vue3前端开发系列 - electron开发桌面程序(2023-10月最新版)
文章目录
1. 说明
本次安装使用的环境版本如下:
| 组件 | 版本 |
|---|---|
| nodejs | 18.16.1 |
| npm | 9.5.1 |
| electron | 26.3.0 |
| electron-builder | 24.6.4 |
2. 创建项目
我是先用pnpm创建了一个vue3+vite+ts项目,然后后续安装的时候使用pnpm安装electron一直有问题。
后来改用npm安装electron才可以的。
还有nodejs的版本问题,这里安装的electron版本是26.3.0,推荐使用nodejs的版本为18.16.1。
否则,可能会出现各种奇奇怪怪的问题。
在安装electron electron-builder时,可能会出现网络连接问题,请配置阿里的源。
pnpm config set registry http://registry.npmmirror.comnpm config set registry http://registry.npmmirror.comnpm config set ELECTRON_MIRROR https://registry.npmmirror.com/-/binary/electron/npm的config如下:

pnpm create vite#输入项目名Project name: electron-vue-vite# 选择前端框架Select a framework: Vue# 选择语言Select a variant: Typescript# 使用npm安装包npm install# 安装样式npm i sass -D# 这里一定要大写Dnpm i electron@v26.3.0 electron-builder -D# 为了解决同时启动2个服务,以及白屏问题npm i wait-on concurrently cross-env -D3. 创建文件夹electron
在根目录创建文件夹electron
3.1 编写脚本electron.js
创建electron/electron.js
// electron/electron.jsconst path = require('path');const { app, BrowserWindow } = require('electron');app.commandLine.appendSwitch('lang', 'zh-CN') const isDev = process.env.IS_DEV == "true" ? true : false;function createWindow() { // Create the browser window. const mainWindow = new BrowserWindow({ width: 800, height: 600, webPreferences: { preload: path.join(__dirname, 'preload.js'), nodeIntegration: true, }, }); // and load the index.html of the app. // win.loadFile("index.html"); mainWindow.loadURL( isDev ? 'http://localhost:5173/' : `file://${path.join(__dirname, '../dist/index.html')}` ); // Open the DevTools. if (isDev) { mainWindow.webContents.openDevTools(); }}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.whenReady().then(() => { createWindow() app.on('activate', function () { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (BrowserWindow.getAllWindows().length === 0) createWindow() })});// Quit when all windows are closed, except on macOS. There, it's common// for applications and their menu bar to stay active until the user quits// explicitly with Cmd + Q.app.on('window-all-closed', () => { if (process.platform !== 'darwin') { app.quit(); }});3.2 编写脚本proload.js
创建electron/proload.js
// electron/preload.js// All of the Node.js APIs are available in the preload process.// It has the same sandbox as a Chrome extension.window.addEventListener('DOMContentLoaded', () => { const replaceText = (selector, text) => { const element = document.getElementById(selector) if (element) element.innerText = text } for (const dependency of ['chrome', 'node', 'electron']) { replaceText(`${dependency}-version`, process.versions[dependency]) }})4. 修改package.json
4.1 删除type
删除 “type”:“module” 这行,很重要,否则启动会报错。
4.2 修改scripts
直接用下面覆盖
"scripts": { "dev": "vite --host", "build": "vite build", "serve": "vite preview", "electron": "wait-on tcp:5173 && cross-env IS_DEV=true electron .", "electron:dev": "concurrently -k \"cross-env BROWSER=none npm run dev\" \"npm run electron\"", "electron:build.win": "npm run build && electron-builder --win --dir", "electron:build.linux": "npm run build && electron-builder --linux appImage", "electron:build.test": "npm run build && electron-builder --dir", "electron:build.exe": "npm run build && electron-builder --win" },注意点:wait-on后面监控的tcp端口要和启动的端口保持一致。
4.3 完整的配置如下
package.json
{ "name": "electron-vue-vite", "author": "硅谷工具人", "private": true, "version": "0.0.0", "main": "electron/electron.js", "scripts": { "dev": "vite --host", "build": "vite build", "serve": "vite preview", "electron": "wait-on tcp:5173 && cross-env IS_DEV=true electron .", "electron:dev": "concurrently -k \"cross-env BROWSER=none npm run dev\" \"npm run electron\"", "electron:build.win": "npm run build && electron-builder --win --dir", "electron:build.linux": "npm run build && electron-builder --linux appImage", "electron:build.test": "npm run build && electron-builder --dir", "electron:build.exe": "npm run build && electron-builder --win" }, "dependencies": { "vue": "^3.3.4" }, "devDependencies": { "@vitejs/plugin-vue": "^4.4.0", "concurrently": "^8.2.1", "cross-env": "^7.0.3", "electron": "^26.3.0", "electron-builder": "^24.6.4", "sass": "^1.69.2", "typescript": "^5.2.2", "vite": "^4.4.11", "vue-tsc": "^1.8.18", "wait-on": "^7.0.1" }, "build": { "appId": "com.ggtool.knote", "productName": "KNote", "copyright": "Copyright © 2023 ${author}", "mac": { "category": "public.app-category.utilities" }, "nsis": { "oneClick": false, "allowToChangeInstallationDirectory": true }, "files": [ "dist*", "electron*" ], "directories": { "buildResources": "assets", "output": "dist_electron" } }}5. 修改App.vue
这里指定容器的高度和宽带为800*600,和electron.js中createWindow设置保持相同。
6. 修改vite.config.ts
在defineConfig中添加
base: process.env.ELECTRON=="true" ? './' : "./",7. 启动
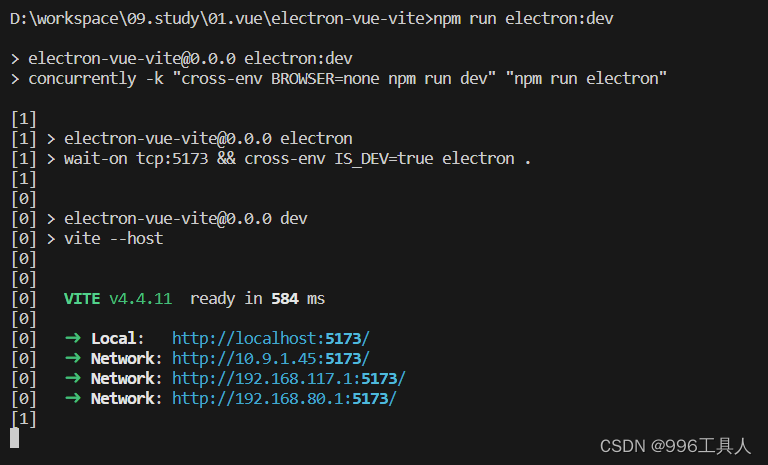
npm run electron:dev
8. 打包安装
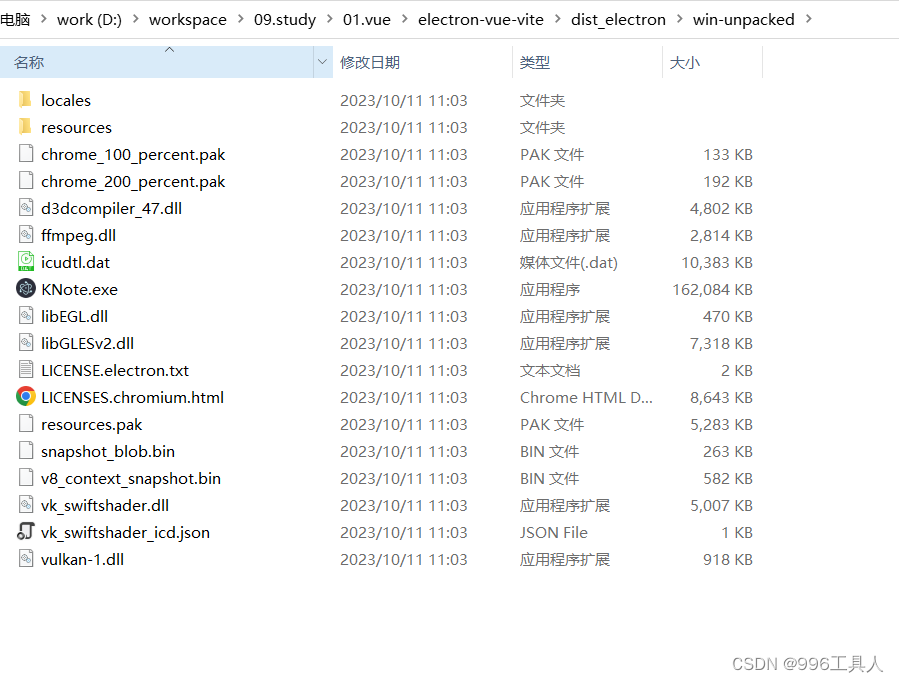
打包win客户端,绿色包,直接拷贝使用的。
npm run electron:build.win
打包exe安装包,指定安装路径安装
npm run electron:build.exe
启动页面

9. 项目公开地址
项目已传gitee上,可以直接clone使用,欢迎点star。
https://gitee.com/ggtool/electron-vue-vite来源地址:https://blog.csdn.net/wang6733284/article/details/133768887
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















