简述CSS3中的过度功能
敲键小勇士
2024-04-23 22:42
这篇文章主要给大家介绍css3提供的新特性,即过度功能,通过这个功能可以实现简单的动态效果。通过CSS3,我们可以在不用flash动画或javaScript的情况下,在元素从一种样式变换为另一种样式时为元素添加效果。
(一)平滑过度
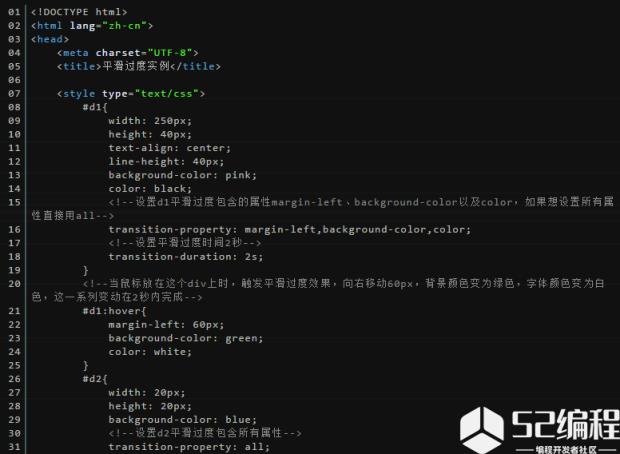
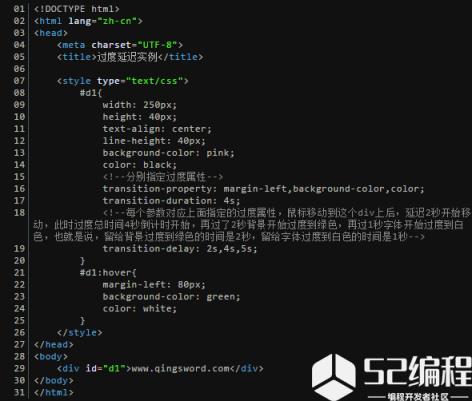
运用平滑过度功能可以实现简单的动态效果,如下例:


示例效果如下:

注意:要是没有设置“transition-duration”属性,将会一瞬间完成变化;
(二)设置过度速率
css3有“transition-timing-function”属性,主要是调整过度速率,在过渡效果运行的时侯,元素样式在初始状态开始过渡到终止状态的时后,它的速度从快到慢,属性参数如下:
(1)ease默认值,元素样式从初始状态过渡到终止状态时速度就由快到慢。就是贝塞尔曲线(0.25,0.1,0.25,1.0);
(2)linear元素样式从初始状态过渡到终止状态为恒速。指的是贝塞尔曲线(0.0,0.0,1.0,1.0);
(3)ease-in元素样式从初始状态过渡到终止状态时,速度呈加速状态,即越来越快。为贝塞尔曲线(0.42,0,1.0,1.0);
(4)ease-out元素样式从初始状态过渡到终止状态时,速度呈减速状态,就是说越来越慢。与贝塞尔曲线相同(0,0,0.58,1.0);
(5)ease-in-out元素样式从初始状态过渡到终止状态时,要首先加速,然后再减速。就如贝塞尔曲线(0.42,0,0.58,1.0);
除设定好的值外,还可以用cubic-bezier(p0,p1,p2,p3)方法,该方法接收参数为“p0,p1,p2,p3”,值在0~1间,而越接近1速度越慢。
此外,“transition-timing-function”属性还可以设定跳跃式的过度,属性值为stePS(n,type);首值表示跳跃次数,次值可以是start或者是end,能选值。指的是开始时跳跃或者是结束时跳跃。
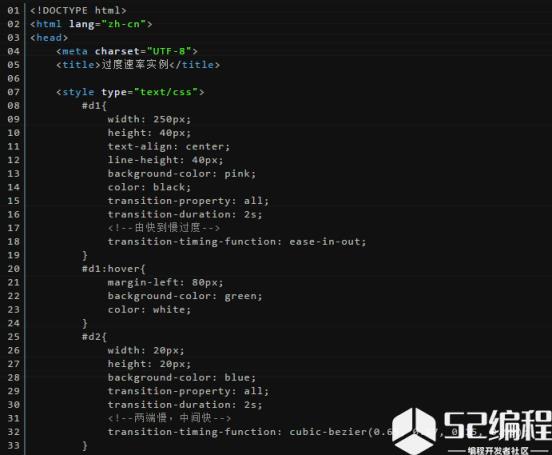
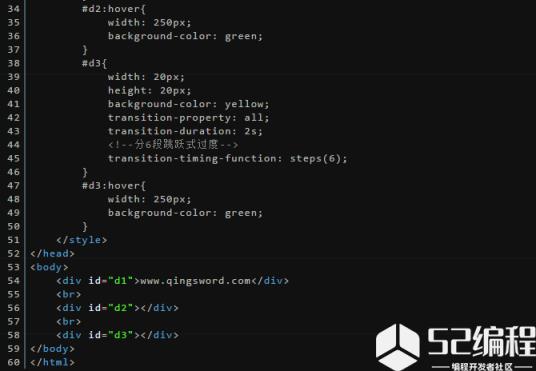
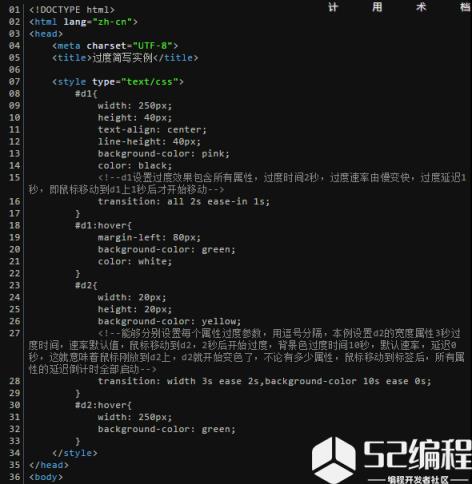
下例对属性的功能进行演示:


示例效果如下:

(三)设置过度延迟
过度延迟,可以对设定的过度时间内过度标签延迟时间开始过度进行设置,如下例:

示例效果如下:

(四)transition简写形式
此外,transition属性还可以直接将所有的属性值单独写在属性里,语法格式为:transition:propertydurationtiming-functiondelay;
如下例:

示例效果如下:

总结:动画功能就好像过渡功能,都可以通过更改位置、大小、颜色和透明度以及旋转、缩放、平移等方式,对元素施加动画效果。与过渡操作相同,能指定一些计时函数来控制动画的进度。我们编程学习网教育会给大家介绍更多关于Web开发的内容,感兴趣的小伙伴可以关注一下。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















