Vue子组件向父组件传值的方法是什么
这篇文章主要介绍了Vue子组件向父组件传值的方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue子组件向父组件传值的方法是什么文章都会有所收获,下面我们一起来看看吧。
一、要点概述
子组件:通过某种事件(这里是@click点击事件,也可以是其他事件)发送数据,this.$emit('事件名',要传的数据)
父组件:在标签内部@子组件中定义的事件名,等于一个函数(这里是rev),通过rev(val)这个函数接收数据,把val赋值给自己的数据
二、分步讲解
初始化Vue实例,可以理解为父组件,在父组件中的data中初始化一个变量(parentmsg),用来接收值;
let vm = new Vue({ el: '#app', data: { parentmsg:'' }});自定义子组件,命名为Child,这个名字可以随意起,template里直接给一个id名,可以直接在html中写组件的内容,不再需要使用模板字符串写模板了,既方便又快捷;
在子组件的data函数里声明一个变量(childmsg);
在子组件中写一个点击事件@click="send()",send函数内部通过this.$emitthis.$emit('childsend',this.childmsg)向父组件发送数据;this.$emit的第一个参数为事件名,自定义的,父组件需要通过这个事件名接收值;第二个参数为要传给父组件的数据;
Vue.component('Child',{ template:'#tp', data() { return { childmsg:'这是子组件中的数据' } }, methods: { send() { // 第一个参数为事件名,自定义的,父组件需要通过这个事件名接收值 // 第二个参数为要传给父组件的数据 this.$emit('childsend',this.childmsg) } }})<!-- 子组件模板内容 --><template id="tp"> <div> <button @click="send">点我向父组件传值</button> </div></template>在父组件中,通过@子组件中定义的事件名,触发一个函数rev(val)来接收数据,把接收到的val值赋给自己的变量parentmsg,然后就可以在html中使用插值表达式或v-bind绑定属性值来使用子组件发送的数据了。
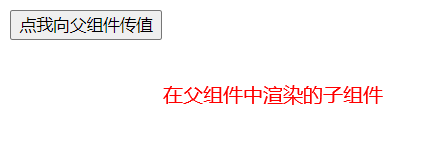
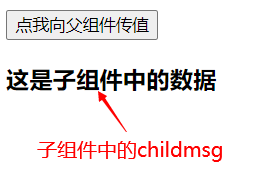
<div id="app"> <Child @childsend="rev"></Child> <h4>{{parentmsg}}</h4></div>methods: { // 父组件接收数据的函数 rev(val) { // val就是子组件发送的数据 this.parentmsg = val }}三、总代码和运行结果
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>子向父传值</title></head><body> <!-- 父组件 @childsend="rev" --> <div id="app"> <Child @childsend="rev"></Child> <h4>{{parentmsg}}</h4> </div> <!-- 子组件 this.$emit('childsend',this.childmsg) --> <template id="tp"> <div> <button @click="send">点我向父组件传值</button> </div> </template> <script class="lazy" data-src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script> // 自定义子组件 Vue.component('Child',{ template:'#tp', data() { return { childmsg:'这是子组件中的数据' } }, methods: { send() { // 第一个参数为事件名,自定义的,父组件需要通过这个事件名接收值 // 第二个参数为要传给父组件的数据 this.$emit('childsend',this.childmsg) } } }) let vm = new Vue({ el: '#app', data: { parentmsg:'' }, methods: { // 父组件接收数据的函数 rev(val) { // val就是子组件发送的数据 this.parentmsg = val } } }); </script></body></html>
点击之后父组件才能访问子组件中的数据

关于“Vue子组件向父组件传值的方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue子组件向父组件传值的方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















