Nodejs怎么实现简单的GET请求
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了Nodejs怎么实现简单的GET请求,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
GET请求的识别非常的简单,就是URL的识别,使用的是url.parse(req.url,true).query
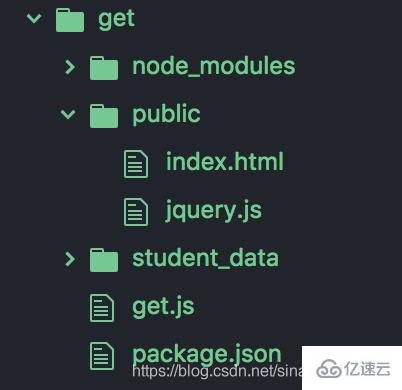
先来看一下目录

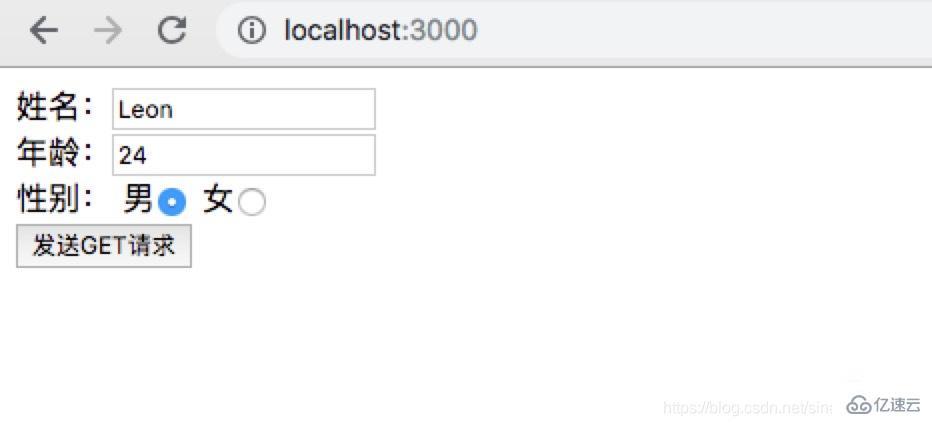
public 下的index.html文件
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head><body> <div> <span>姓名:</span><input type="text" name="name" value=""> </div> <div> <span>年龄:</span><input type="text" name="age" value=""> </div> <div> <span>性别:</span> <span>男</span><input type="radio" name="sex" value="男"> <span>女</span><input type="radio" name="sex" value="女"> </div> <div> <button id="btn">发送GET请求</button> </div> <script type="text/javascript" class="lazy" data-src="./jquery.js"></script> <script> $('#btn').click(() => { //读取表单 var name = $('input[name=name]').val(); var age = $('input[name=age]').val(); var sex = $('input[name=sex]:checked').val(); //发送请求 $.get('/addStudent',{ name, age, sex },(data) => { if(data == 'ok'){ alert('恭喜,添加成功!'); }else{ alert('对不起,服务器错误'); } }) }) </script></body></html>package.json文件
安装了这两个依赖(先执行这两条命令)
npm install finalhandler --save
npm install serve-static --save
然后自动生成下面的这个package.json文件
{ "dependencies": { "finalhandler": "^1.1.1", "serve-static": "^1.13.2" }}最重要的get.js
//这个案例展示get请求参数如何获得var finalhandler = require('finalhandler')var serveStatic = require('serve-static')//之前安装的两个依赖var http = require('http')var url = require('url')var fs = require('fs')//node内置模块// Serve up public/ftp folder//配置静态资源服务器,将public文件夹静态化出来var serve = serveStatic('public', {'index': ['index.html', 'index.htm']})// Create servervar server = http.createServer(function onRequest (req, res) { //路由 var pathname = url.parse(req.url).pathname; if(pathname == '/addStudent'){ //拿到GET请求参数,就是拿到地址栏中的东西。 var queryJSON = url.parse(req.url,true).query; var data = `姓名:${queryJSON.name}\r\n年龄:${queryJSON.age}\r\n性别:${queryJSON.sex}\r\n`; fs.writeFile(`./student_data/${queryJSON.name}.txt`,data,(err) => {//判断如果是addStudent这个接口,会获得数据后自动生成一个txt文件 //console.log(err); //返回状态码 if(err){ res.end('cuowu'); }else{ res.end('ok'); } }) return; } serve(req, res, finalhandler(req, res))})// Listenserver.listen(3000)最后一步,打开你的终端,找到get.js所在的目录然后
node get.js这个小项目就会跑在你的3000端口

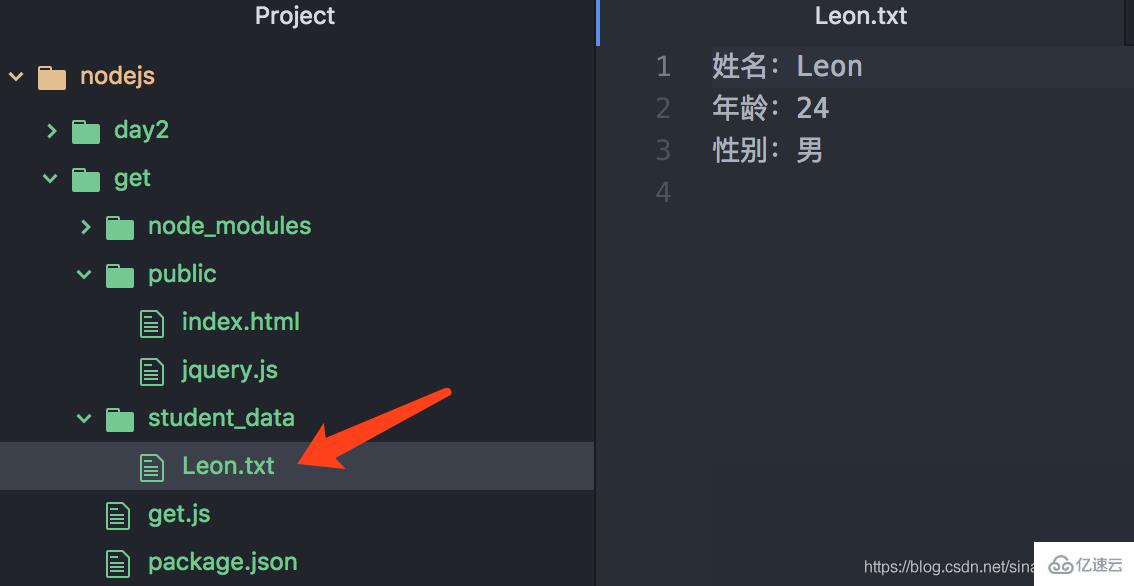
数据存储到了这个文件夹下

感谢你能够认真阅读完这篇文章,希望小编分享的“Nodejs怎么实现简单的GET请求”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















