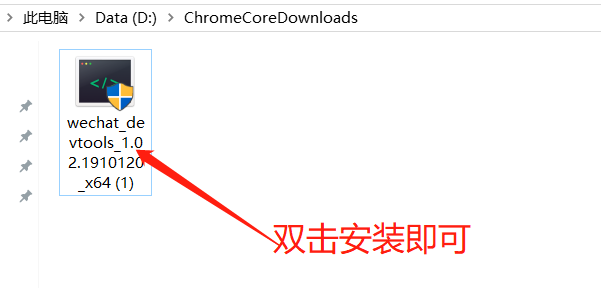
2.2、下载安装包如下

不管你是window还是mac电脑,只需要双击安装包实现安装即可。

等待安装即可

安装完成

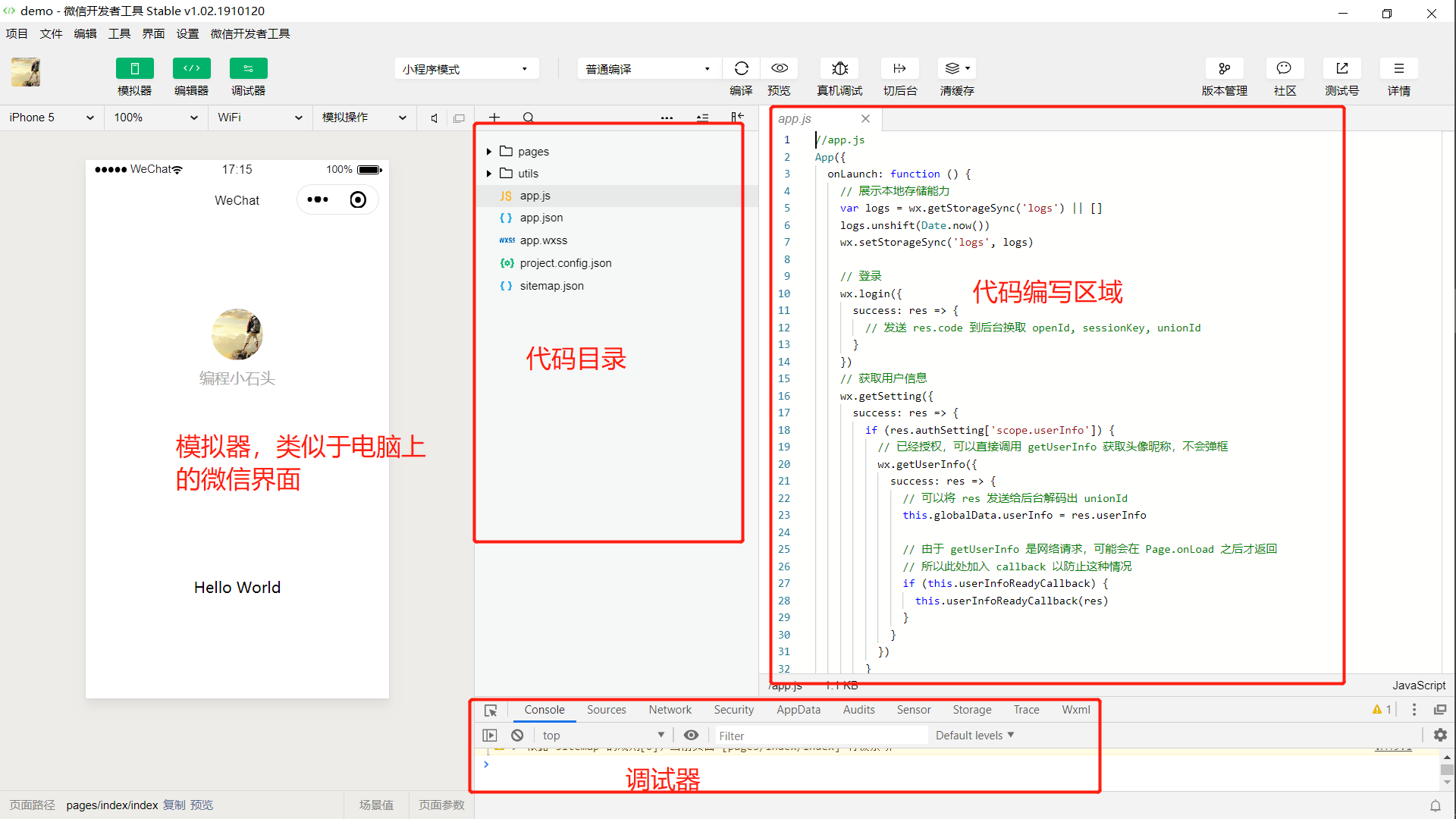
2.3、进入开发者工具

第一次进入时,如下

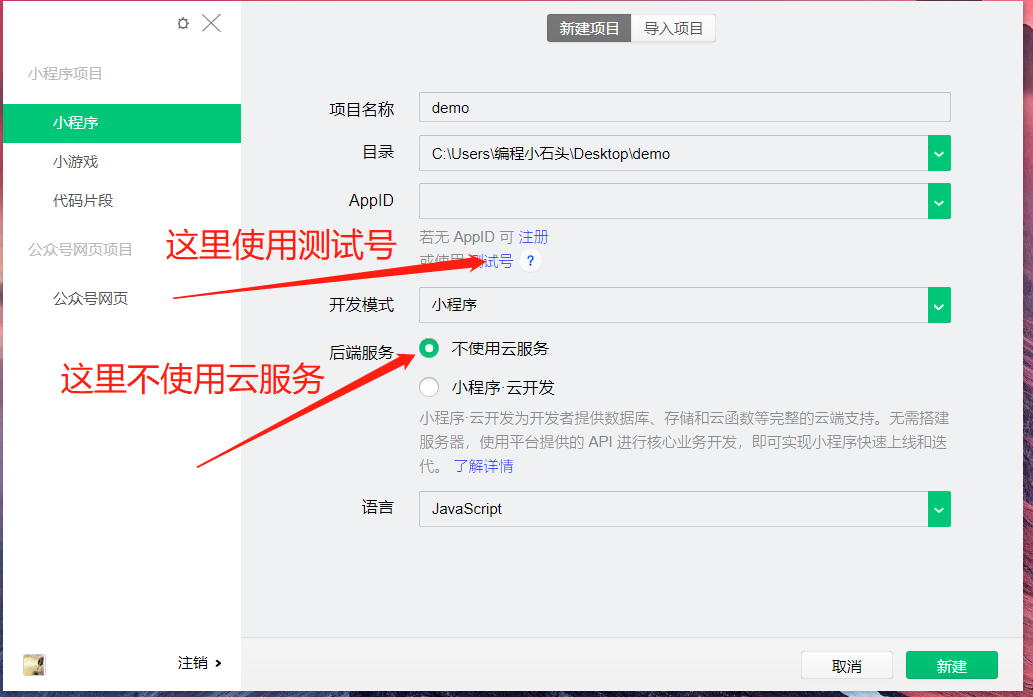
点击上图的加号,我们来创建一个新项目

完成上图的配置后,点击新建。即可创建项目。创建好以后的项目如下图所示。

这样我们就完成了小程序开发者工具的安装了,后面我们就可以开始小程序的代码编写了。
3、注册小程序
前面虽然可以用测试号创建小程序,但是测试号有很多功能会受限,比如我们接下来要讲的云开发,必须是注册小程序后才可以使用,所以今天我们就来讲讲小程序的注册.
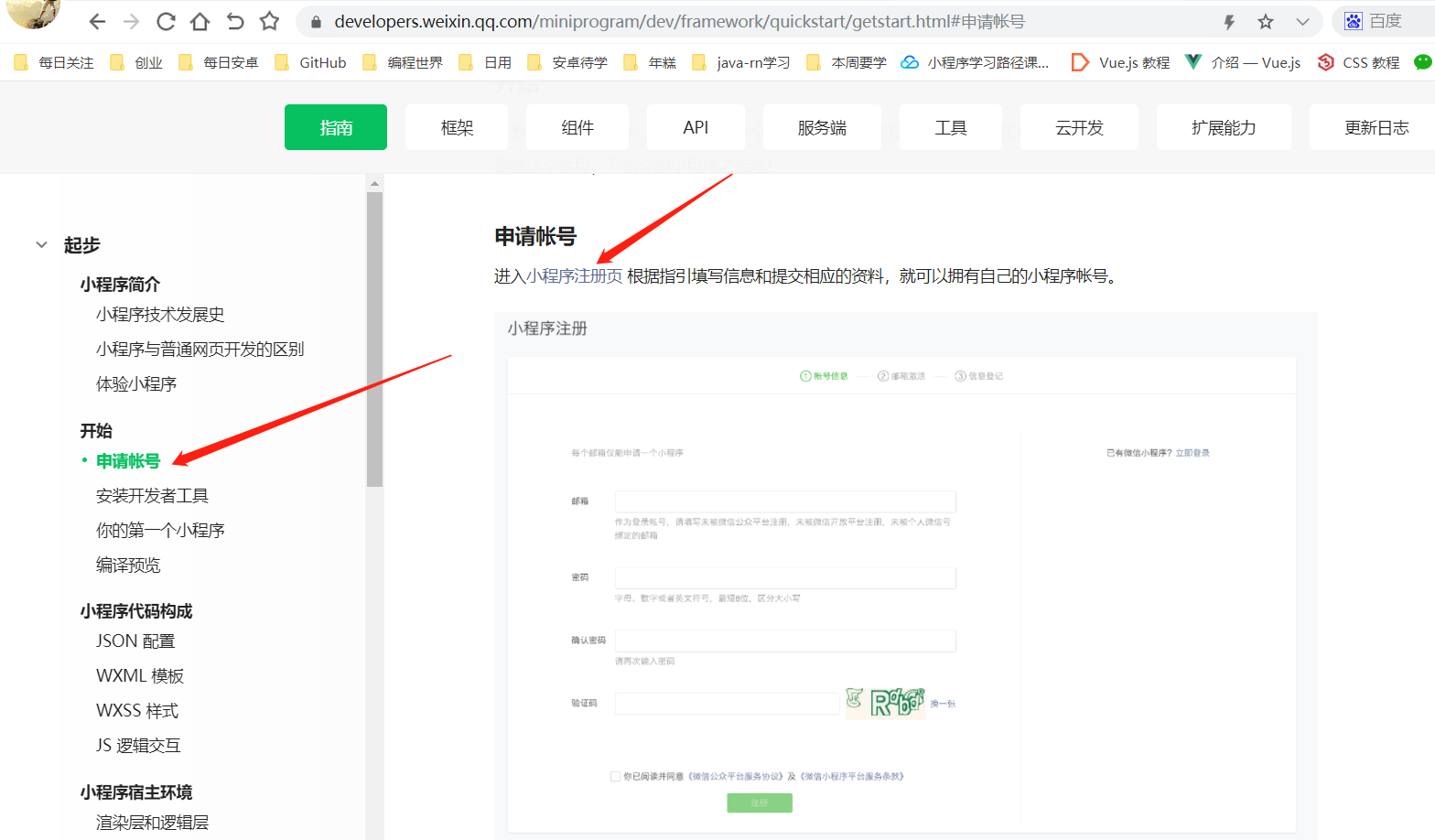
其实官方给的注册步骤很详细了

官方注册文档:https://developers.weixin.qq.com/miniprogram/introduction/
微信小程序注册地址:https://mp.weixin.qq.com/
进去以后点击立即注册

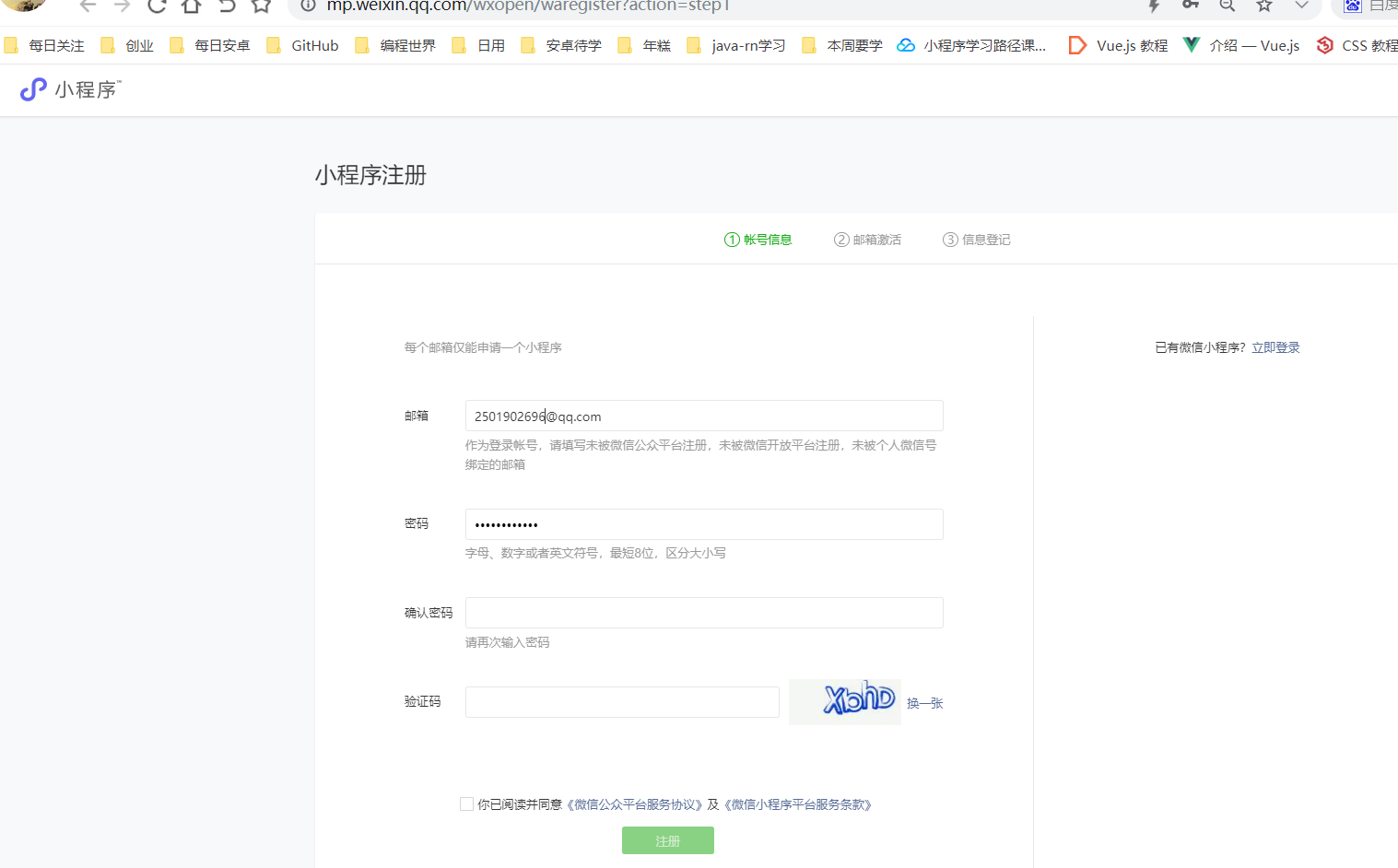
进入注册页面时,跟着提示一步步来就可以了

注意点:
- 如果只是学习的话,注册个人小程序即可.
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
4、云开发环境的创建与初始化
今天我们就来正式的创建自己的第一个云开发项目,在创建云开发之前,有下面几个注意事项
- 1,必须注册小程序后才可以开通云开发
- 2,一个小程序可以创建两个云开发环境
4.1、创建一个初始项目
开通云开发服务,必须先要进入小程序开发者工具才可以。

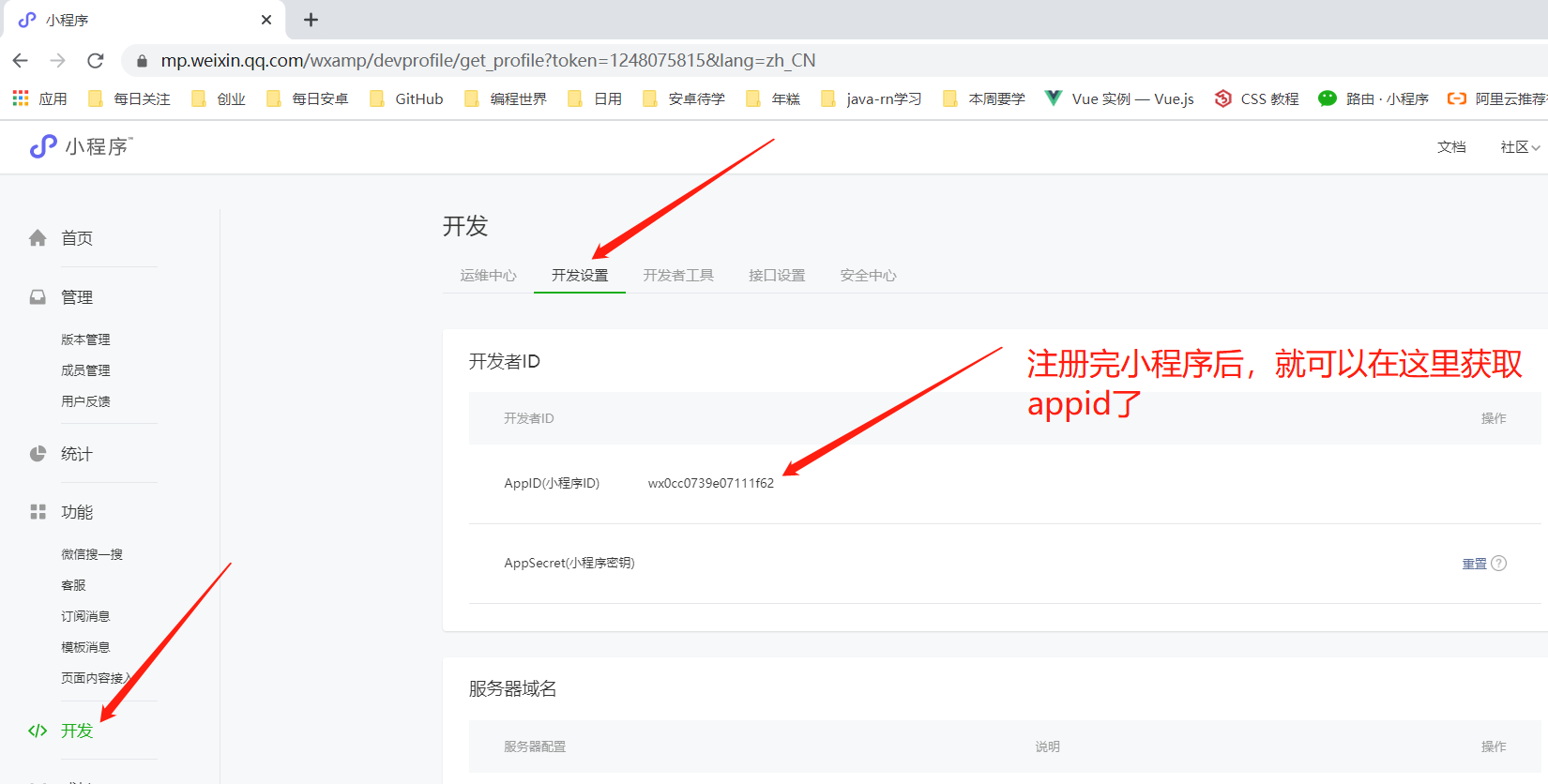
和创建普通小程序一样,如上图所示,需要注意的就是这里必须要填写自己的appid,不可以用测试号. appid的获取如下图所示.

4.2、开通云开发
- 1,点击下图箭头所示,如果你第一步创建项目时,没有使用自己的appid,这里不会有下图箭头所示的云朵.
![]()
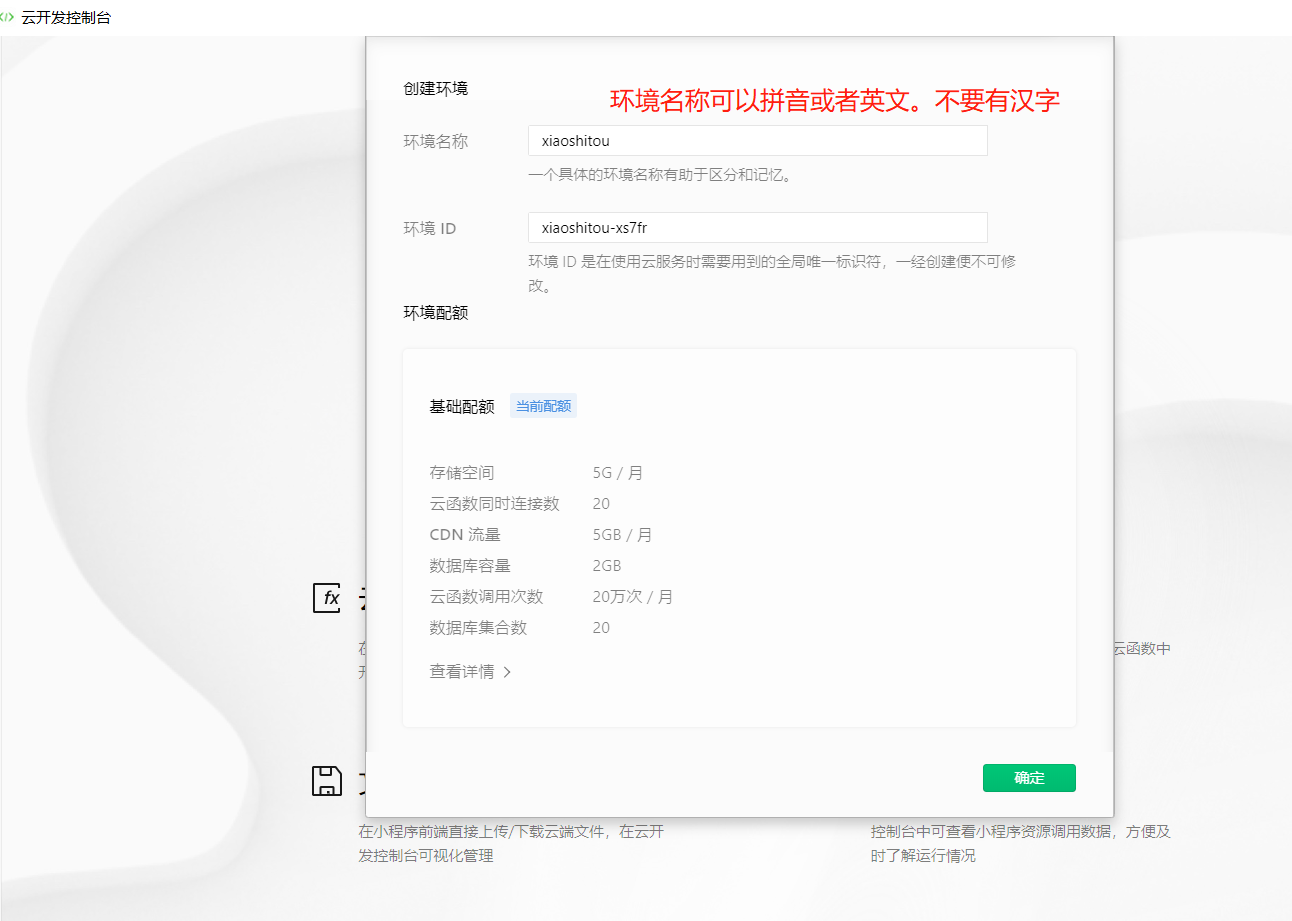
- 2,给云开发环境取名
![]()
等待创建
![]()
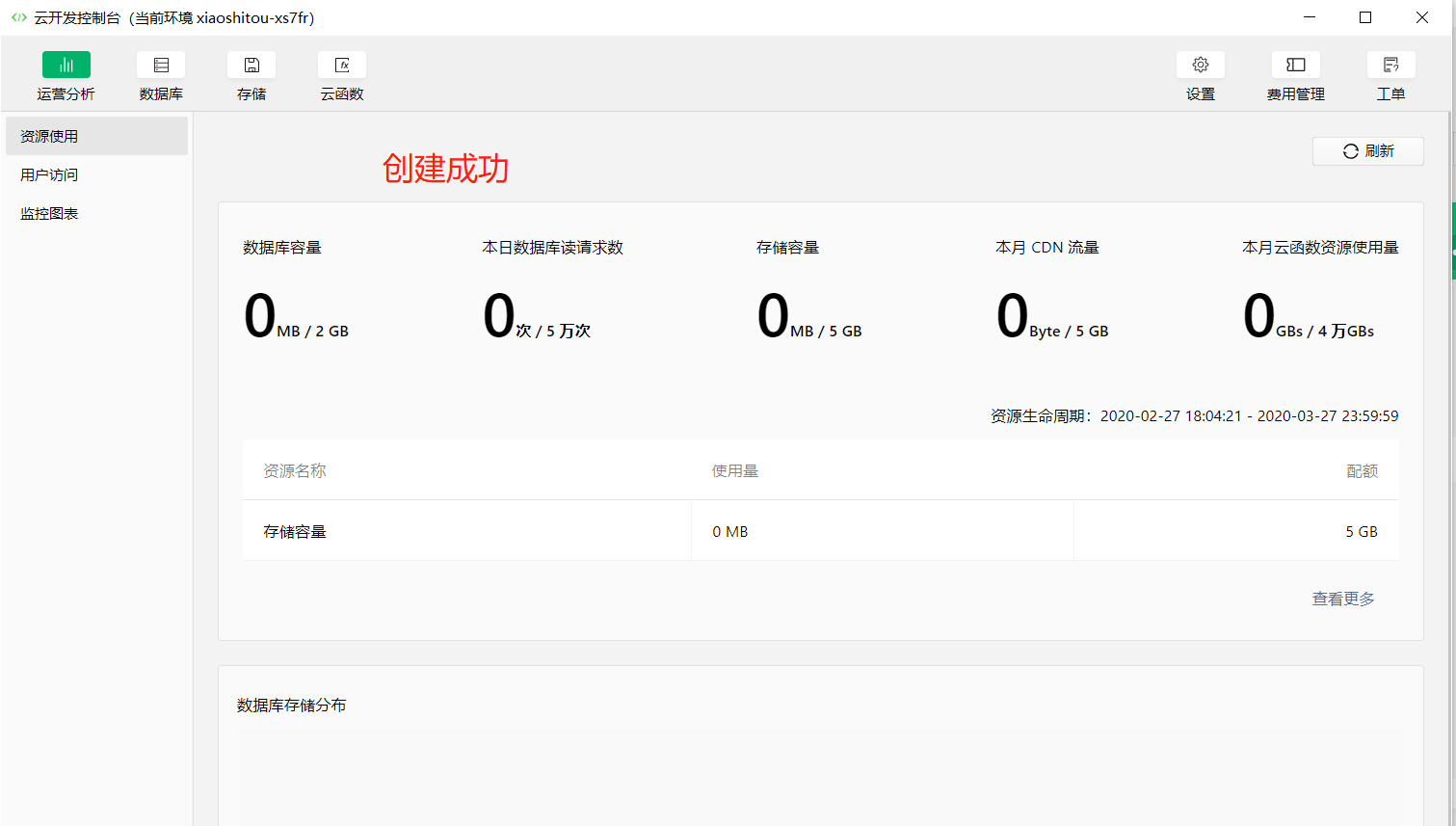
创建成功
![]()
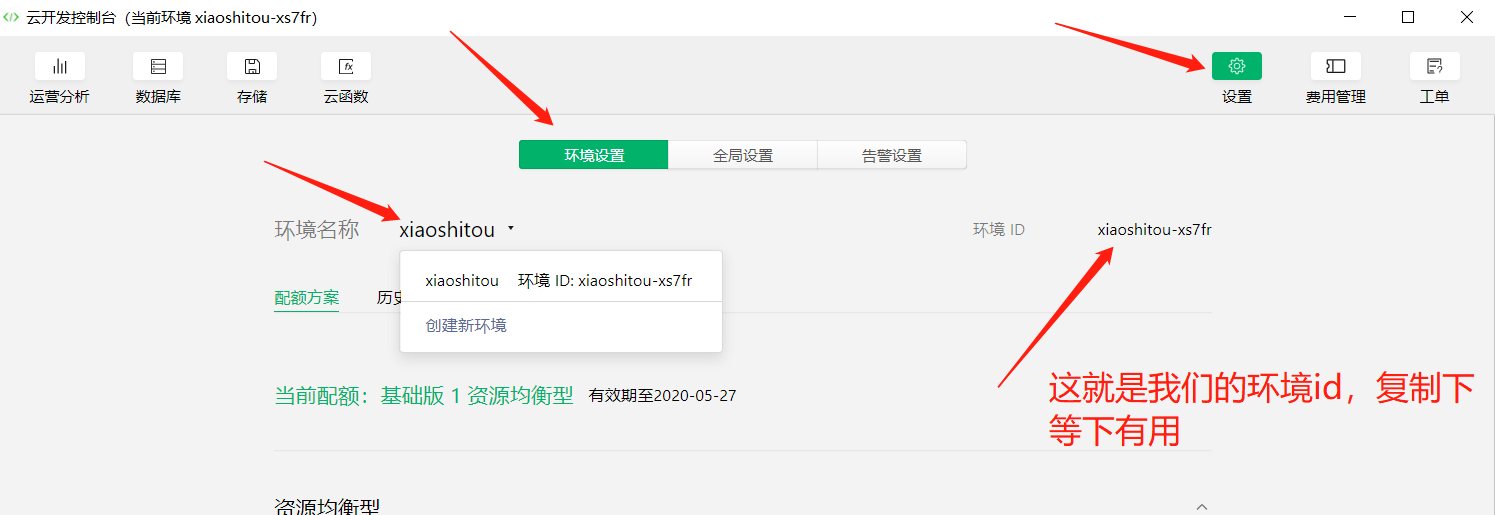
- 3,获取云开发环境id
![]()
4.3、初始化云开发环境(***重要)
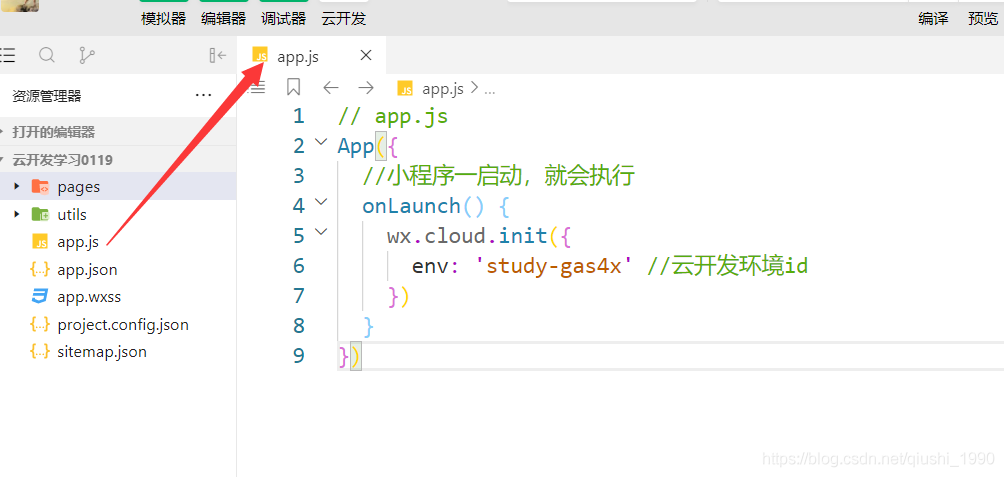
在app.js里写入环境id,注意这里要用你自己的云开发环境id
-
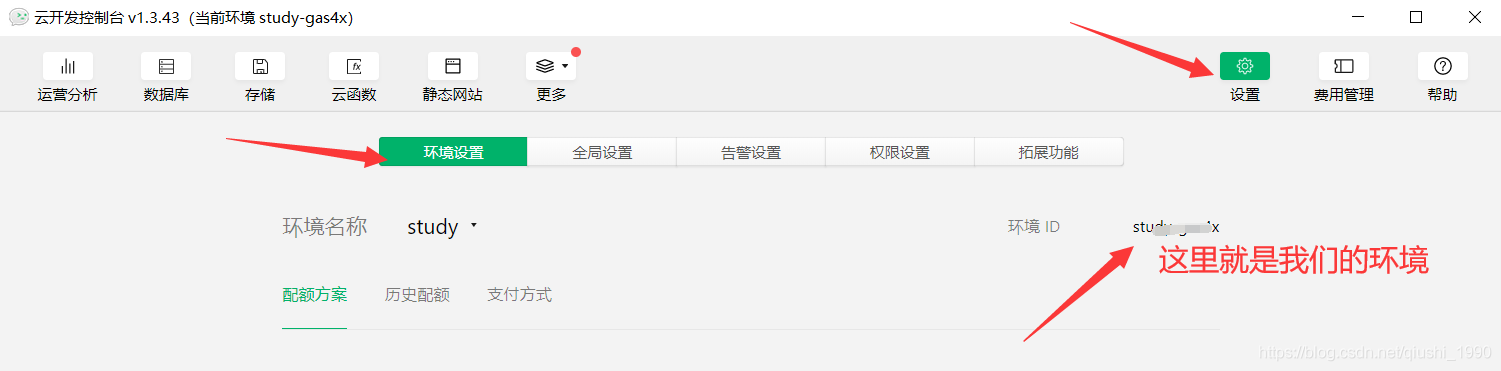
初始化云开发环境前,先去云开发控制台,拿到云开发环境id,如下图
![]()
这里的环境id建议直接复制,不要手写,很容易写错。 -
拿到环境id以后,就去app.js里做云开发环境初始化,如下
![]()
用时候云开发创建好以后,初始化可能需要一点时间,所以如果这里初始化有报错,记得关闭开发者工具,等几分钟再重新打开即可.
5、云数据库
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html
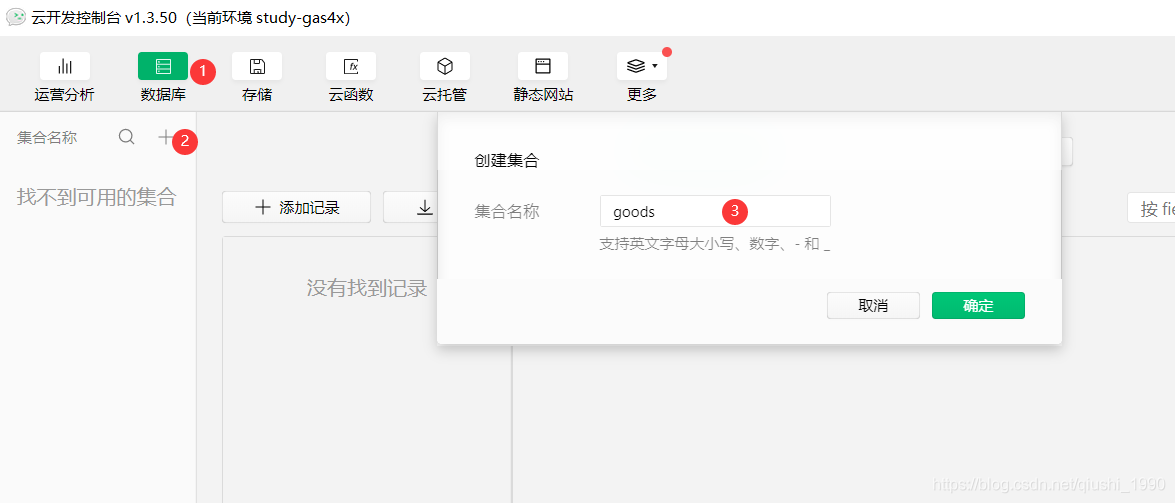
5.1、在数据库里新建集合(数据表)
直接在工具里建表
我们这里以新建一个商品列表为例

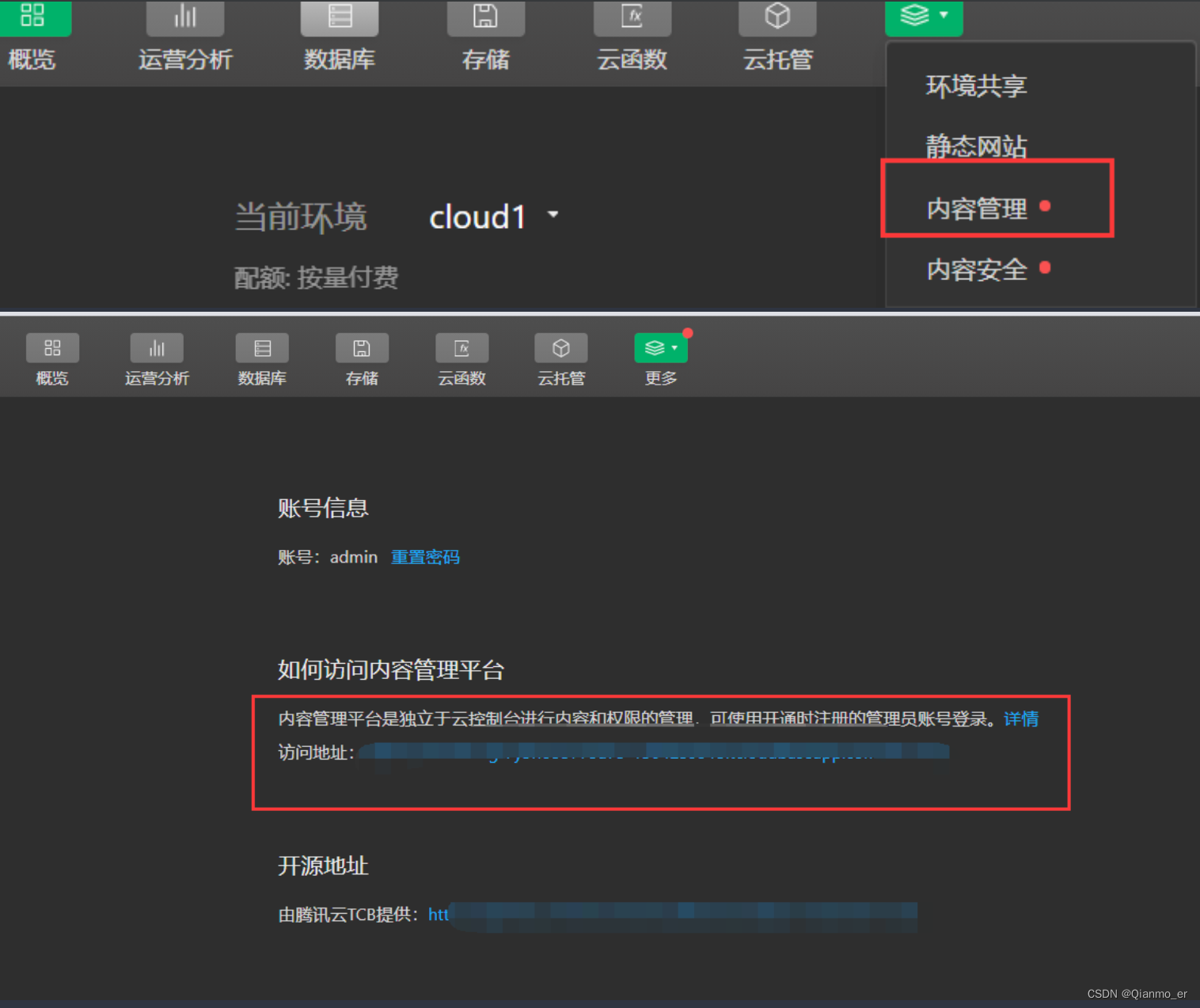
在内容管理里建表

5.2、数据库权限管理
要想让用户查询到我们创建的商品数据,需要把权限改为所有用户可读

5.3、数据库的增删改查
5.3.1、查询 get()
- 传统写法
![]()
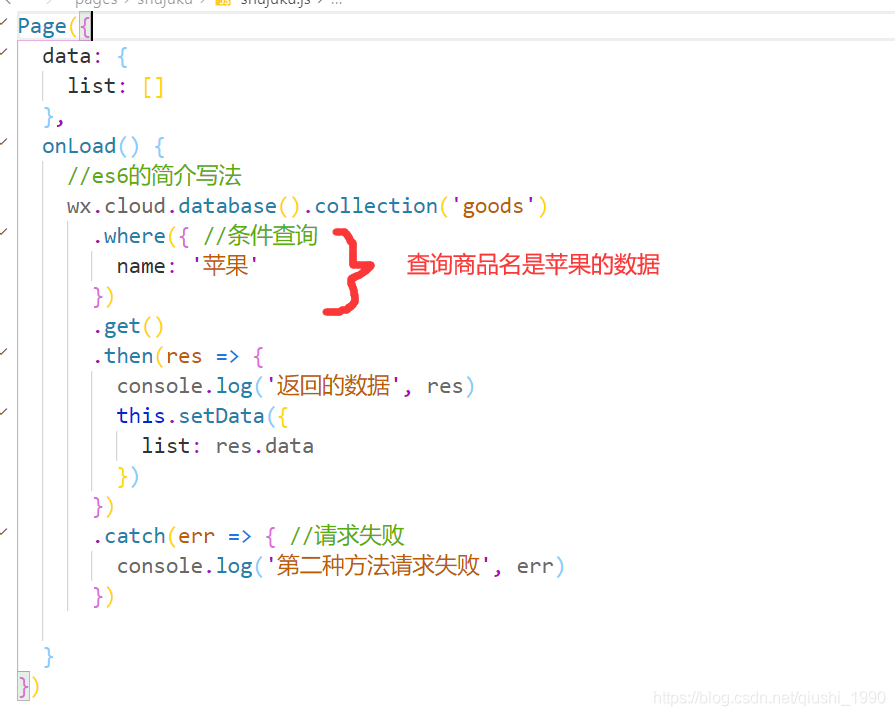
- ES6简洁写法
![]()
推荐第二种写法
![]()
5.3.2、条件查询 where()

5.3.3、查询单条数据doc()
doc是用来查询单条数据的。比如商品详情页。
doc里面用到的参数就是我们数据里的_id字段

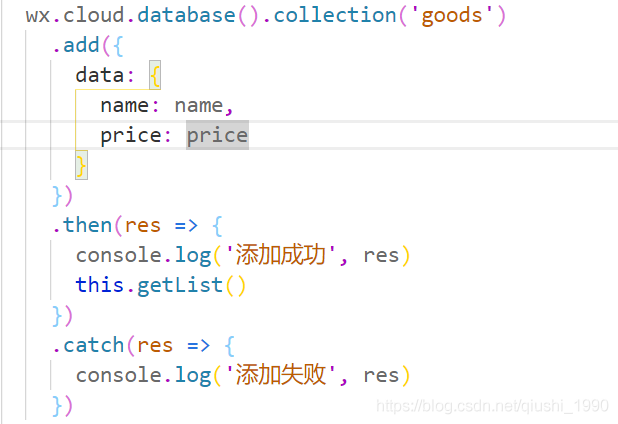
5.3.4、添加数据 add()
通过add可以实现数据的添加,

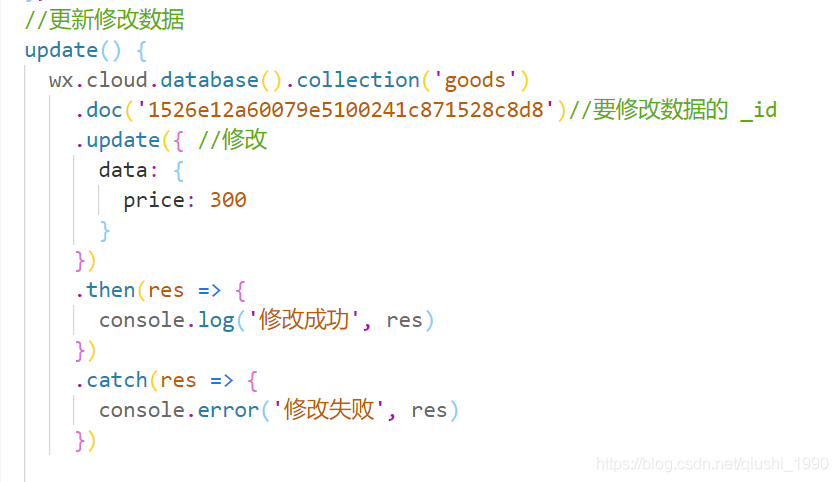
5.3.5、更新数据update()
修改数据库里已存在的数据,结合doc进行修改单条数据

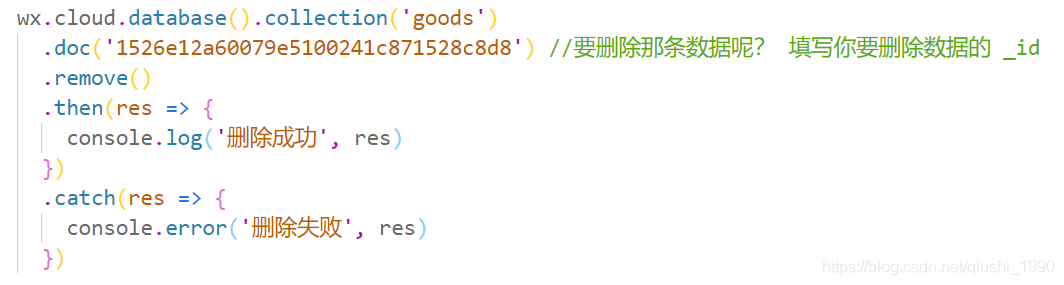
5.3.6、删除数据remove()
删除数据,结合doc删除单条数据

5.4、增删改查综合案例
- 1,能查看商品列表
- 2,更动态添加商品
- 3,能进入商品详情页
- 4,能删除某个商品
- 5,能修改某个商品的价格
5.4.1 列表跳详情 data-
- 1,在wxml里定义data- 要绑定的数据
![]()
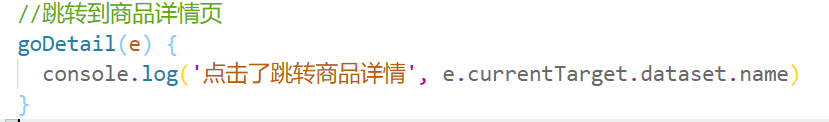
- 2, 在js页面里的点击方法里拿到绑定的数据
![]()
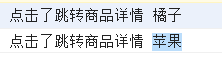
- 比如打印结果如下
![在这里插入图片描述]()
5.4.2 列表跳详情并携带商品id
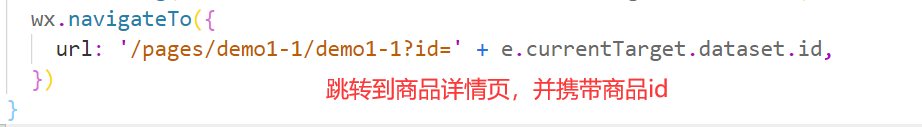
- 1,列表跳页到详情页
![]()
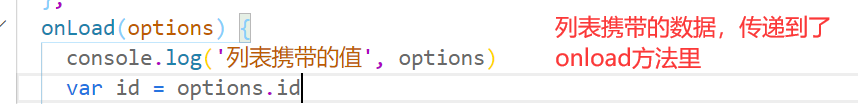
- 2,拿到列表跳页时携带的id数据
![]()
5.4.3 查询商品列表

5.4.4 添加商品并刷新商品列表

5.4.5 更新商品数据
用户输入新价格,调用update方法进行更新数据

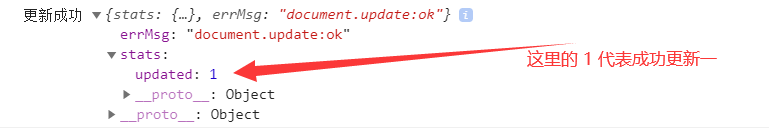
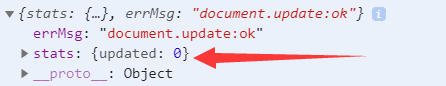
我们更新成功的时候,会有如下所示的日志打印。

只有stats里的updated是1的时候,才代表成功的更新了一条数据。
如果这条商品不是你创建的,当你对这条商品做更新操作时,打印的updated就是0。

这个时候代表没有更新成功。这是因为操作时的权限问题,要解决这个问题,就要借助云函数了,这里我们先放在这里,在后面云函数章节会做具体讲解。
5.4.6 弹窗提示确认是否删除
用户删除数据是一个危险操作,所以操作之前最好给用户一个友好提示。
官方弹窗文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html

5.4.7 删除商品

5.4.8 更新和删除时的权限问题
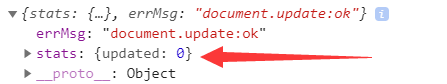
如果这条商品不是你创建的,当你对这条商品做删除或者更新操作时,虽然也会返回成功,但是可以看到我们更新或者删除的条数是0。


其实这个时候也意味着没有更新或者删除成功,这里是因为操作权限的问题,因为这条数据不是你创建的。所以你只能对这条数据做查询操作,而不能做修改和删除操作。要想解决这个问题,就要借助云函数了。后面云函数讲解的部分,我会做具体讲解的。
我们还是先接着学习数据库操作的高级操作
5.6、常用快捷键
我们在开发时为了提高代码编写效率,通常会使用一些快捷键。我们小程序开发工具里常用的快捷键如下。
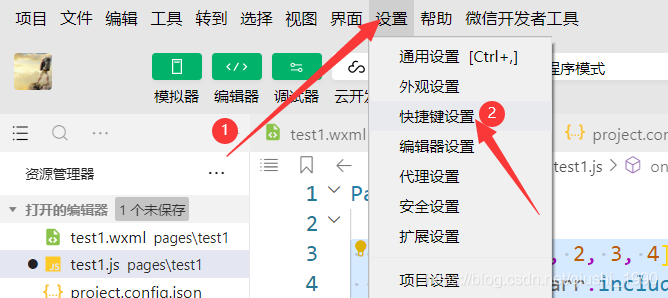
设置—》快捷键设置

然后点击如下快捷键即可查看所有的快捷键

如果感觉默认的快捷键不喜欢,可以自己重新设置快捷键。由于自带的快捷比较多,我这里不一一列举了,我把一些常用的快捷键拿出来给大家大致讲一讲,我这里以window电脑为例,如果你mac电脑,可以自己去看下开发者工具默认的快捷键。多看几遍把常用的记住就行了。
| 快捷键组合 | 描述 |
|---|---|
| Ctrl+a | 全选 |
| Ctrl+c | 复制选中内容 |
| Ctrl+v | 粘贴复制的内容 |
| Ctrl+z | 撤销当前编辑 |
| Ctrl+s | 保存并编译项目 |
| Ctrl+b | 重新编译项目 |
| Ctrl+x | 截切选中的内容 |
| Ctrl+/ | 添加注释 |
| Ctrl+Shift+k | 删除当前行 |
| Ctrl+Shift+f | 全局搜索 |
| Ctrl+f | 当前页面内搜索 |
| Ctrl+Shift+h | 全局搜索并替换文本 |
| Ctrl+h | 当前页面内搜索并替换文本 |
| Shift+Alt+F | 格式化代码 |
| Shift+Alt+⬆ | 向上复制当前行 |
| Shift+Alt+⬇ | 向下复制当前行 |
| Alt+⬆ | 把当前行向上移动一行 |
| Alt+⬇ | 把当前行向下移动一行 |
有的电脑上快捷键可能会有细微差距,以开发者工具默认自带的快捷键为准。
5.7、数据库排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则(升序或者降序)。升序用asc,降序用desc
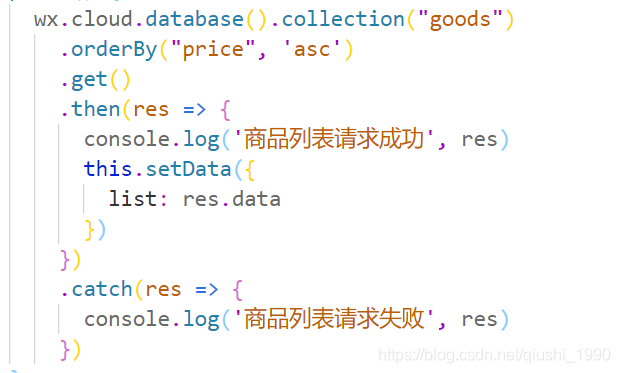
如我们根据商品价格从低到高升序排列

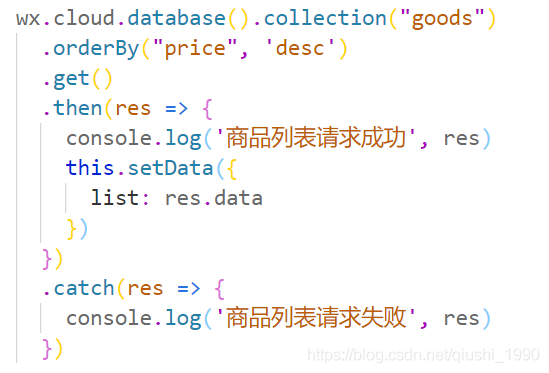
如我们根据商品价格从高到低降序排列

5.8、返回指定条数的数据limit
limit用来指定查询结果集数量上限,比如我们有100条数据,只想返回前20条,我们可以通过limit(20)来指定只返回20条数据。
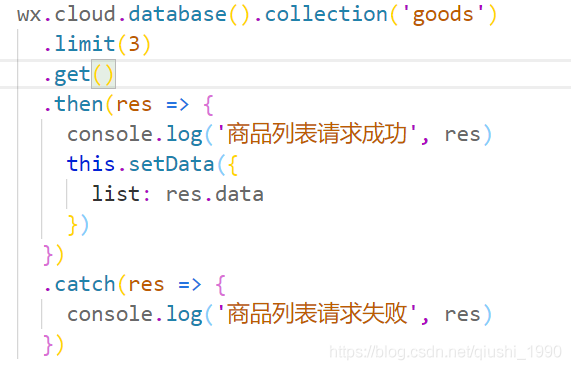
例如,只返回3条数据的写法如下

- 注意:limit 在小程序端默认及最大上限为 20,在云函数端默认及最大上限为 1000
5.9、分页方法skip
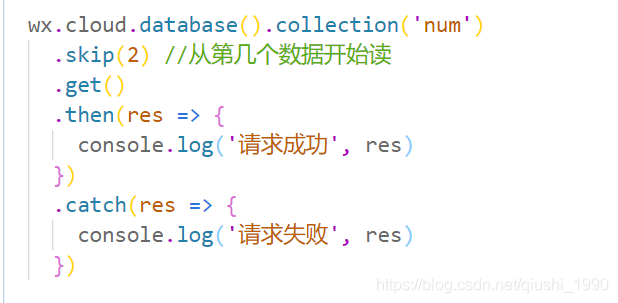
skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页。比如我们有100条数据,想从第10条开始返回数据,可以通过skip(10)来实现
- skip结合我们上面学的limit方法可以实现分页效果
![]()
比如我们有100条数据,每次返回20条数据。那么就可以分5页返回。
- 第1页 limit(20).skip(0)
- 第2页 limit(20).skip(20)
- 第3页 limit(20).skip(40)
- 第4页 limit(20).skip(60)
- 第5页 limit(20).skip(80)
5.10、Command数据库操作符
我门上面学完了数据库的增删改查,但是这些都是最基础最简单的操作,如果我们想实现复杂的数据查询操作,该怎么办呢
比如
- 查询价格大于100的商品?
- 查询年龄小于18岁的学生?
- 如何同时修改多条数据?
- 如何同时删除多条数据?
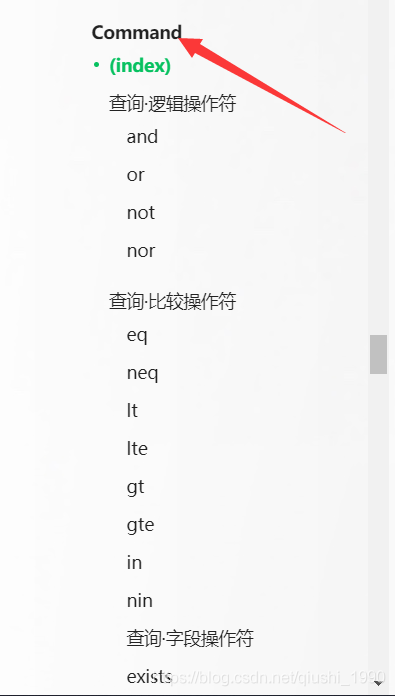
我们如果想实现上面这些复杂的操作,就需要用到数据库里的 Command数据库操作符,就是下面这位

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
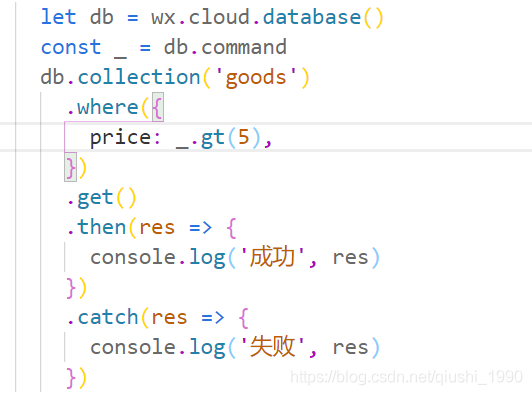
5.10.1、gt查询大于指定值的数据
比如查询价格大于5的所有商品

5.10.2、gte查询大于等于指定值的数据
比如查询大于等于5元的商品

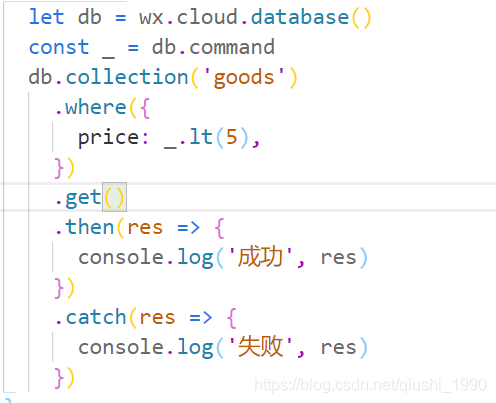
5.10.3、lt查询小于指定数值的数据
比如查询价格小于5的所有商品

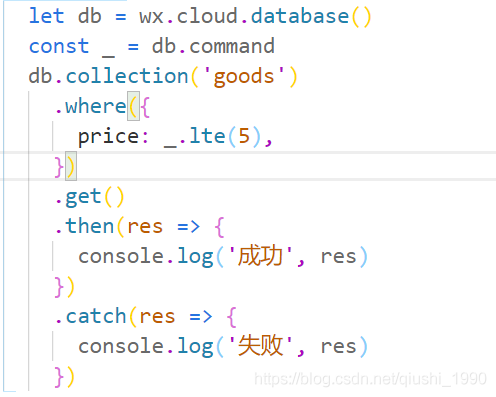
5.10.4、lte查询小于等于指定数值的数据
比如查询价格小于等于5元的所有商品

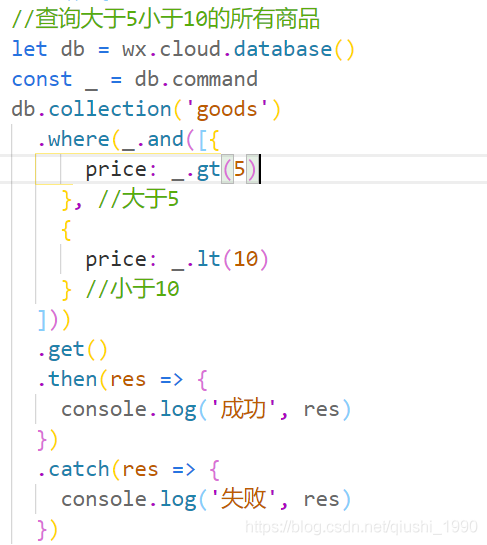
5.10.5、and同时满足多个条件的查询
比如查询价格大于5小于10元的所有商品

6、云函数
6.1、认识云函数
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions.html
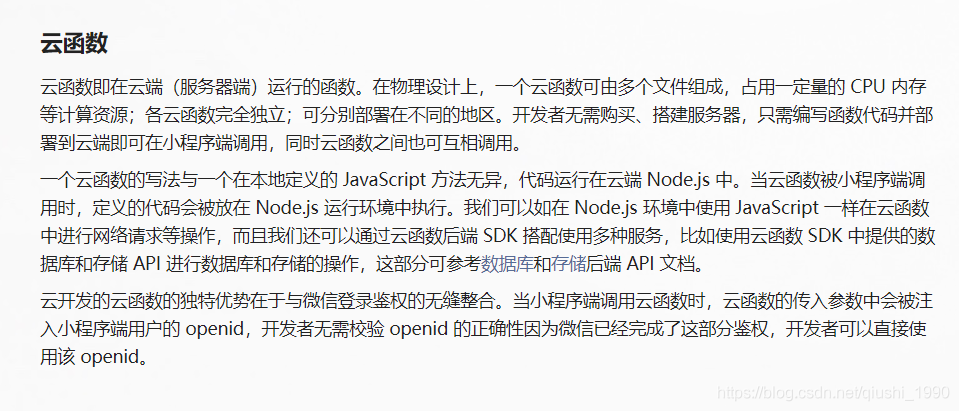
我们先来看下官方给出的云函数简介

其实通俗来讲,云函数也是运行在服务器上的,只不过和我们传统开发语言相比。微信官方为我们提供的傻瓜式的一键部署。也就是说你只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
我们下面以获取openid为例,来看看云函数,php,Java的实现对比
- php获取用户openid
![]()
如果用php来获取openid必须经历下面几步 - 1,去小程序后台拿到appid和appSecret
- 2,请求微信的对应接口
- 3,获取数据后进行解码
- 4,购买服务器,配置服务器
- 5,购买域名,域名备案,配置https
- 6,部署php代码到服务器
- 7,小程序端调用php接口
Java获取openid和上面的php步骤一样,也是需要上面7步。而我们用云函数获取openid呢,就只需要简单的3步就行了,代码量也能显著减少
6.1.1、云函数获取openid
用云函数的话,只需要3步
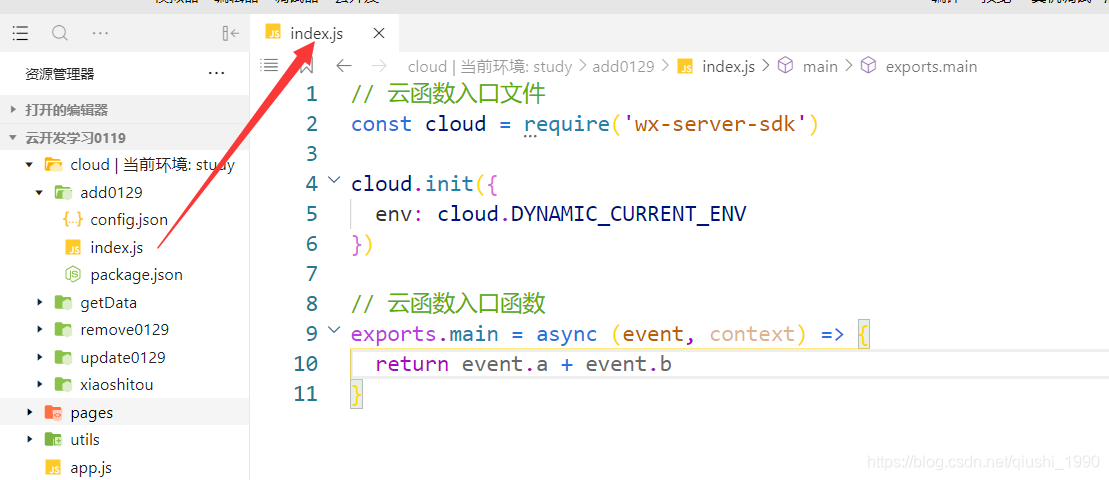
- 1,编写云函数
- 2,一键部署云函数
- 3,调用云函数
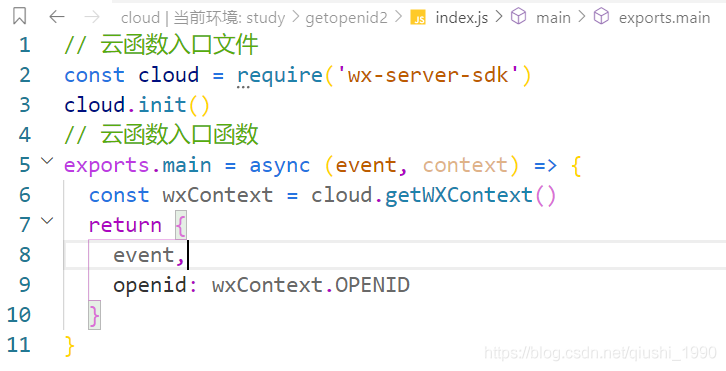
来看下云函数代码,只需要10行代码,即可轻松搞定

6.2、云函数的优势
我们用云函数和上一章的云数据库进行下对比
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端Node.js环境 | 运行在小程序本地 |
| 实现功能丰富度 | 非常丰富 | 只能实现数据库增删改查 |
- 来看下官方文档是如何描述云函数的
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
6.3、云函数调用演示
6.3.1、初始化云函数的环境
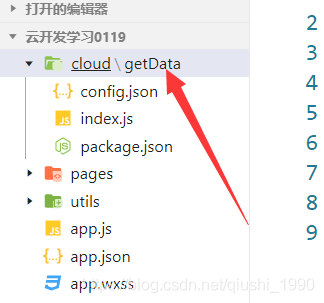
- 1,创建一个文件夹cloud和pages平行
![在这里插入图片描述]()
- 2,在project.config.json里面配置云函数所在目录为cloud
在project.config.json里面添加如下配置![]()
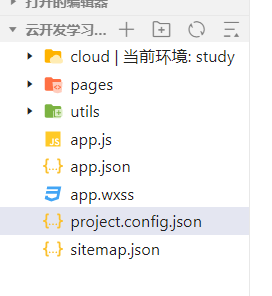
然后点击保存,我们的cloud文件夹前面就有一个云朵
![]()
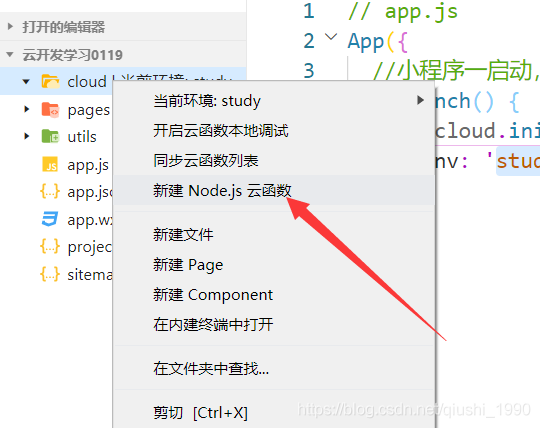
就代表我们云函数初始化成功啦。 - 新一个云函数
![在这里插入图片描述]()
- 如果只创建一个云函数的时候,会出现下面的问题。
![]()
解决方案:只需要在cloud文件夹下新建一个空白文件即可。
6.3.1、云函数获取openid
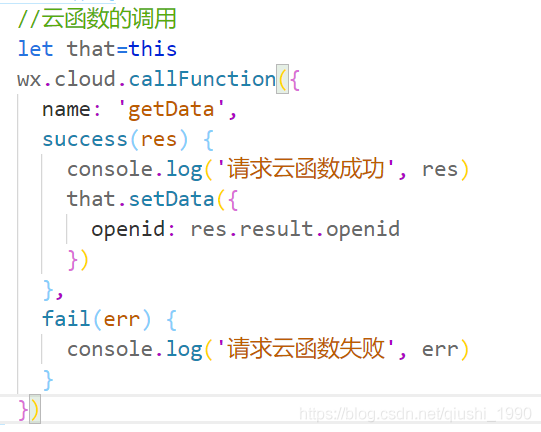
调用云函数有两种写法
- 1,传统的success和fail
![]()
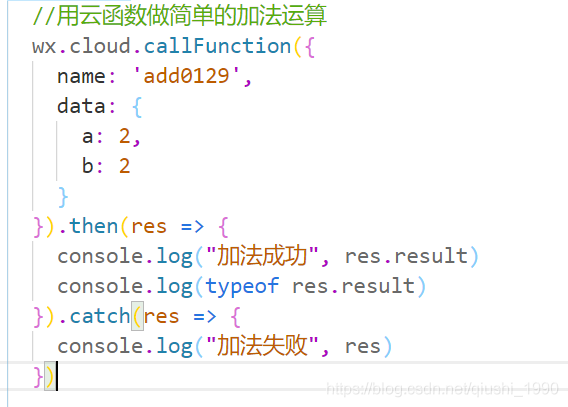
- 2,用promise写法then和catch
![]()
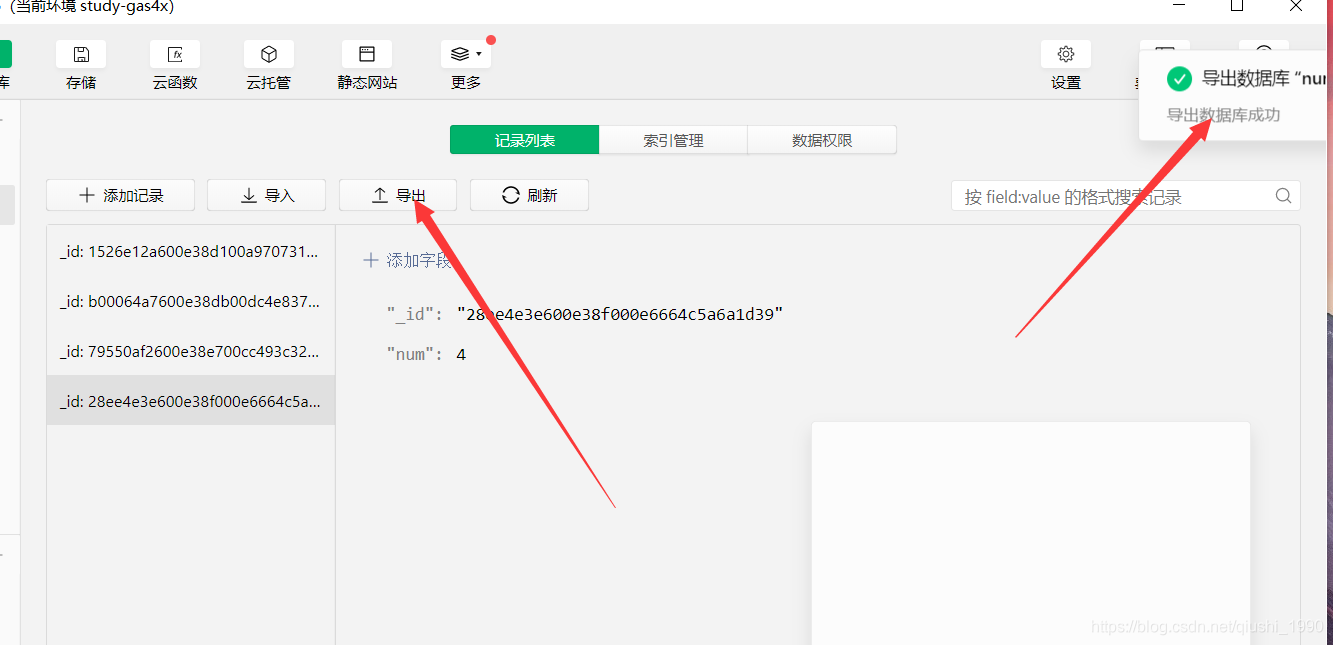
6.3.3、数据的导入和导出
- 数据导出,做数据备份
![]()
比如导入为json数据如下
![]()
导入到数据库如下
![]()
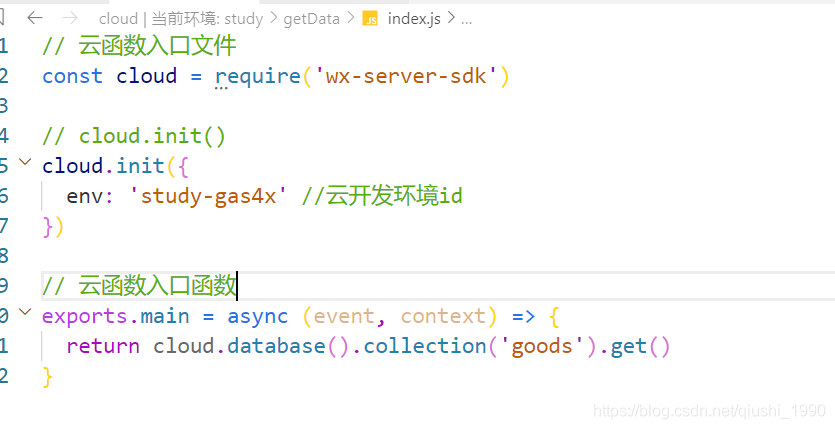
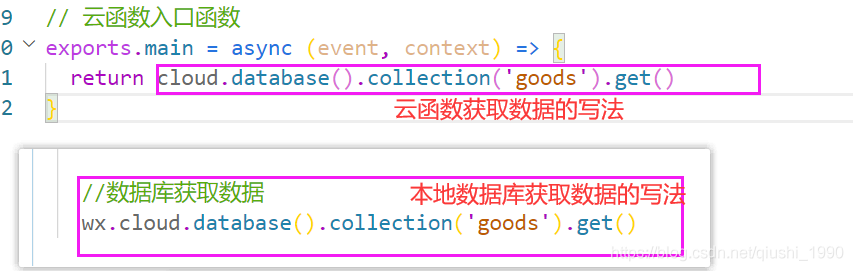
6.3.4、云函数获取数据
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
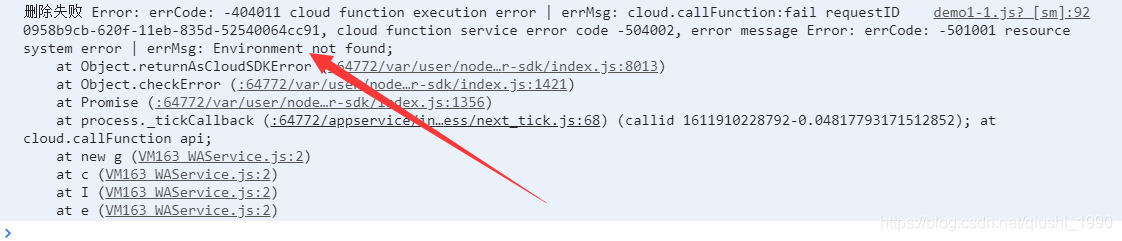
遇到了一个问题,如下

出现原因:如果你有两个云开发环境,偶尔会出现上图所示的问题。
解决问题:有两种
- 1,在云函数里指定你要使用那个云开发环境
![]()
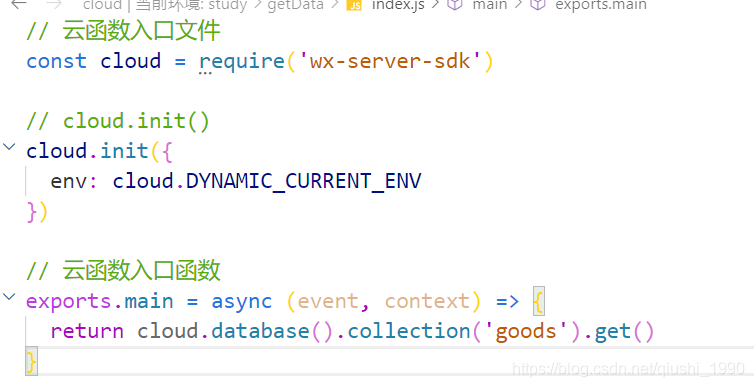
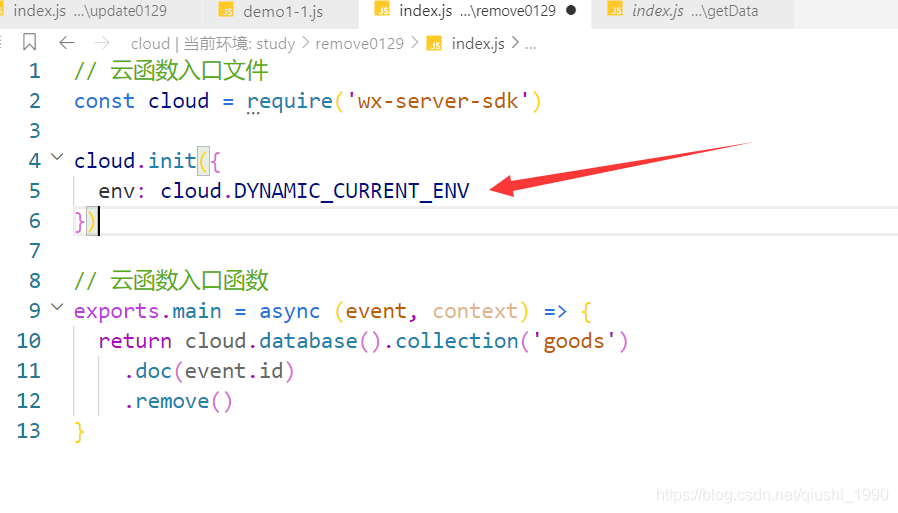
- 2,使用DYNAMIC_CURRENT_ENV常量 (提倡使用这个)
![]()
我们这里会和小程序里直接调用数据库的查询进行下对比
![]()

6.3.5、云函数修改数据
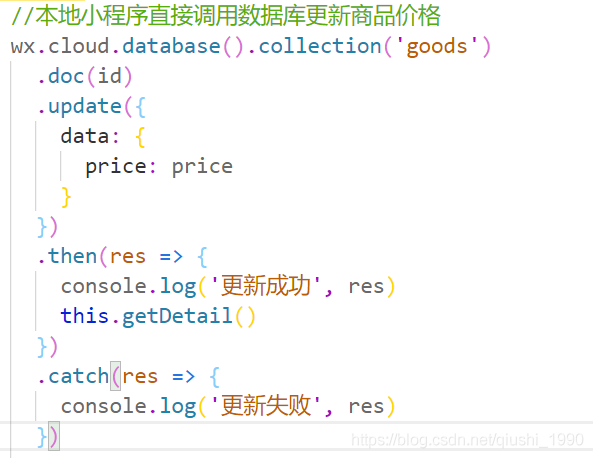
本地小程序直接调用数据库修改会有问题
-
只能修改自己创建的数据,别人创建的数据,就没有办法修改了。
![]()
-
如何解决呢? 用云函数来修改就可以解决这个问题啦。
-
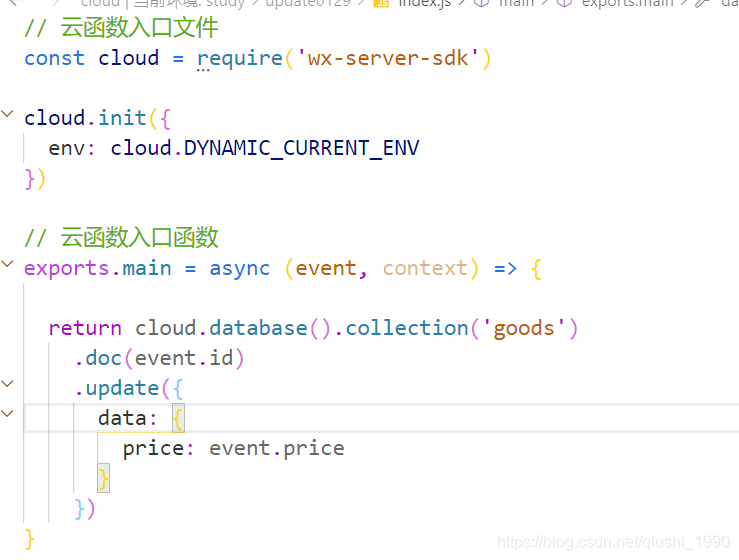
1,先创建云函数update0129
![]()
-
2,调用云函数就行修改
![]()
6.3.6、云函数删除数据
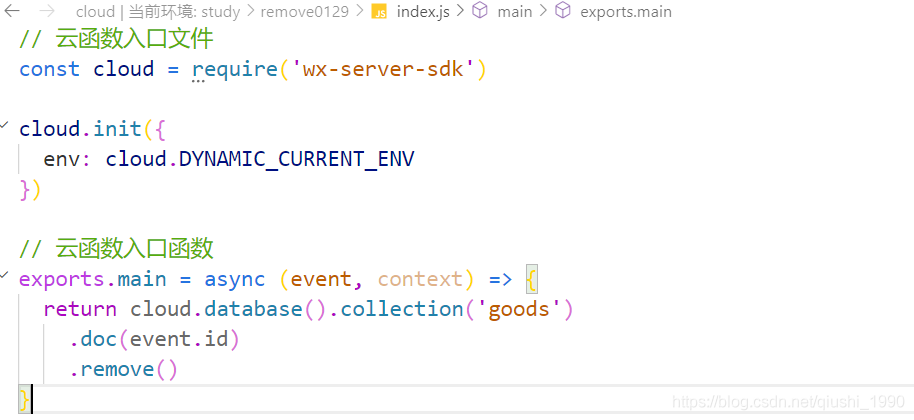
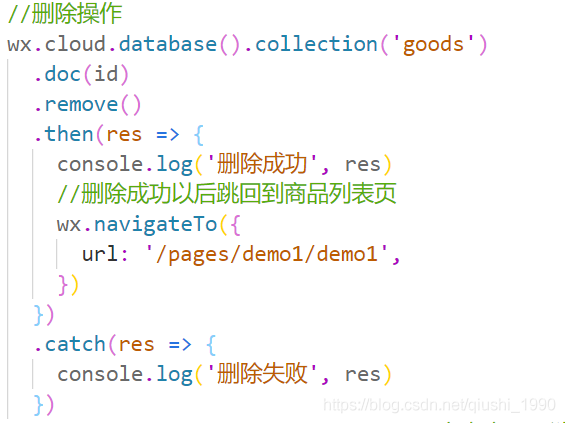
- 1,创建一个删除商品的云函数remove0129
![]()
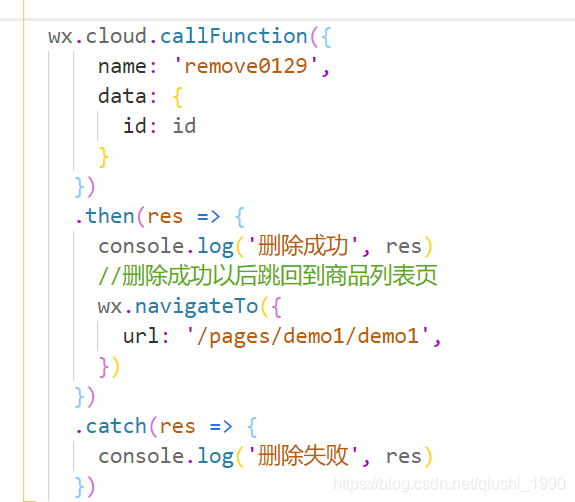
- 2,调用这个云函数进行删除操作
![]()
6.3.7、提交数据到云函数
- 1,创建云函数,并部署
![]()
- 2,调用云函数
![]()
6.5、使用云函数常见问题
6.4.1、云函数里面没有初始化环境变量

解决方案如下:
使用DYNAMIC_CURRENT_ENV

代码片段
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV })7、云开发~云存储
首先来看下官方对云存储的介绍:
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/storage.html

说白了,云存储就是可以用来存储视频,音频,图片,文件的一个云存储空间。如果你的小程序需要用到视频播放,音频播放,图片展示,文件上传与下载功能,就可以用到我们的云存储了。
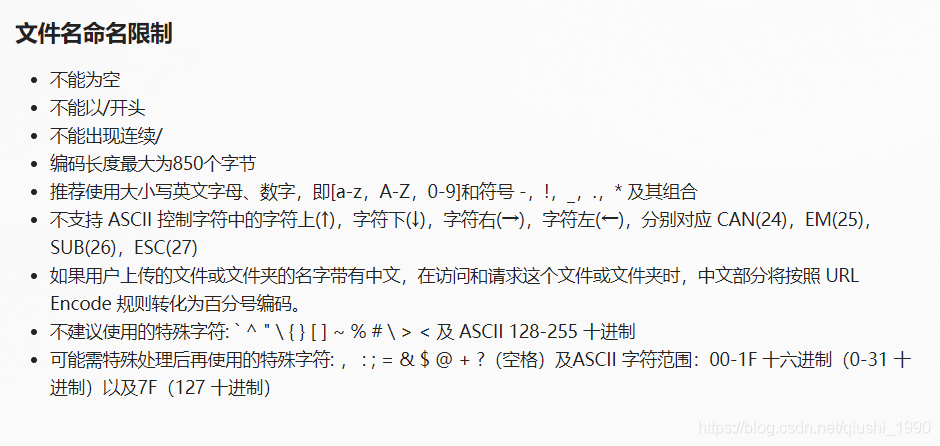
- 使用云存储来存储文件时,文件名的命名有一些规则,建议看一下。
![]()
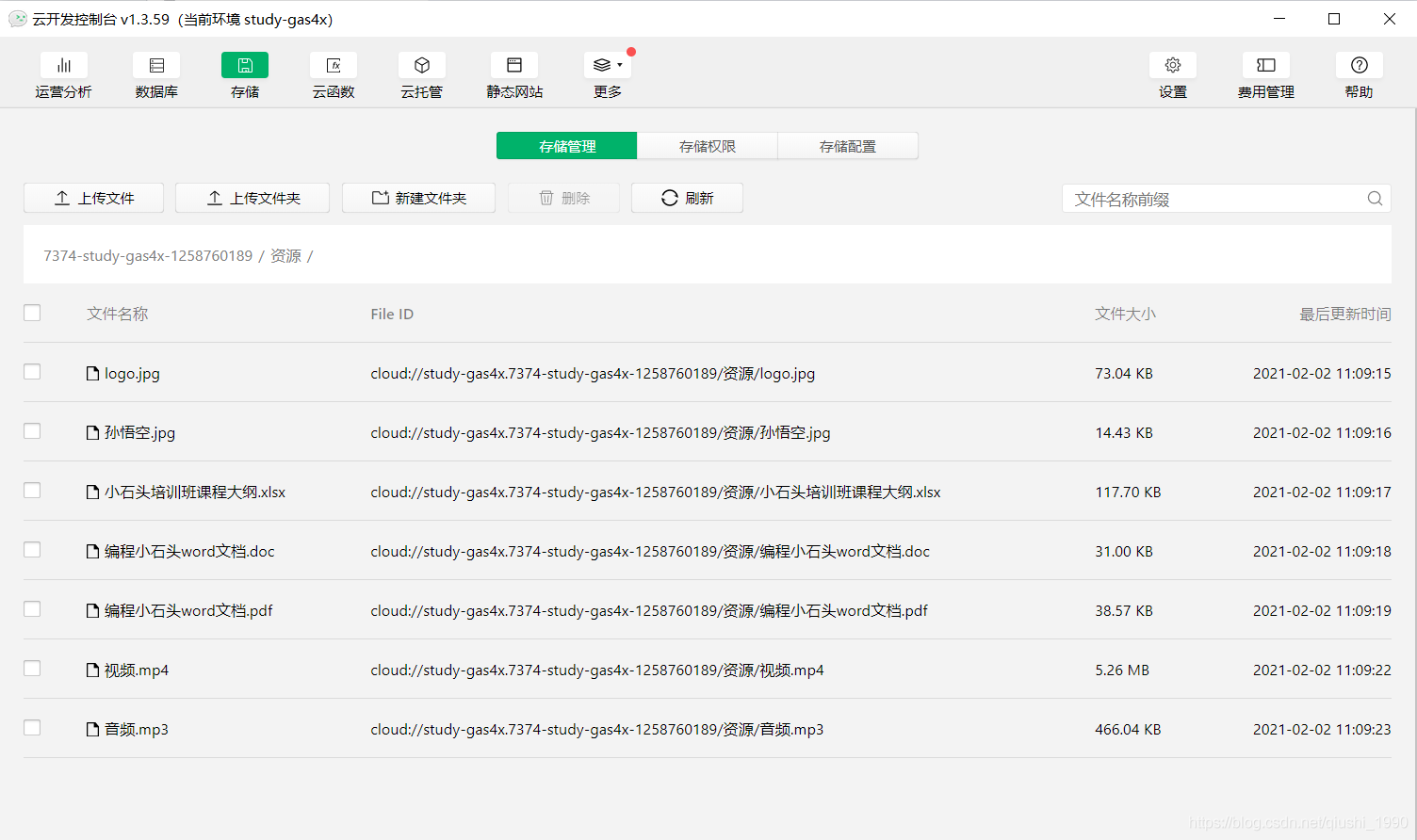
7.1、云开发控制台管理文件
控制台也可以很方便的管理文件。

7.2、上传图片到云存储
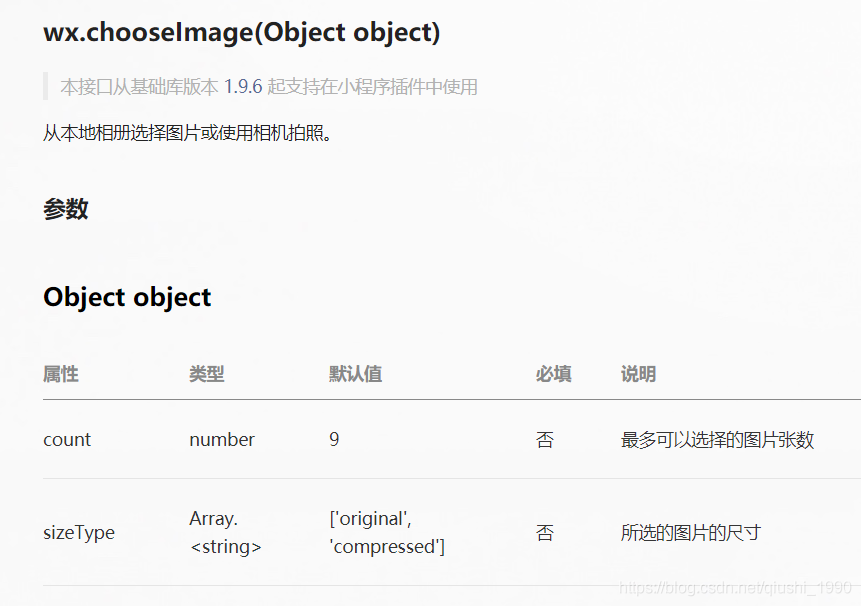
我们上传图片之前需要先选择图片,所以这里用到一个图片选择的功能

对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html

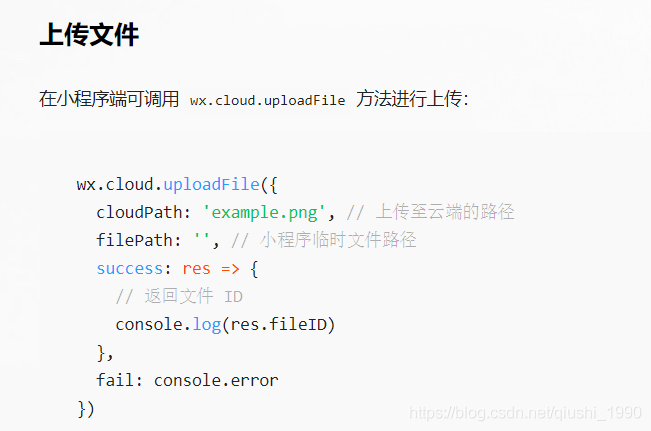
然后调用文件上传的api接口即可

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/storage/uploadFile/client.uploadFile.html
7.3、图片上传与显示
云开发官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
小程序列表渲染文档:[https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html?search-key=
1.效果图

2.实现
背景颜色色值:#2db7f5
卡片布局:
<block wx:for="{{dataList}}" wx:key="item"> <view class='item-container'> <text class='item-name'>上传人:{{item.name}}text> <text class='item-name'>上传时间:{{item.time}}text> <image class='img' class="lazy" data-src='{{item.imgUrl}}'>image> view> block>卡片列表样式:
page { background: #2db7f5; } .item-container { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); transition: 0.3s; width: 92%; margin: 4%; display: flex; flex-direction: column; background: white; padding-top: 5pt; padding-bottom: 5pt; border-radius: 5px; } .item-name { font-size: 12px; margin-left: 15px; } .img { width: 100px; height: 100px; margin-top: 10px; margin-left: 20px; }获取当前时间的方法:
//获取当前时间,返回时间格式:2018-09-16 15:43:36 getNowFormatDate: function() { var date = new Date(); var seperator1 = "-"; var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); return currentdate; },7.4、上传视频到云存储
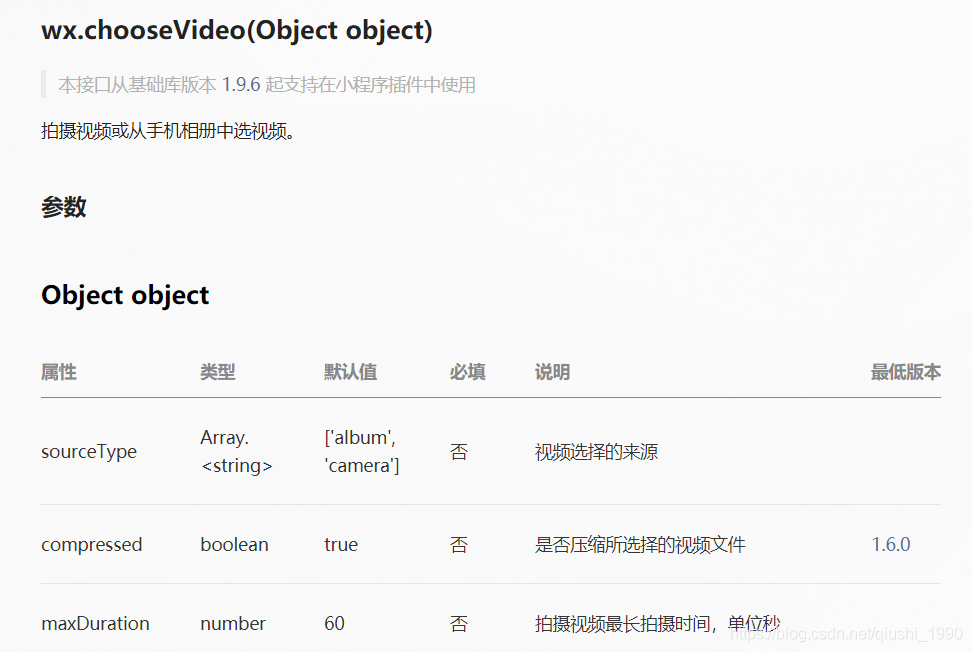
上传视频之前同样需要先选择视频,选择视频的代码如下

对应的官方文档如下:https://developers.weixin.qq.com/miniprogram/dev/api/media/video/wx.chooseVideo.html

选择好视频以后,同样是调用文件上传api,因为视频也是一个文件。

7.5、上传word,excel文件到云存储
7.5.1、上传之前先选择文件
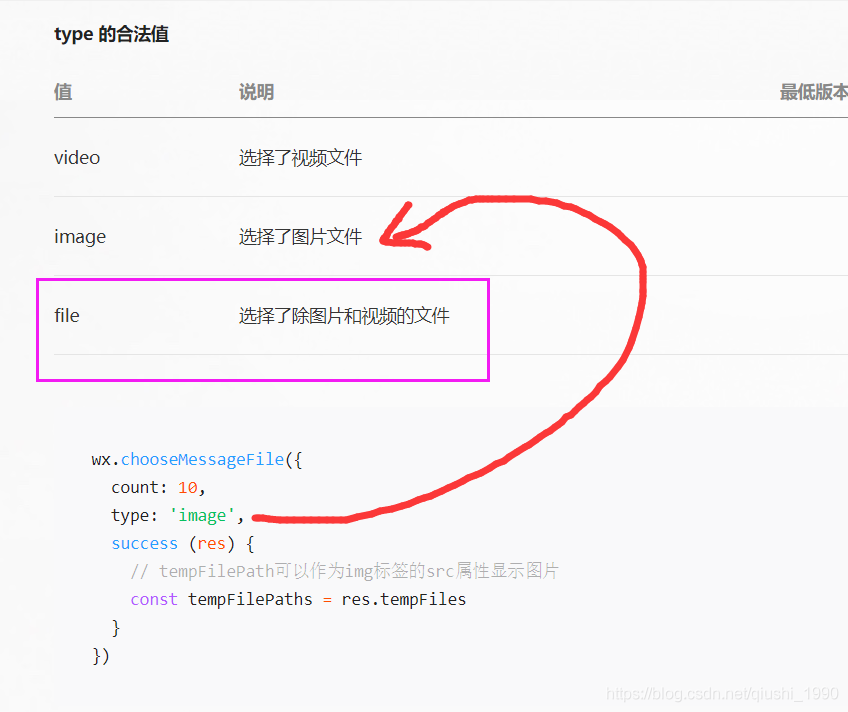
选择文件的时候记得把type设置为file

对应的官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseMessageFile.html
- 这里有一点需要注意
在电脑模拟器上是选择电脑上的文件,在手机上运行小程序进行选择文件时是选择你聊天记录里的文件。
7.5.2、上传文件
在上面选择好文件以后,我们还是要调用uploadFile进行文件上传

7.6、下载文件
使用wx.cloud.downloadFile下载文件
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-client-api/storage/downloadFile.html

7.7、下载并打开word,excel,pdf
使用wx.openDocument打开文件
https://developers.weixin.qq.com/miniprogram/dev/api/file/wx.openDocument.html

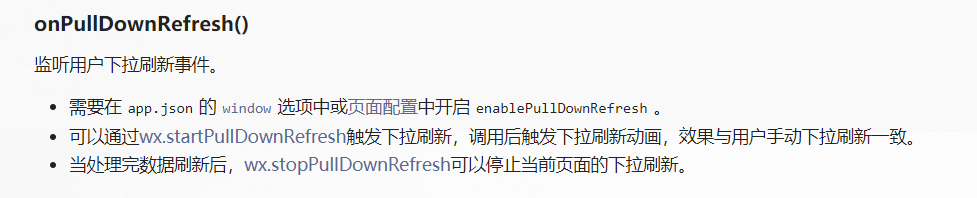
8、列表的下拉刷新
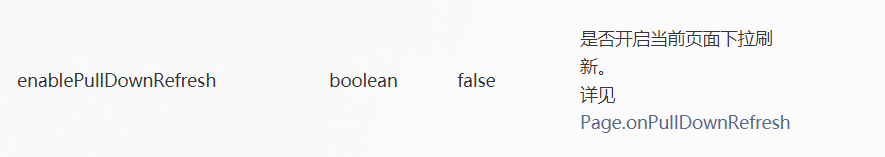
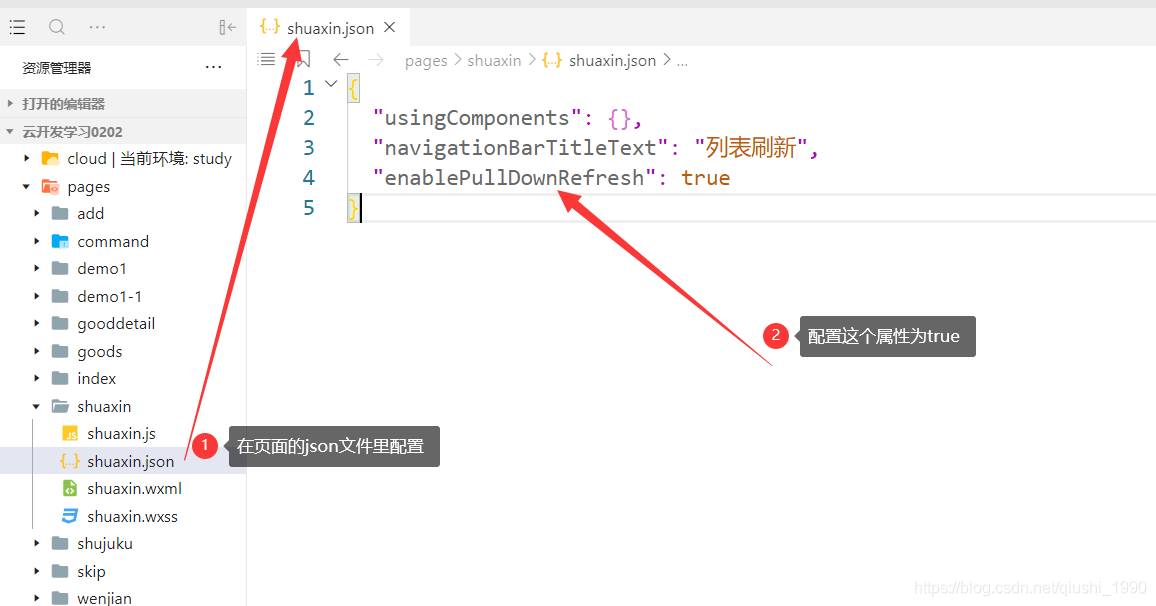
8.1、开启页面下拉刷新
我们需要在app.json获取页面对应的json里设置enablePullDownRefresh属性为true来开启下拉刷新。


由于我们的刷新动画默认是白色圆点,所以还要在json里设置页面背景色才可以看到动画。

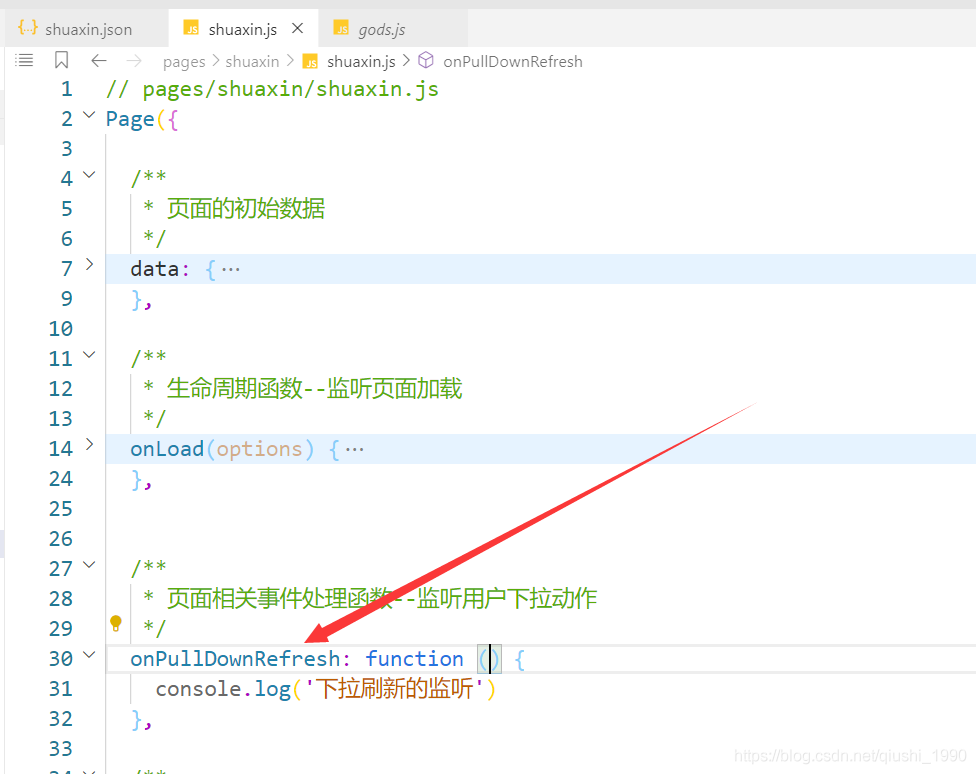
8.2、在Page的onPullDownRefresh里监听刷新

在page里的onPullDownRefresh方法里监听下拉刷新

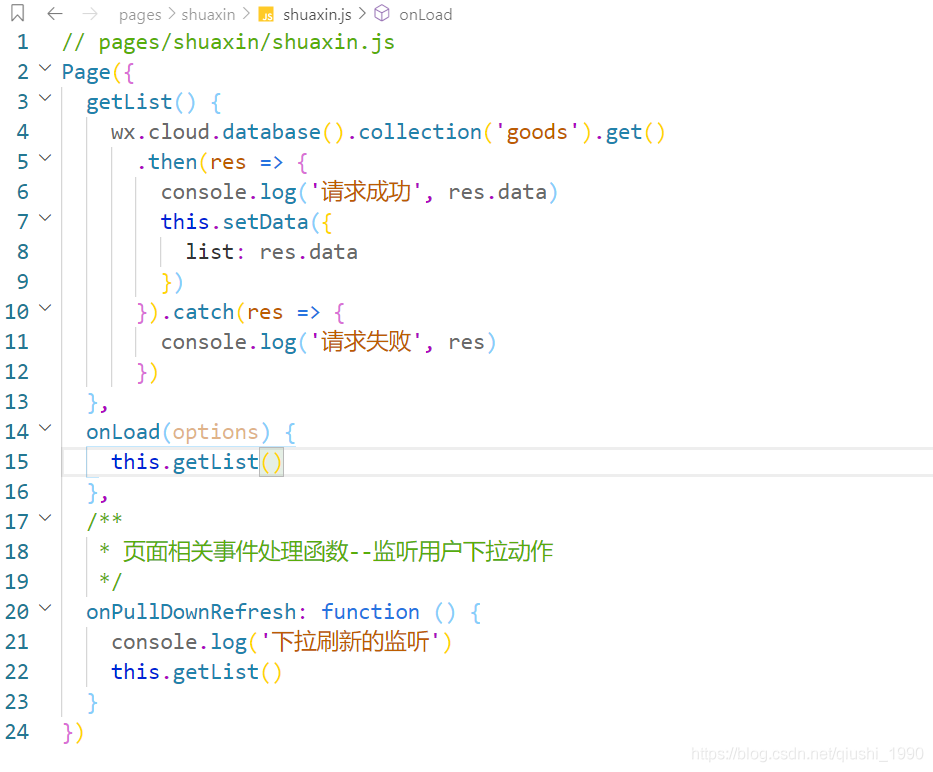
8.3、用户下拉刷新时请求最新数据

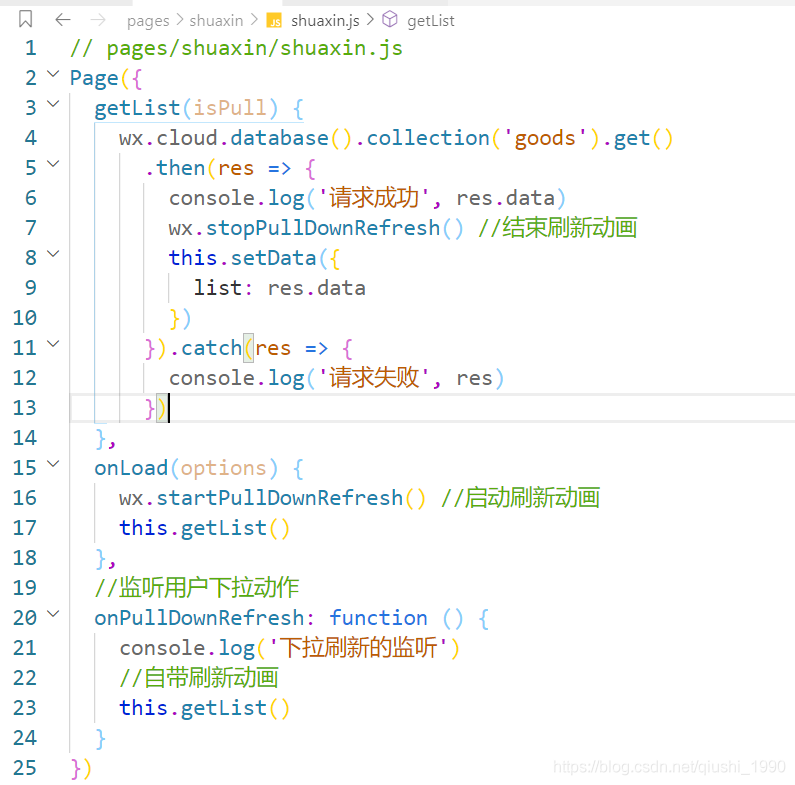
8.4、数据请求成功后停止刷新
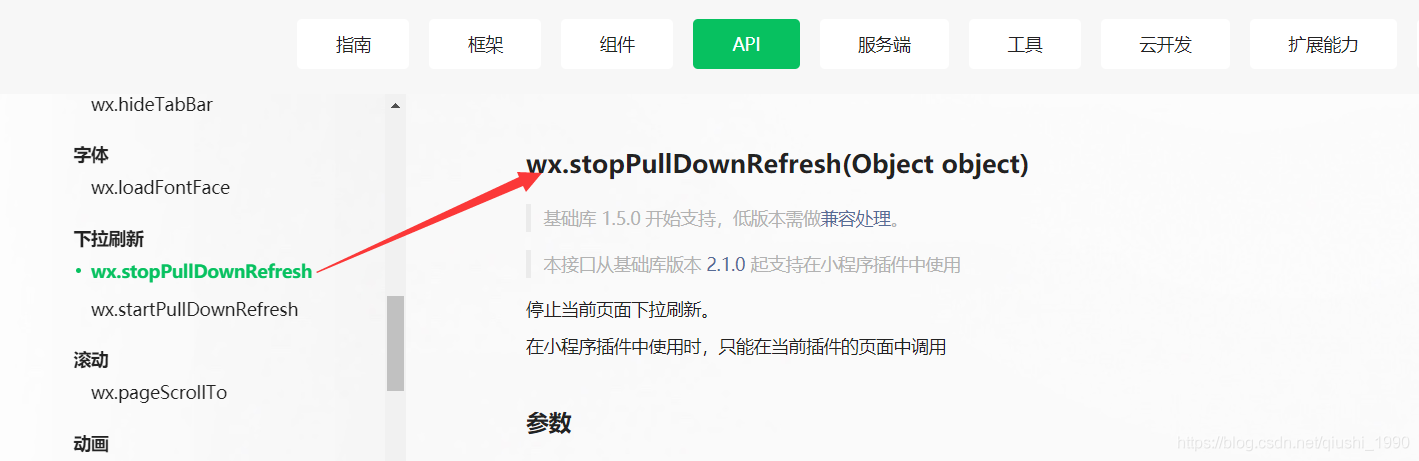
我们在下拉刷新时,刷新动画一般很久才结束,正常情况下应该是数据请求成功后就结束刷新动画。所以我们通过wx.stopPullDownRefresh()方法来结束刷新动画。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/pull-down-refresh/wx.startPullDownRefresh.html

代码示例如下

9、列表的分页加载
9.1、小程序数据库每次最多20条
小程序数据库api和云函数调用数据的限制
小程序端直接调用云数据库时,每次最多可以获取20条,云函数里调用云数据库时每次最多获取100条。所以我们数据多的时候要做分页加载。
9.2、分页加载的核心方法
我们做分页加载时,主要用到了skip和limit方法,对应的官方文档如下
- skip:每页加载多少条
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.skip.html - limit: 加载第几页的数据https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/collection/Collection.limit.html
其实这个skip和limit我在数据库的那一节有做初步讲解,这一节我们就借助具体分页加载的案例来做综合讲解
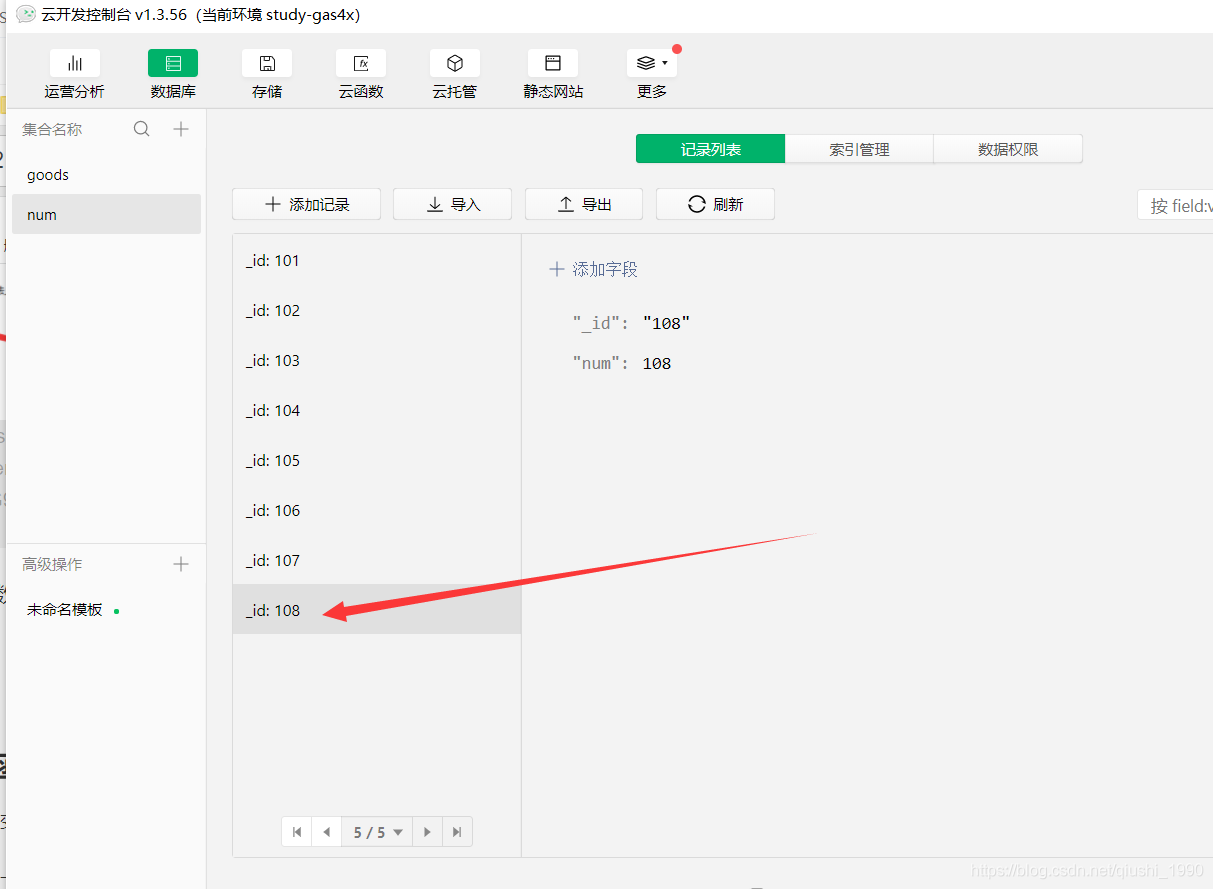
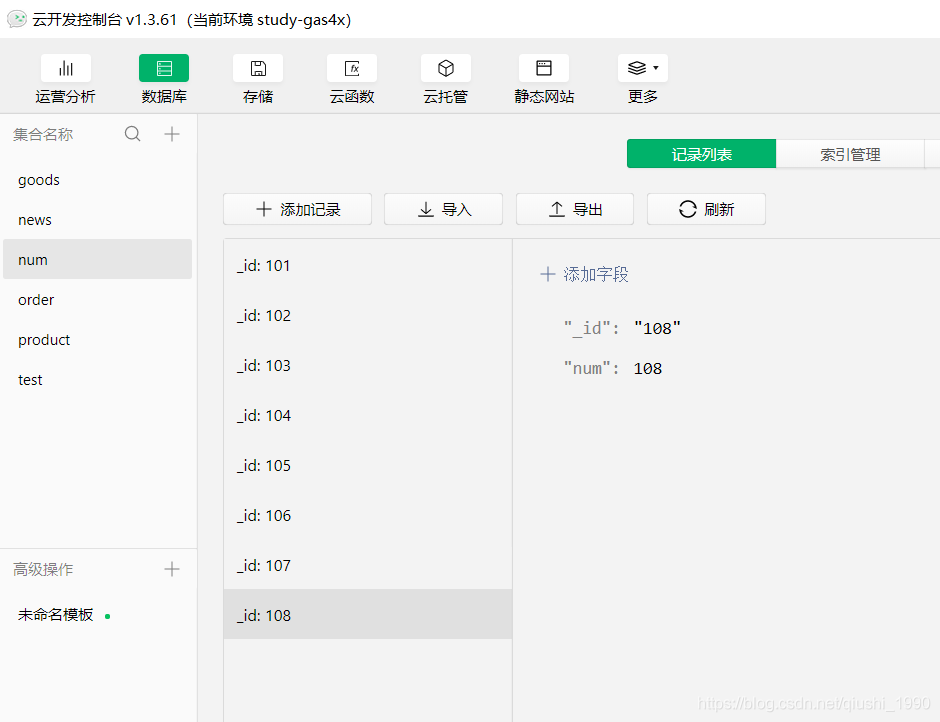
9.3、导入108条数据
9.3.1、导入到数据表
我这里导入到num数据表,导入成功如下:

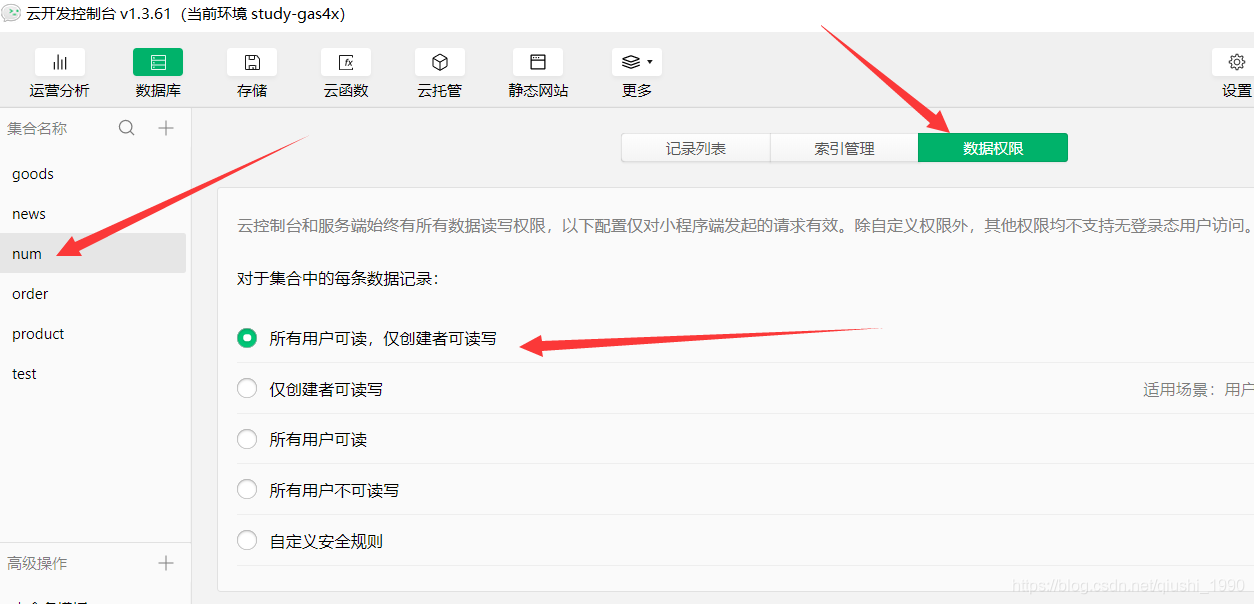
9.3.2、别忘记修改表权限
把数据表(集合)的权限改为所有用户可读,仅创建者可读写。

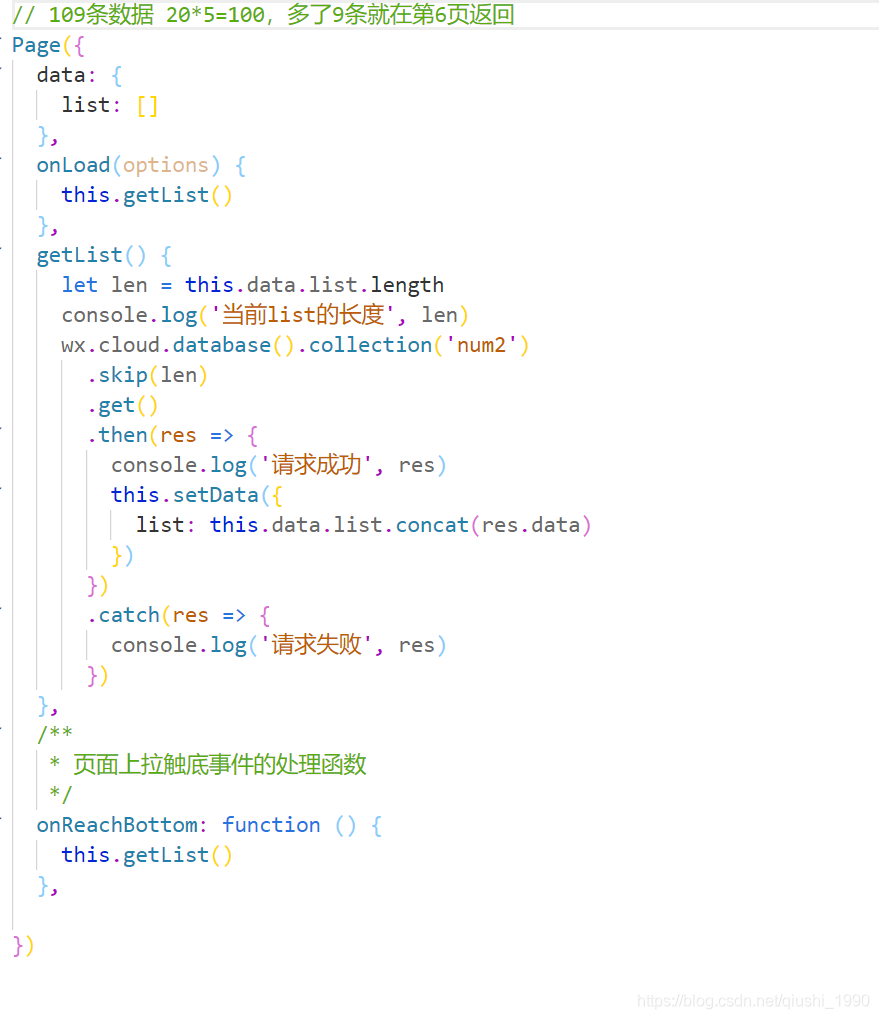
9.4、上拉加载更多监听
我们的列表滑动到最后一个数据时,会执行下面的方法

所以我们的分页加载要在onReachBottom里做。
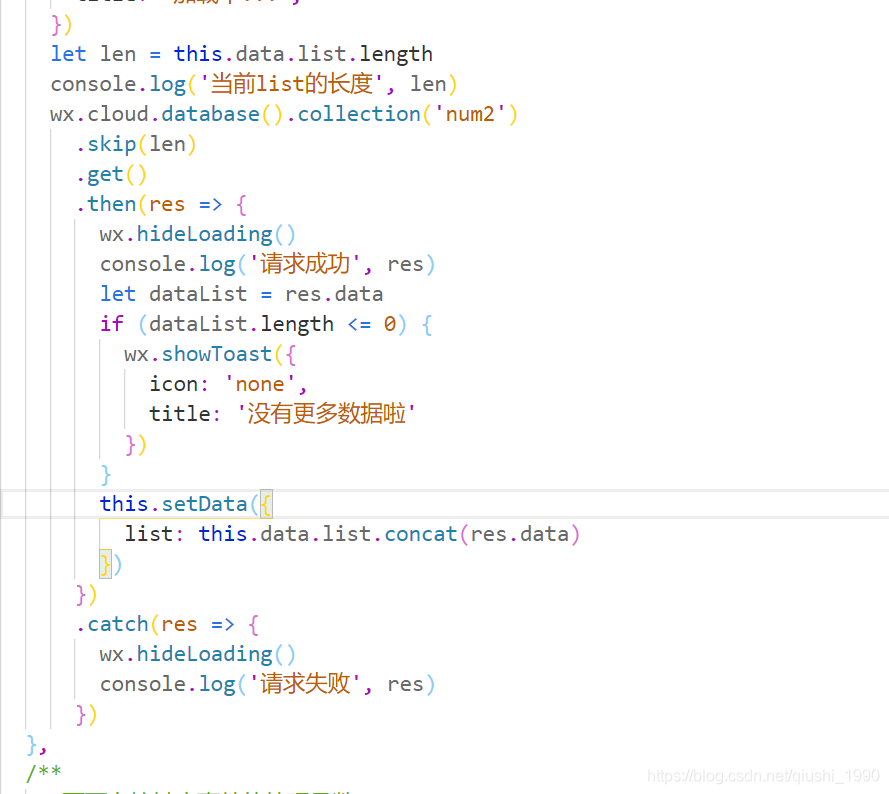
9.5、数据库分页加载代码实现
直接调用数据库每次最多只能加载20条数据

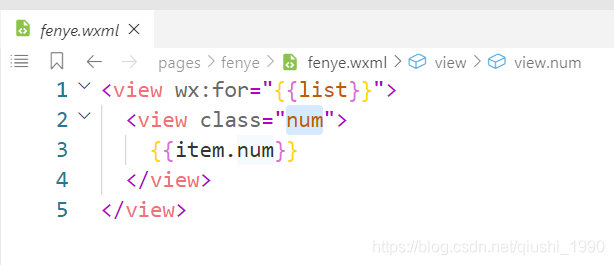
wxml里只做简单的列表数据显示就行了

wxss做个简单的样式

对应的效果如下

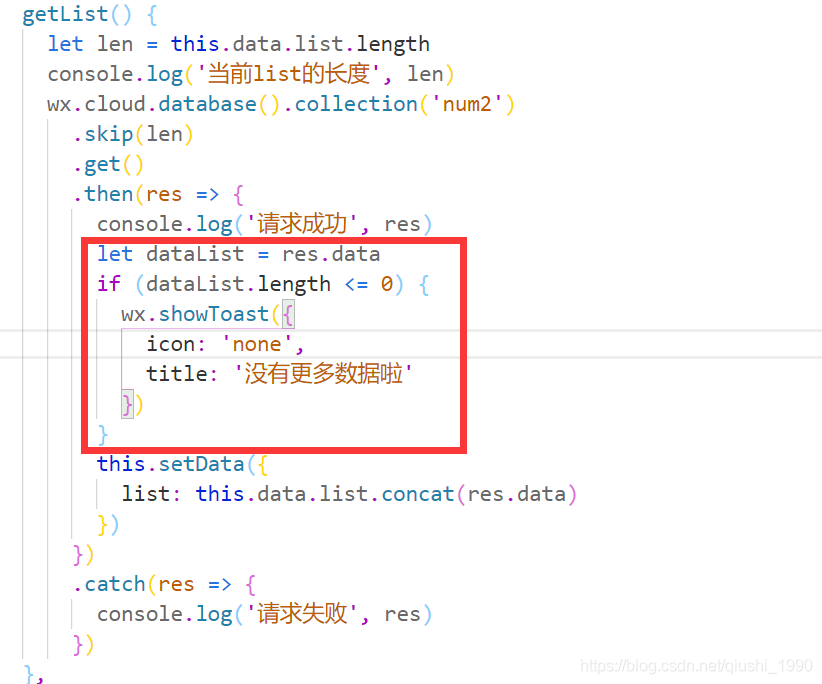
9.5.1、没有更多数据时的友好提示


9.5.2、加载中和加载完成的友好提示
- 加载中
wx.showLoading({ title: '加载中...', })- 隐藏加载中
wx.hideLoading()
9.6、通过云函数实现分页加载
通过云函数调用数据库,每次最多可以加载100条数据.
- 如果每页20条以内,不建议用云函数
- 如果分页的时候,每页大于20条,就用云函数。
![]()
10、搜索功能
今天来给大家讲讲小程序的搜索功能。我这里后台数据库用的是小程序云开发的云数据库。所以我们搜索的时候就要借助云开发来实现。
10.1、需求
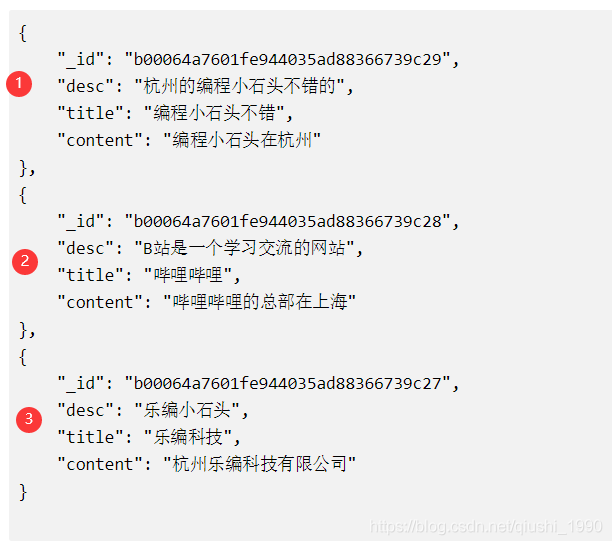
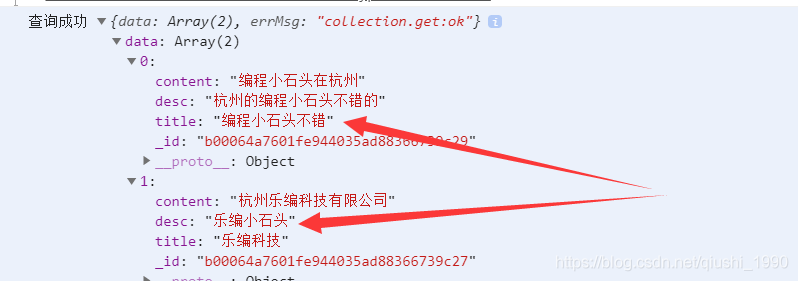
比如我这里有如下的一些数据

我们想实现如下搜索需求
- 1,搜索标题(title)包含‘小石头’的数据
- 2,搜索标题(title)或者描述(desc)包含‘小石头’的数据
- 3,搜索标题(title)描述(desc)都包含‘小石头’的数据
我们知道数据库查询的时候有个where语句,但是where语句是查询某个字段全部包含你输入的内容时才可以,所以单纯用where语句来做搜索的话,结果太单一。所以我们今天就来学习下模糊搜索功能的实现。我们以上面三个需求为例,来一个个讲解。
10.2、实现原理
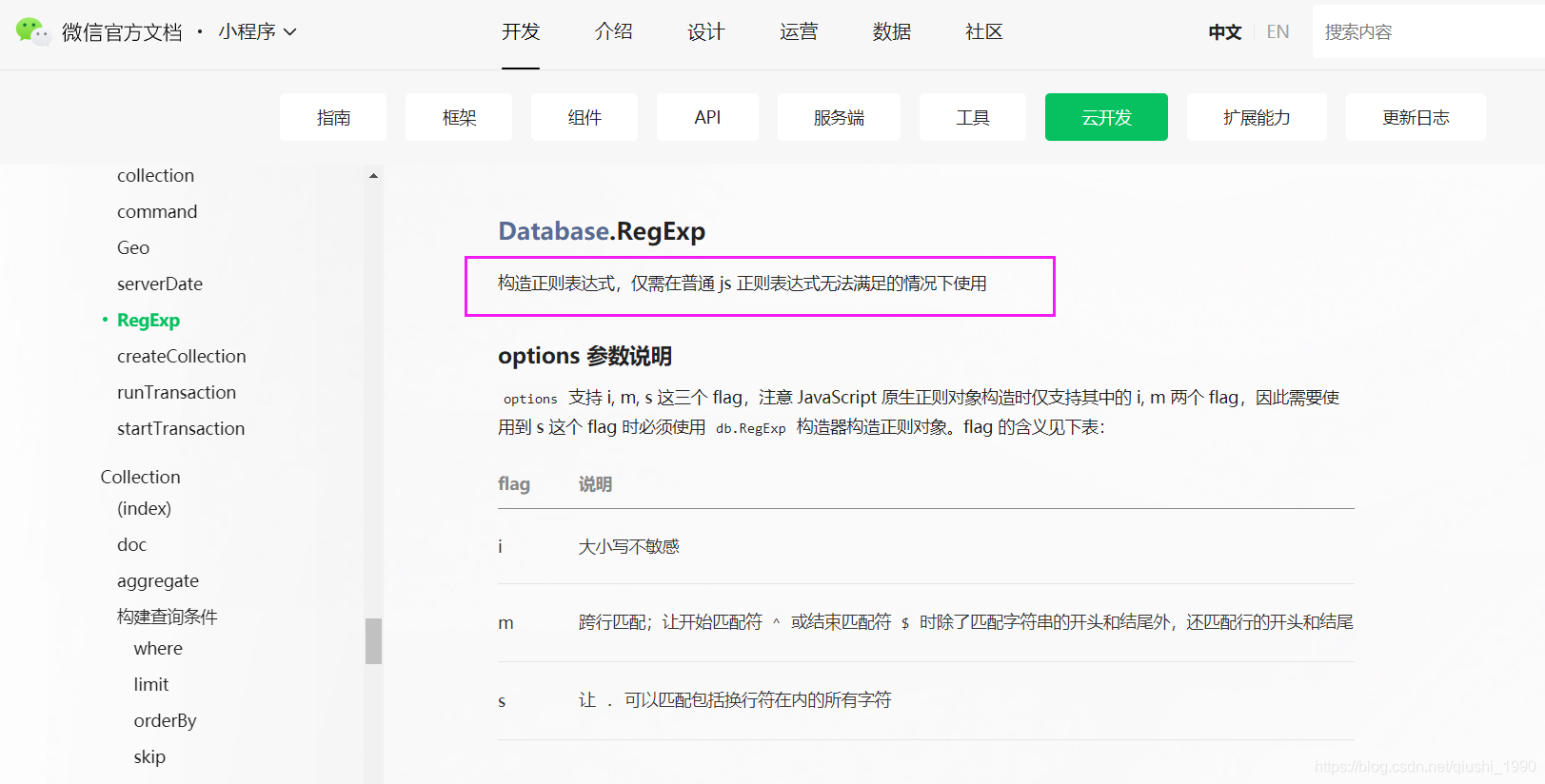
我们做模糊搜索的时候,其实就是查询某个字段里是否包含我们的搜索词。而模糊搜索需要借助RegExp,来看看RegExp是什么。

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Database.RegExp.html
- 再来看看官方示例
![]()
可能看官方示例会有点糊涂,那么我们接下来就结合具体代码来给大家做下讲解。
10.3、模糊搜索的代码实现
10.3.1、模糊搜索单个字段
- 需求:搜索标题(title)包含‘小石头’的数据
代码如下

查询结果如下:

可以看到我们成功的查询到了标题里包含‘小石头的数据’
10.3.2、模糊搜索多个字段(满足一个即可)
- 需求:搜索标题(title)或者描述(desc)包含‘小石头’的数据
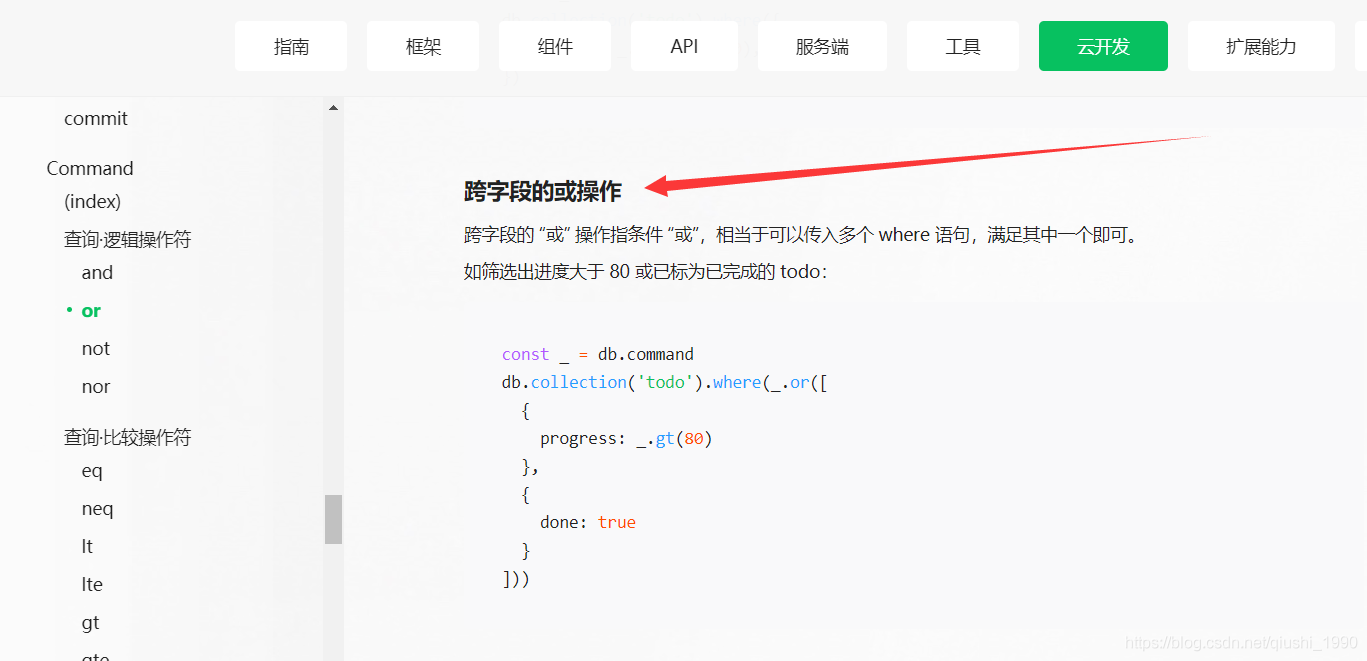
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的or

代码如下:

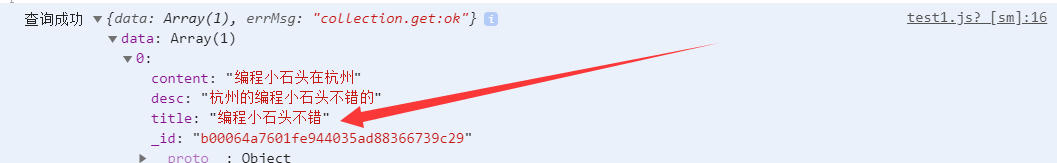
查询结果:

我们来分析下这两条数据
- 1,标题和描述都包含‘小石头’,符合
- 2,虽然标题里没有‘小石头’,但是描述里有,所以也符合。
- 3,title和desc里都没有‘小石头’,所以不符合。
![]()
10.3.3、模糊搜索多个字段(要同时满足)
- 需求:搜索标题(title)描述(desc)都包含‘小石头’的数据
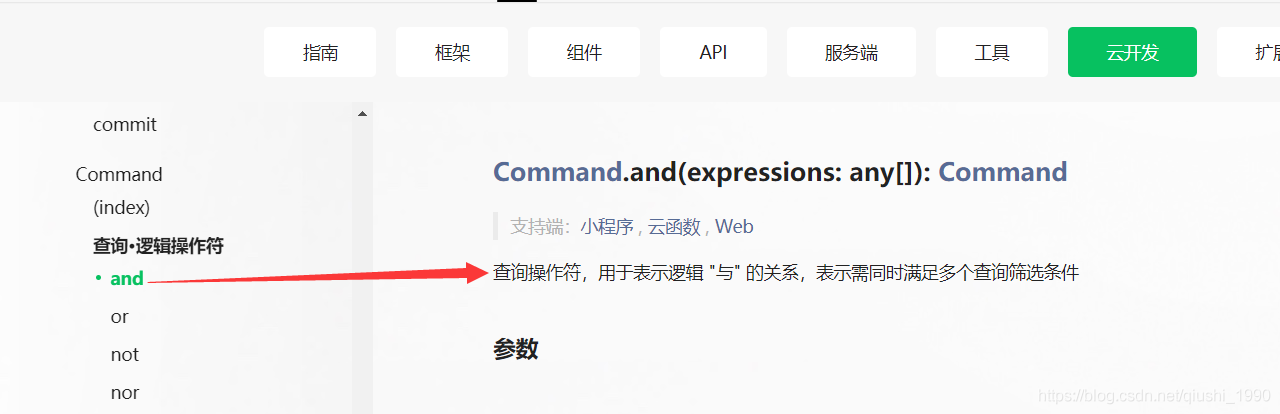
由于我们要查询多个字段,所以我们这里用到了command高级操作符里的and

代码如下:

查询结果:

我们来分析下这两条数据
- 1,标题和描述都包含‘小石头’,符合
- 2,虽然desc里没有‘小石头’,但是title里没有,所以也不符合。
- 3,title和desc里都没有‘小石头’,所以也不符合。
![]()
10.4、源码
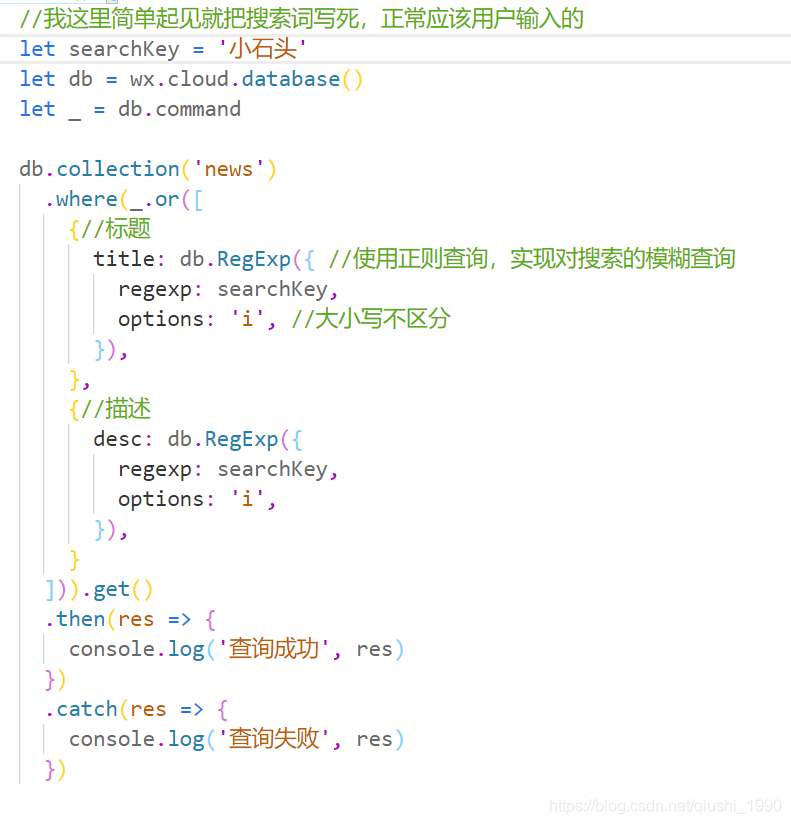
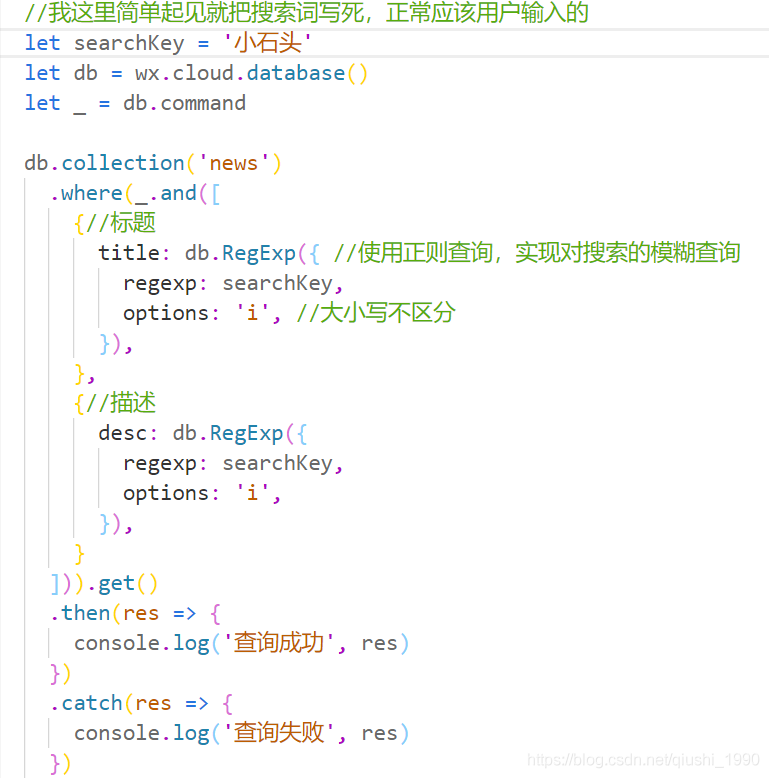
为例方便大家使用,我把完整的代码贴到这里,后面大家使用时,直接复制这里的代码,略微改造下就可以了。
//我这里简单起见就把搜索词写死,正常应该用户输入的 let searchKey = '小石头' let db = wx.cloud.database() let _ = db.command db.collection('news') .where(_.or([ {//标题 title: db.RegExp({ //使用正则查询,实现对搜索的模糊查询 regexp: searchKey, options: 'i', //大小写不区分 }), }, {//描述 desc: db.RegExp({ regexp: searchKey, options: 'i', }), } ])).get() .then(res => { console.log('查询成功', res) }) .catch(res => { console.log('查询失败', res) })10.5、获取用户输入的搜索词进行搜索
11、登录注册
1.注册页
注册主要用到了input组件获取用户输入,button组件实现注册功能,注册主要是把账号名和密码添加到云开发数据库。

2.登录页
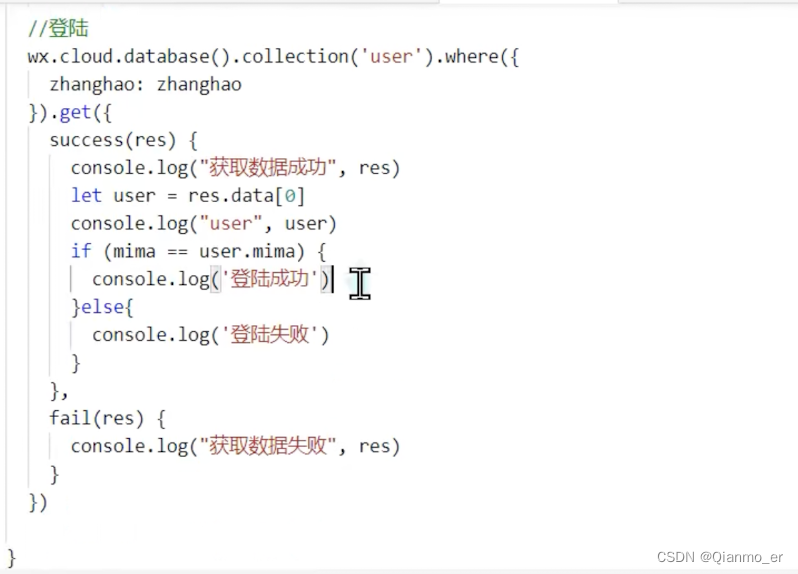
登录主要是获取用户输入的账号和密码,然后从数据库里读取相应的数据,做账号和密码的比对,如果账号和密码都一样,就可以直接登陆成功

3.登录成功跳转到首页
登录成功以后,会调整到首页
4.保存登录状态
5.退出登录
12、点赞与收藏与评论
1,常用图标获取网站
这里用了一个阿里巴巴矢量图库:https://www.iconfont.cn
2,云函数里初始化云开发环境
cloud.init({env: cloud.DYNAMIC_CURRENT_ENV})13、CMS网页版管理后台
13.1、开通cms的准备工作
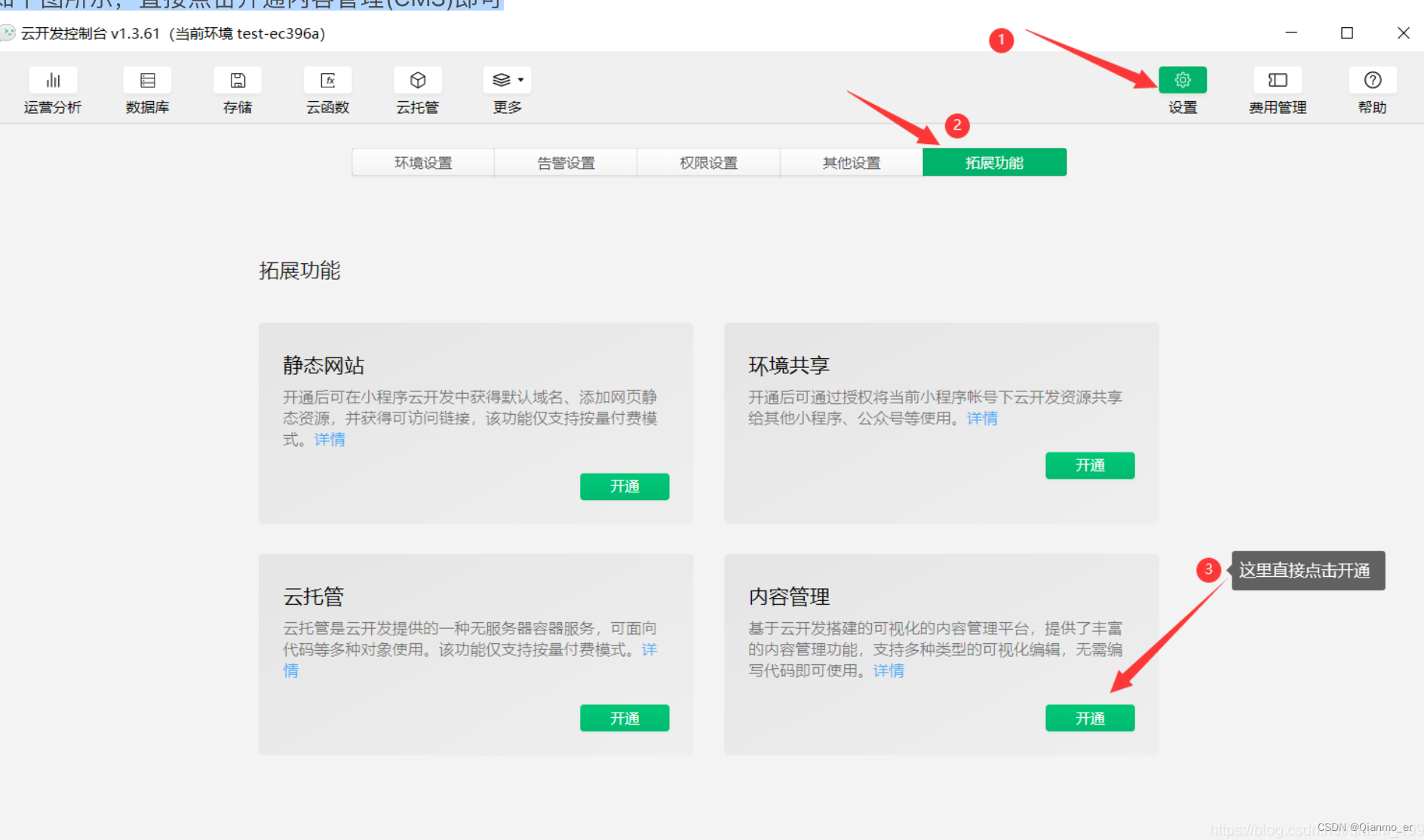
如下图所示,直接点击开通内容管理(CMS)即可

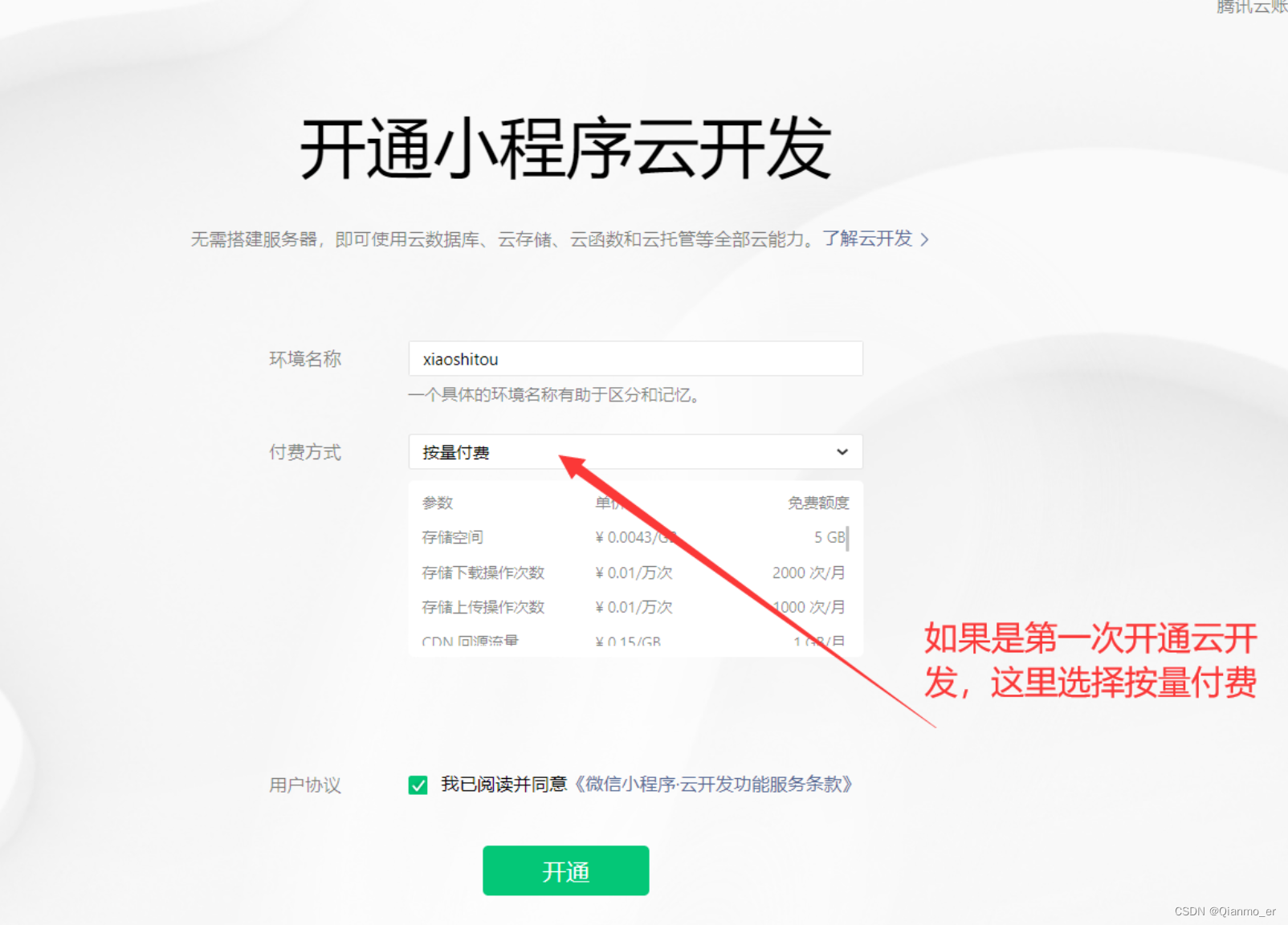
开通cms需要你云开发里使用按量付费,如果你是第一次开通云开发,记得做如下选择。

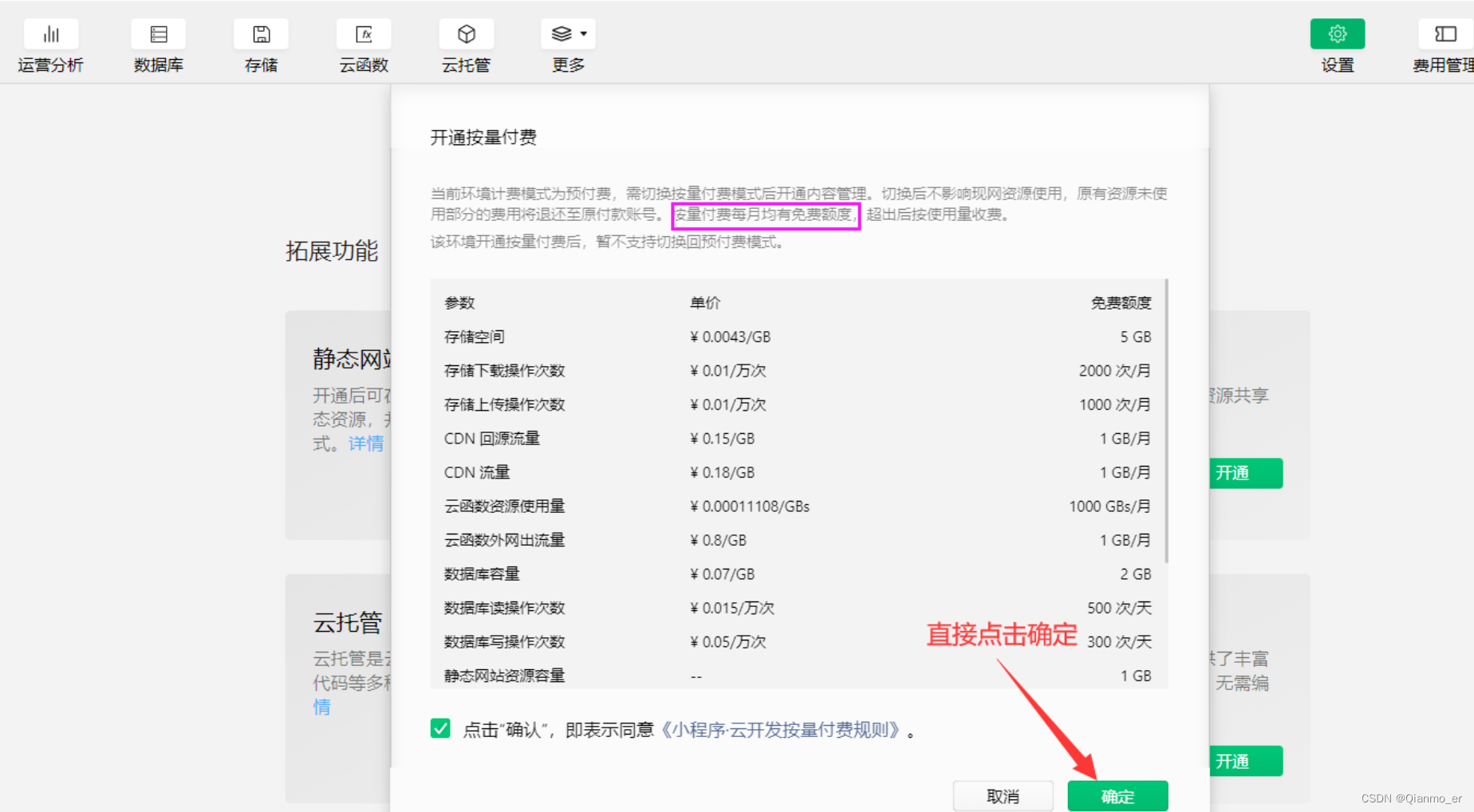
如果你已经开通过云开发,记得把付费模式改为按量付费。如果你一开始云开发不是按量付费的模式。
点击完开通以后,会有如下弹窗,直接点击确定即可。不要被付费吓着,官方每月会送我们一定的免费额度的。学习得话基本上够用了。

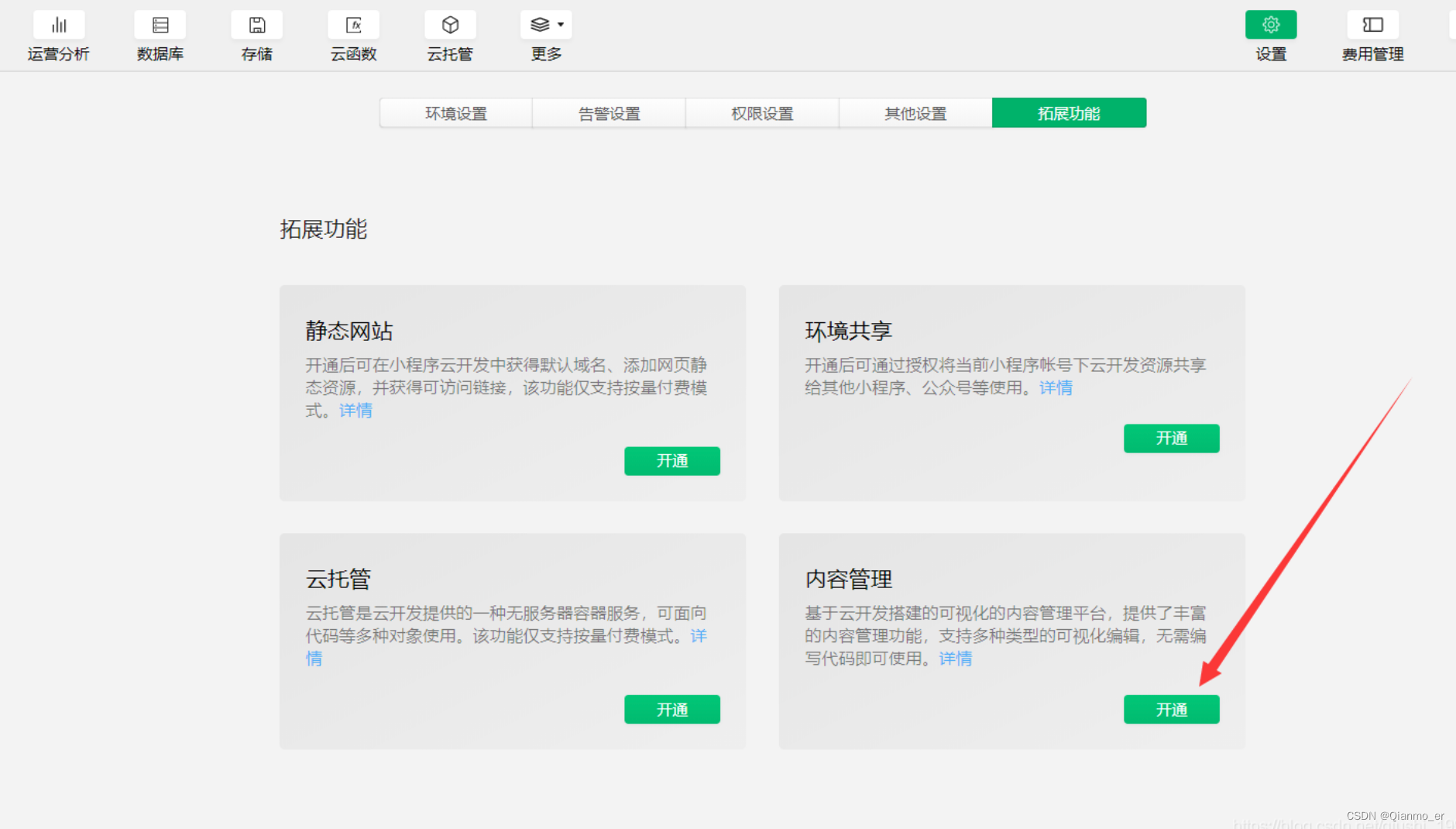
上面点完确定后,我们只是开启了按量付费功能,因为cms得使用必须要开通按量付费才可以得。所以还要再点一次开通。如下图

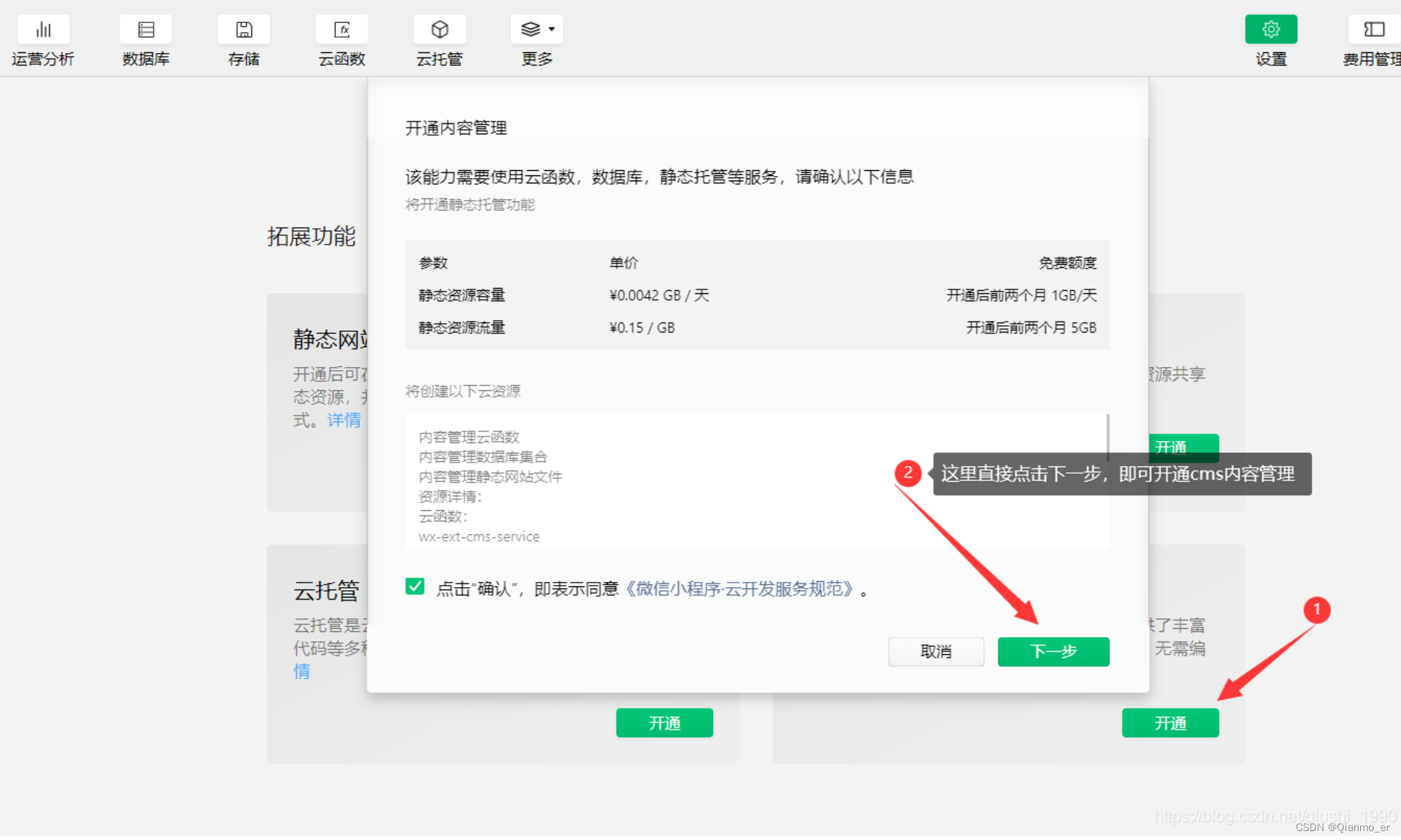
点完开通后,会有如下弹窗,直接点击下一步即可。

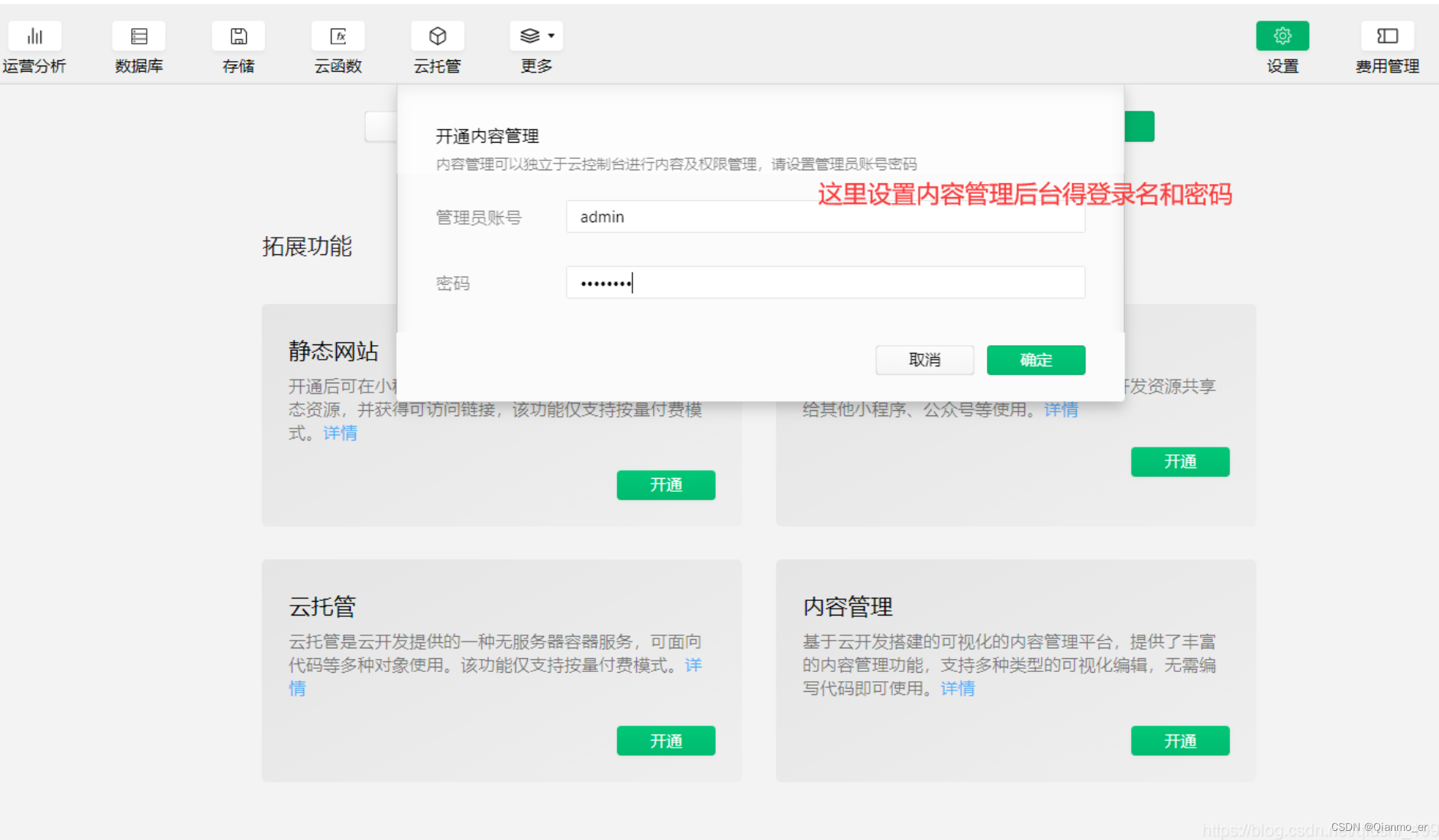
然后我们需要设置登录内容管理后台得账号和密码,然后点击确定即可

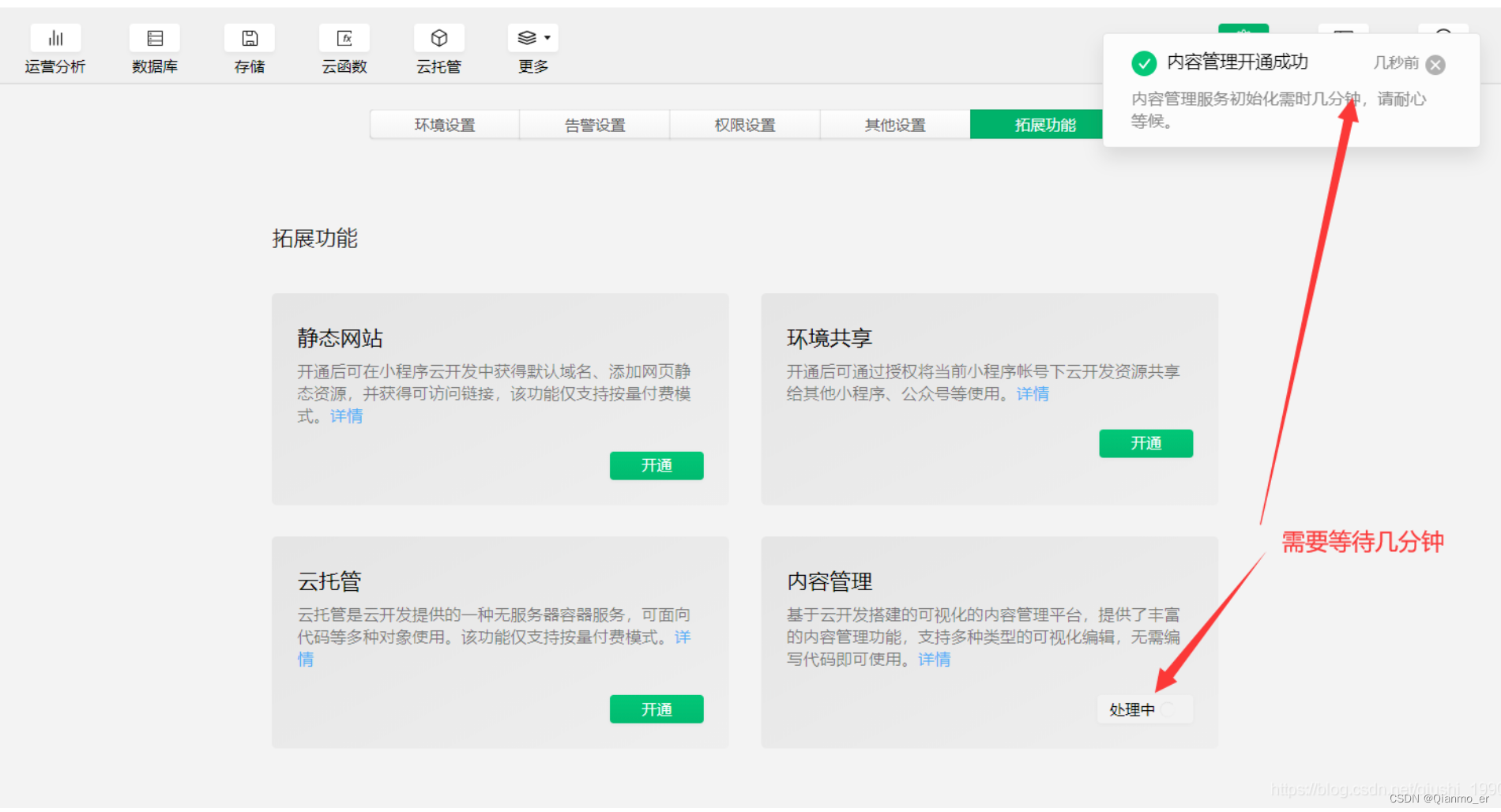
然后我们就等待内容管理功能得开通了,需要等几分钟。

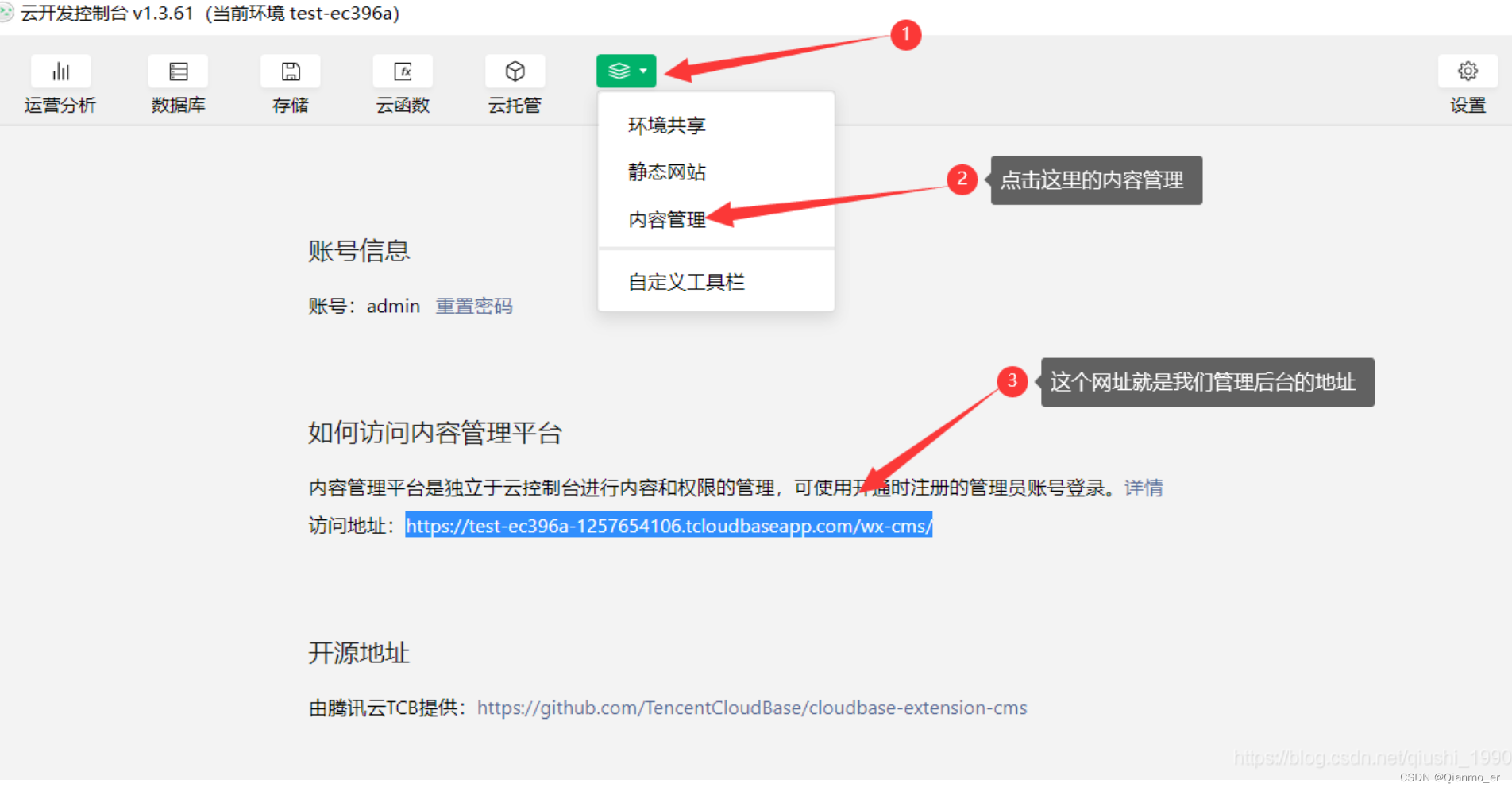
开通成功以后,我们就可以通过下面这个地址进入管理后台了。

后面我们统一称内容管理为cms
13.2、注意事项
- 一个云开发环境对应一个内容管理(cms)
- cms开通会存在开通失败的情况,如果开通失败了,就用新的云开发环境去开通,如果新的云开发环境还是不行的话,那就只能重新去注册一个新的小程序了。一个小程序是可以开通两个云开发环境的。
13.3、登录Cms可视化管理后台
上面开通好以后,就可以通过后台地址登录管理后台了。如下

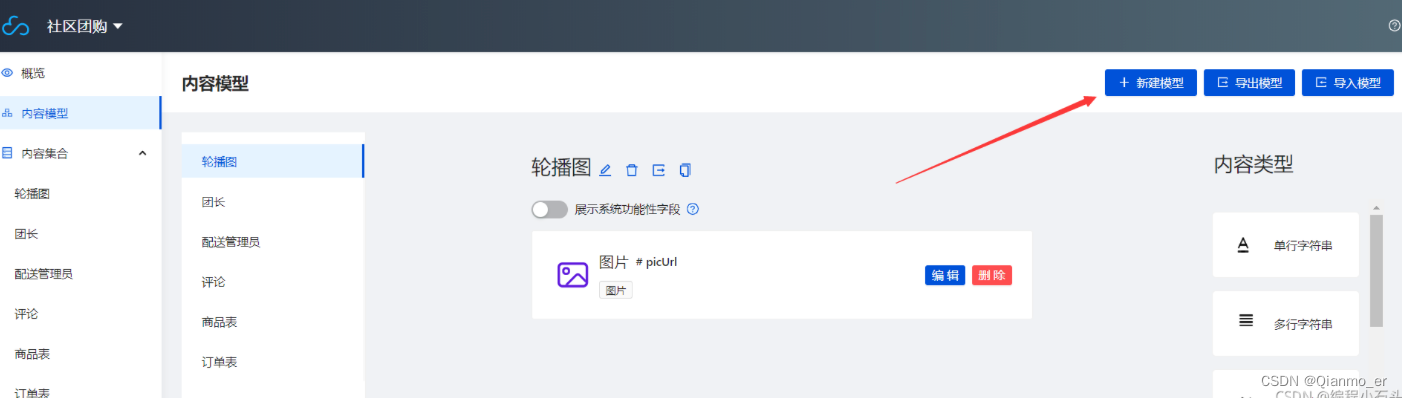
13.4、在cms里创建后台项目

13.5、内容模型![在这里插入图片描述]()
13.6、数据类型
往内容模型里添加数据类型的时候可以选择如下一些类型
单行字符串、多行字符串、数字、布尔值、枚举、日期、日期与时间、文件、图片、多媒体、邮箱地址、电话号码、网址、富文本、Markdown、关联、数组、JSON对象
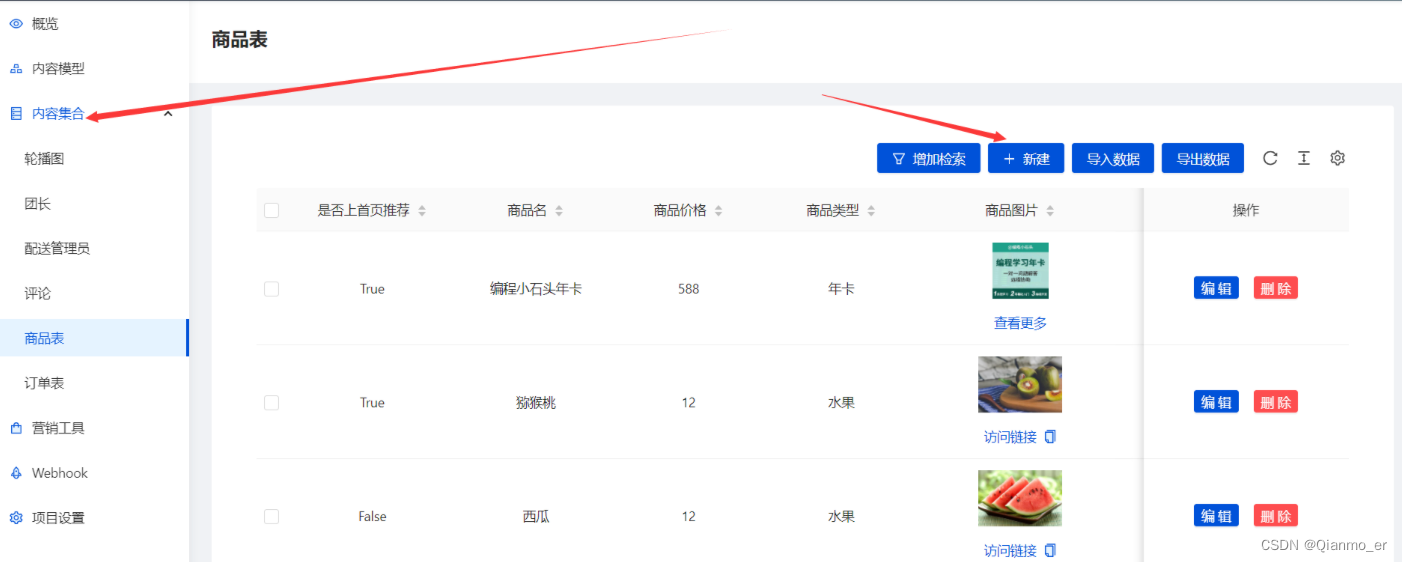
13.7 数据表(集合)管理
可以对上面创建好的内容模型(集合)进行可视化的管理,这也是cms的优点,可以让我们对数据库进行可视化的管理。
13.8、综合案例
结合cms和云开发数据库,实现一个简单的新闻小程序,有如下功能点
- 新闻列表
- 新闻详情
- 图文混排
- 富文本编辑
- rich-text的学习
rich-text官方文档:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
来源地址:https://blog.csdn.net/qq_44625715/article/details/128653047
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341