css怎么实现外边框加粗
短信预约 -IT技能 免费直播动态提醒
本篇内容主要讲解“css怎么实现外边框加粗”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css怎么实现外边框加粗”吧!
首先,在页面中创建两个div标签,并定义class用于对比;
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style></style></head><body> <div class="bat"></div> <div class="btn"></div></body></html>div标签创建好后,在css中设置标签的宽度和高度;
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style> div{ width:100px; height:60px; } </style></head><body> <div class="bat"></div> <div class="btn"></div></body></html>最后,标签样式设置好后,使用border属性即可为div标签添加边框并设置边框加粗;
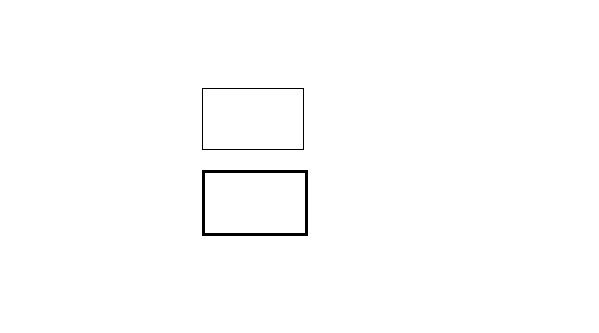
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <style> div{ width:100px; height:60px; } .bat{ border: 1px solid #000; } .btn { border: 5px solid #000; } </style></head><body> <div class="bat"></div> <div class="btn"></div></body></html>效果:

到此,相信大家对“css怎么实现外边框加粗”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















