H5套壳微信小程序跳转H5以及配置服务器接口域名和业务域名
一、H5套壳微信小程序跳转H5
基本语法:
1.
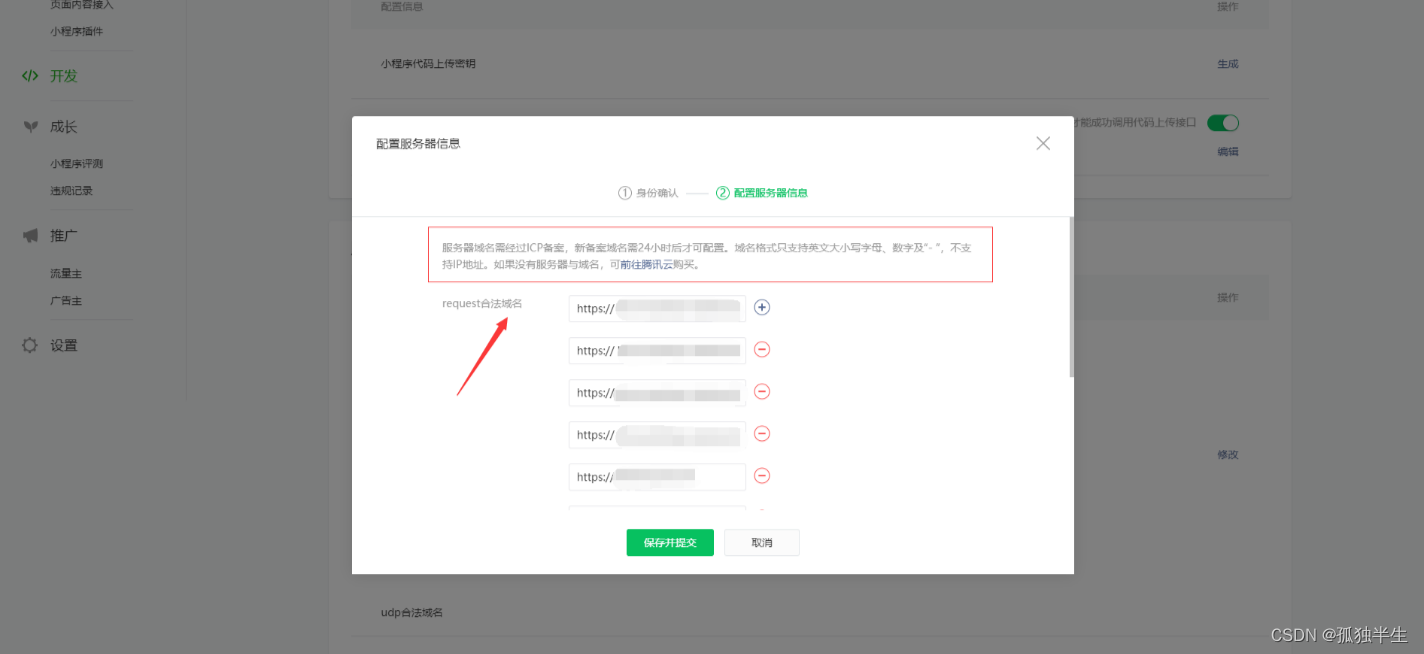
其中,url必须在管理后台加进业务域名,并且是https开头的。
使用了web-view,页面将不能放置其他元素,因为web-view会铺满整个页面
电脑端调试,需要在开发者工具的项目设置里把基础库版本改为最新的(1.6.4)
常见的注意事项:
首先,web-view 组件的 class="lazy" data-src属性 指向的网页链接必须是 https 开头的。
2. 其次,h5 页面内的 js 和 ajax 请求也必须是 https 的。
微信小程序提供的 web-view 组件在嵌入 h5 页面时, h5 页面内的请求是否必须都是 https 的呢?
web-view 组件嵌套的 h5 页面内的所有请求,都必须都是 https 开头的,否则就会出错。
如果 ajax 请求仍然使用 http 形式开头的,那么该请求就会被小程序阻塞(即blocked),无法发出请求。
所以,还是乖乖按照小程序的硬性规定,使用 https 形式的接口进行请求吧。毕竟微信也是为了统一开发以及安全方面考虑的。
在微信开发者工具上的模拟器中,可以在
二、配置小程序服务器数据接口域名和业务域名
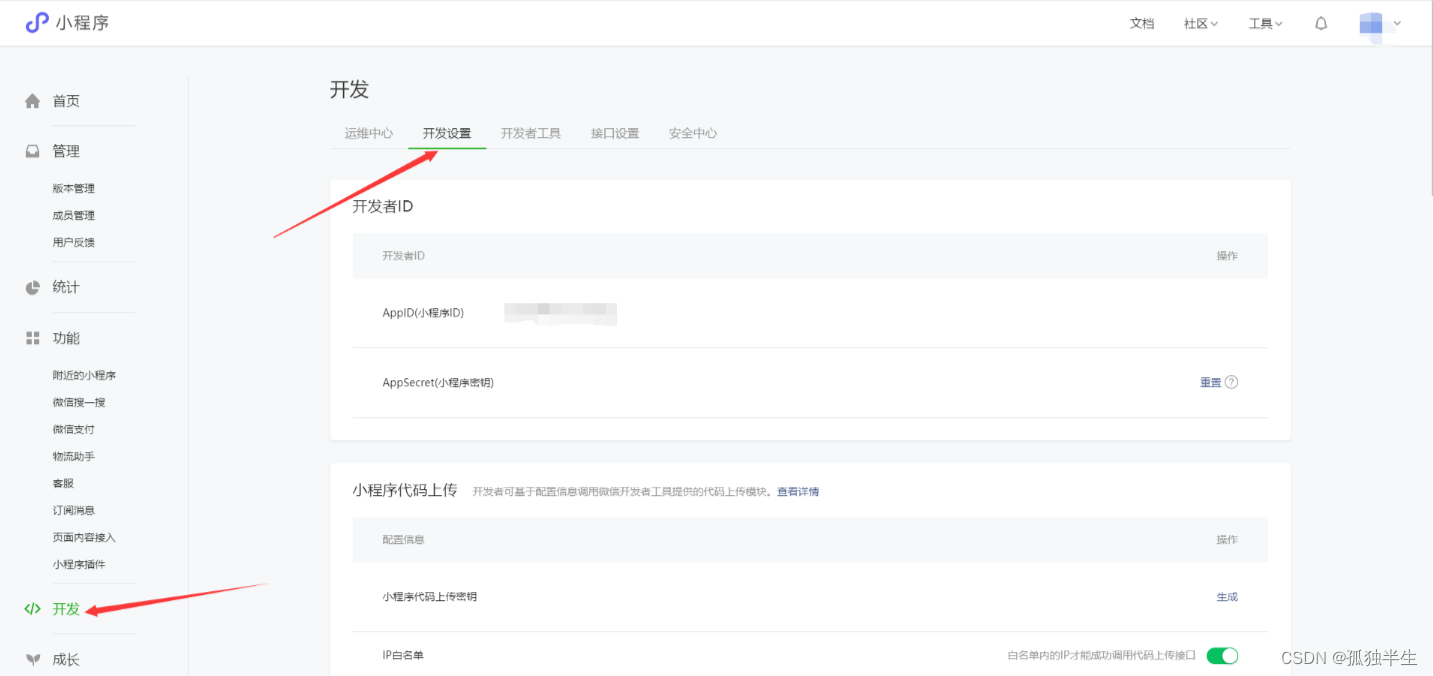
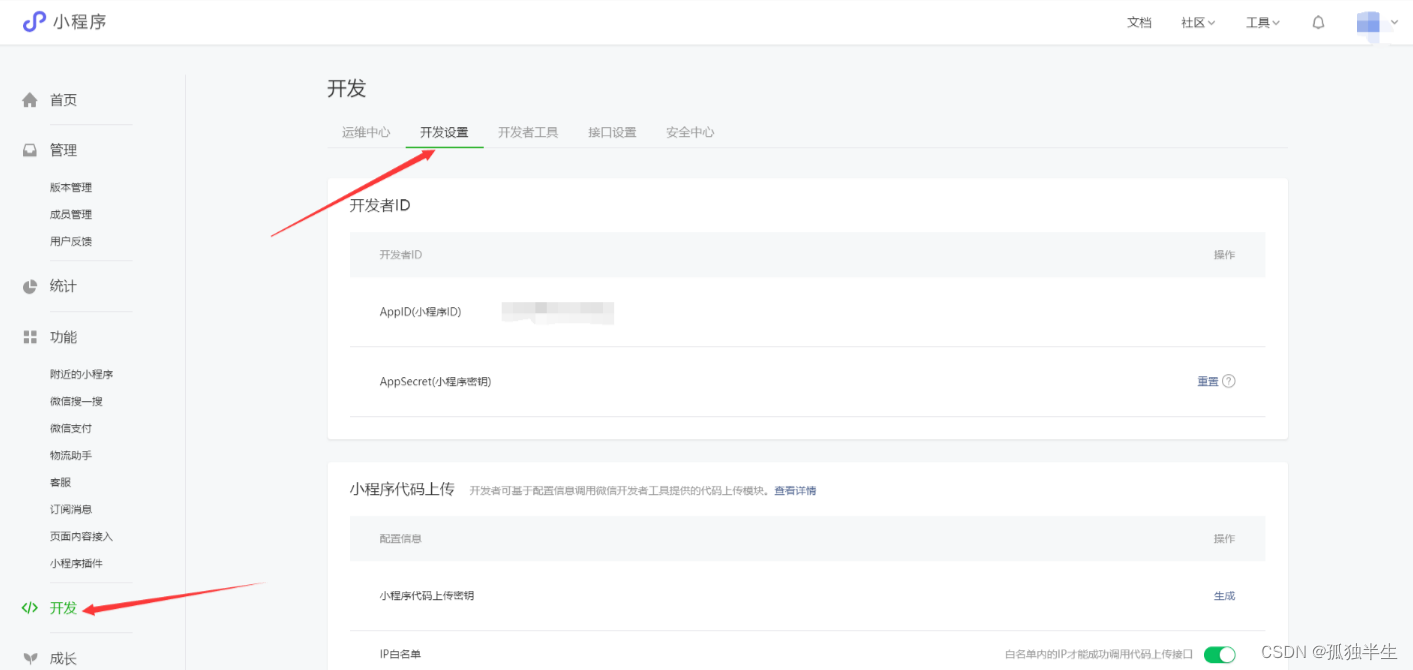
登录微信小程序管理后台
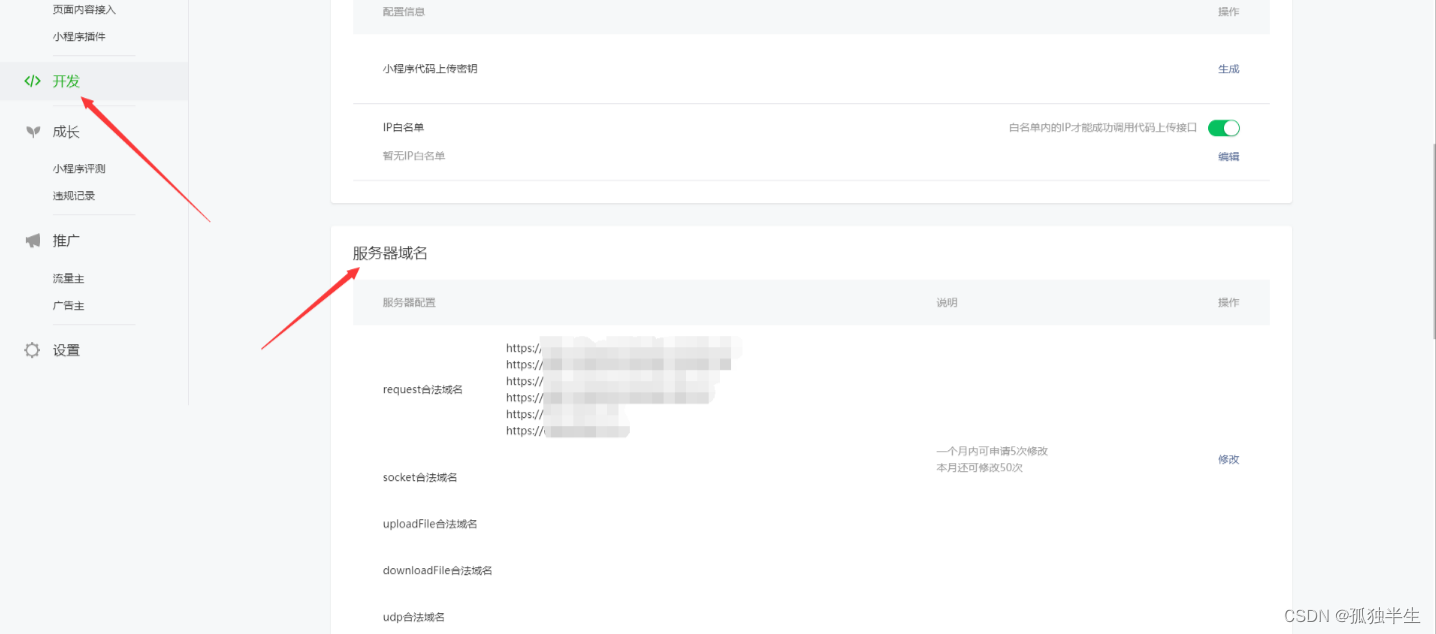
配置服务器接口域名



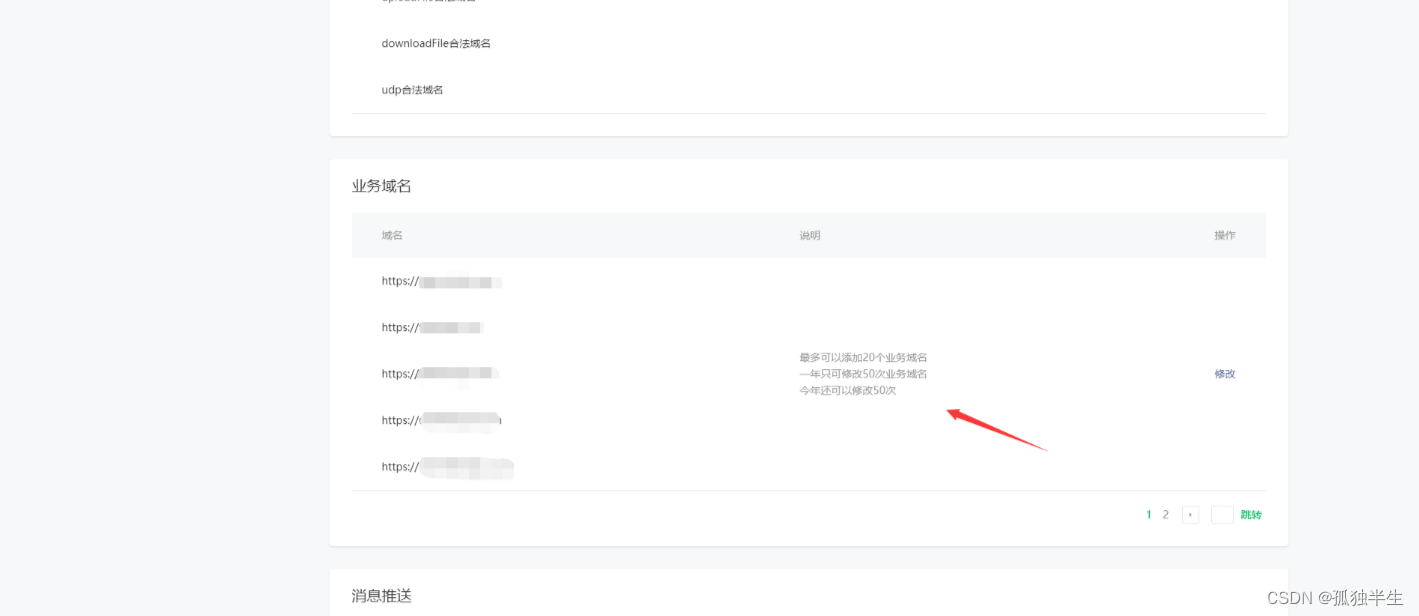
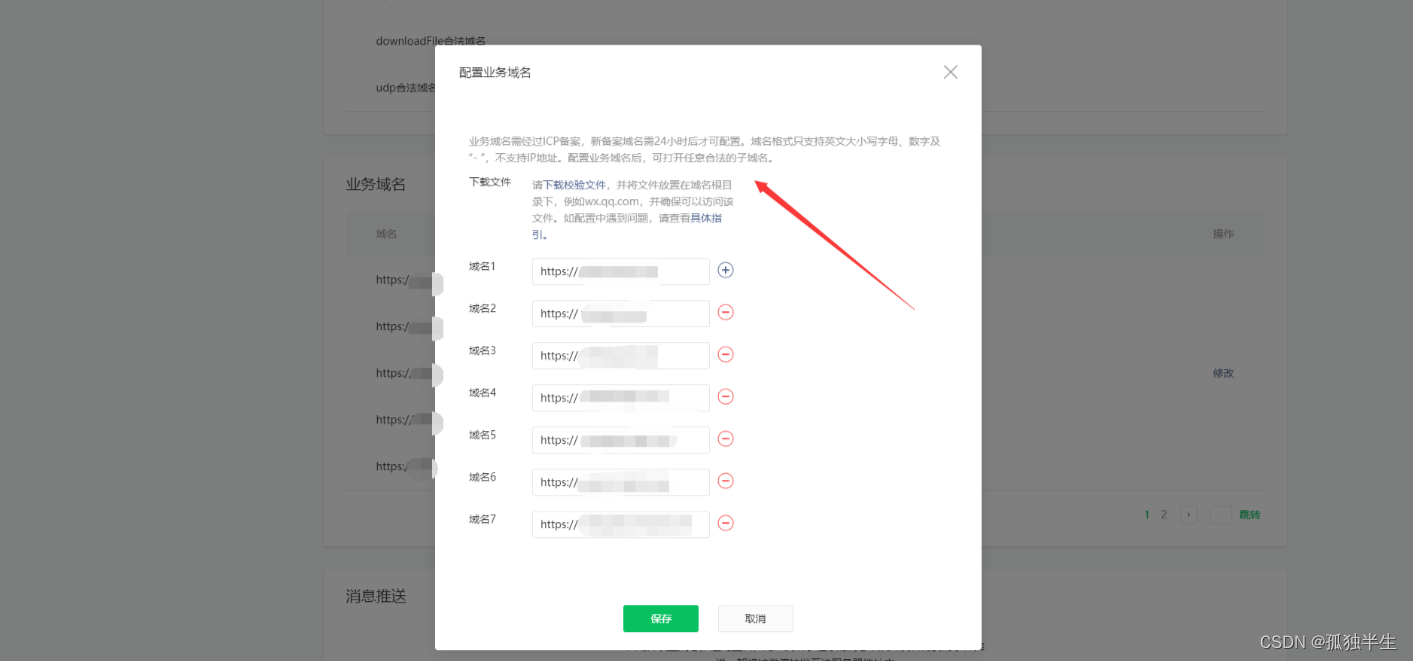
配置业务域名



来源地址:https://blog.csdn.net/qq1507171150/article/details/131331113
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















