js如何实现拖动模态框效果
短信预约 -IT技能 免费直播动态提醒
今天小编给大家分享一下js如何实现拖动模态框效果的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
1.实现效果:

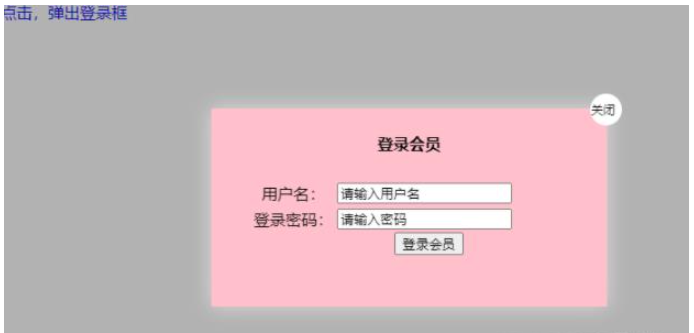
点击链接,弹出模态框。点击关闭,关闭模态框。
点击标题部分,可以随意移动模态框的位置。
主要是获取鼠标位置。
2.思路:

3.代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>拖动模态框</title> <style> body { padding: 0; margin: 0; } .login { display: none; position: fixed; top: 50%; left:50%; box-sizing:border-box; width:400px; height: 200px; background-color: pink; box-shadow: 0px 0px 20px #ddd; z-index: 9999; transform: translate(-50%, -50%); } h5 { text-align: center; line-height: 70px; } form { text-align: center; margin-left: 40px; } a { text-decoration: none; text-align: center; } .finish { position: absolute; top:-15px; right:-15px; width: 30px; height: 30px; border: 1px solid white; border-radius: 50%; background-color: white; font-size: 10px; line-height: 30px; } .login-bg { display: none; width: 100%; height: 100%; position: fixed; top:0px; left: 0px; background-color: rgba(0,0,0,0.3); } .title { width: 400px; height: 50px; cursor: move; margin-top: -20px; height: 70px; } </style></head><body> <div class="bg"> <div class="link"><a href="javascript:;" >点击,弹出登录框</a></div> <div class="login"> <div class="finish">关闭</div> <div class = "title"><h5>登录会员</h5></div> <form action=""> <table> <tr> <td>用户名:</td> <td><input type="text" name="" id="" value="请输入用户名"></td> </tr> <tr> <td>登录密码:</td> <td><input type="text" name="" id="" value="请输入密码"></td> </tr> </table> <input type="submit" name="" id="" value="登录会员"> </form> </div> </div> <!-- 遮盖层 --> <div id="bg" class="login-bg"></div> <script> var a = document.querySelector('a'); var login = document.querySelector('.login'); var mask = document.querySelector('.login-bg'); var finish = document.querySelector('.finish'); a.addEventListener('click',function() { login.style.display = 'block'; mask.style.display = 'block'; }); finish.addEventListener('click', function(){ login.style.display = 'none'; mask.style.display = 'none'; }) var title = document.querySelector('.title'); title.addEventListener('mousedown', function(e){ var x = e.pageX - login.offsetLeft; var y = e.pageY - login.offsetTop; // 鼠标移动的时候,把鼠标在页面中的坐标,减去 鼠标在盒子内的坐标就是模态框的left和top值。 document.addEventListener('mousemove', move) function move(e) { // 别忘了加单位。 login.style.left = e.pageX - x + 'px'; login.style.top = e.pageY - y + 'px'; } // 鼠标弹起,让鼠标移动事件停止。 document.addEventListener('mouseup', function() { document.removeEventListener('mousemove', move); }) }) </script></body></html>以上就是“js如何实现拖动模态框效果”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














