如何在css中绘制特殊图形
如何在css中绘制特殊图形?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
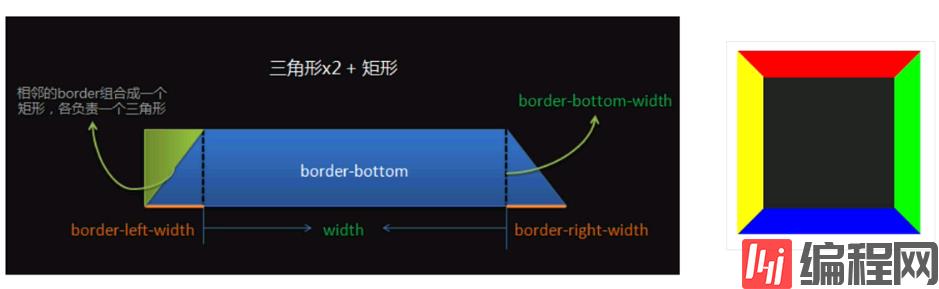
一、三角形

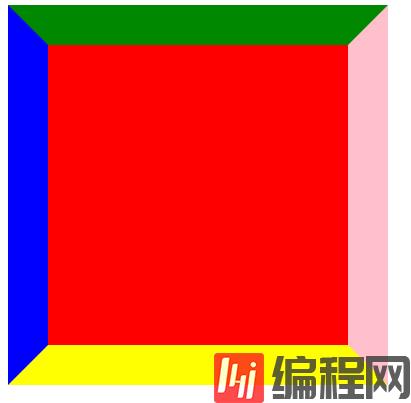
border边框设置

代码:
width: 300px;height: 300px;background: red;border: 40px solid black;border-left-color: blue;border-bottom-color: yellow;border-right-color: pink;border-top-color: #008800;花特殊图形的时候需要将宽高设置成0
效果:

代码:
width: 0;height: 0;background: transparent;border: 40px solid black;border-left-color: blue;border-bottom-color: yellow;border-right-color: pink;border-top-color: #008800;1、等腰三角形:将其他的边的border设置成透明

代码:
width:0;height: 0;background: transparent;border: 40px solid black;border-left-color: transparent;border-bottom-color: yellow;border-right-color: transparent;border-top-color: transparent;2、直角三角形

代码:先写出个完整的div,再使用border-***-width:0;来截取三角形
border-top-width/border-bottom-width:0=》就是在中间横着劈开一道,保留上边或者下边
border-left-width/border-right-width:0=》就是在中间竖着劈开一道,保留左边或者右边
.rightAngle{ width: 0; height: 0; background: transparent; border: 40px solid black; border-left-color: blue; border-bottom-color: yellow; border-right-color: pink; border-top-color: #008800; border-top-width: 0; border-left-width: 0; border-right-color: transparent;}3、梯形
彩带图形:

代码:
width: 300px;height: 0;background: transparent;border: 40px solid #008800;border-left-color: transparent;border-bottom-color: yellow;border-right-color: transparent;border-top-color: #008800;梯形:

代码:将上面彩带图形的宽度减少,然后将上面的梯形设置为透明
width: 100px;height: 0;background: transparent;border: 40px solid #008800;border-left-color: transparent;border-bottom-color: #008800;border-right-color: transparent;border-top-color: transparent;总结:通过设置长度和高度,以及设置border的透明度来拼凑成想要的图形 4、圆形
4、图形:

代码: 使用border-radius:50%;
.circle{ width: 100px; height: 100px; border: 0; border-radius: 50%; background-color: orange;}5、椭圆
图形:

代码:
.ellipse{ width: 200px; height: 120px; background-color: orange; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}总结:

一个display:block的元素设定宽高之后表现为矩形。通过设定border-radius可以得到圆角矩形,圆形和椭圆形。
在使用border-radius时,有几点可能需要注意一下:
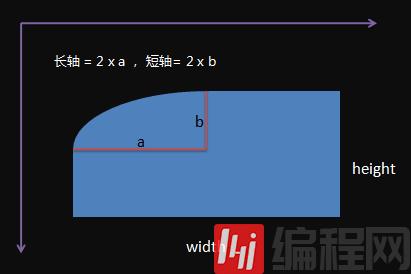
border-radius,可以分别对4个角进行设定。 例如上图:border-top-left-radius: apx bpx;
border-xxx-xxx-radius的两个值分别代表着椭圆长轴和短轴长度的一半,通常简写的时候例如border-top-left-radius: 10px;(border-top-left-radius:10px 10px;) 表明长轴和短轴的长度均为20px,也就是半径为10px的圆形(圆角部分)。
当使用百分比数值时,a 相对于width, b相对于height 6、特殊图形
(1)斜边三角形
图形:

代码:先画个等边三角形,然后再转换角度
.beveledTriangle{ margin: 50px; width: 0; height: 0; border: 20px solid #2b81af; border-top-width: 40px; border-top-color:transparent; border-bottom-width: 40px; border-bottom-color: transparent; border-left-width: 0; border-right-color: #008800; border-right-width: 25px; transform-origin:center center; transform:rotateY(-180deg) rotate(-44deg) ;}(2)绘制一条“小尾巴”
图形:

代码:
.tail{ margin: 50px; width: 100px; height: 70px; border-top-right-radius: 70px 70px; border-right:6px solid #000000;}总结:当对一个角应用圆角样式, 如果这个角相邻的两个boeder一个有定义而一个无定义 ,那么绘制的结果就是有粗到细的“小尾巴了”
7、绘制QQ图案(取自AlloyTeam案例)
图形:

代码:
<a id="qq" href="http://www.alloyteam.com" target="_blank"> <div class='head'> <div class='left eye'> <div class="innerLeftEye"> </div> </div> <div class='right eye'> <div class="innerRightEye"> <div class="fix"></div> </div> </div> <div class='mouthTopContainer'> <div class='mouthTop'></div> </div> <div class="mouthBottomContainer"> <div class="mouthBottom"></div> </div> <div class="lipsContainer"> <div class="lips"> <div class="lipShadow left"> </div> <div class="lipShadow right"> </div> </div> </div> </div> <div class="body"> <div class="innerWrapper"> <div class="inner"> </div> </div> <div class="outterWrapper"> <div class = 'outter'> </div> </div> <div class="scarf"> <div class="scarfShadow"> </div> <div class="scarfShadowRight"> </div> </div> <div class="scarfEnd"> <div class="scarfEndShadow"> </div> </div> </div> <div class="handWrapper"> <div class="leftHandTopContainer"> <div class="leftHandTop"> </div> </div> <div class="leftHandBottomContainer"> <div class="leftHandBottom"> </div> </div> <div class="rightHandTopContainer"> <div class="rightHandTop"> </div> </div> <div class="rightHandBottomContainer"> <div class="rightHandBottom"> </div> </div> </div> <div class='footWrapper'> <div class="leftFootTopWrapper"> <div class="leftFootTop"> </div> </div> <div class="leftFootBottomWrapper"> <div class="leftFootBottom"> </div> </div> <div class='toe left'></div> <div class="rightFootTopWrapper"> <div class="rightFootTop"> </div> </div> <div class="rightFootBottomWrapper"> <div class="rightFootBottom"> </div> </div> <div class='toe right'></div> </div></a><style> body{ margin: 0; padding:0; font: 12px Tahoma, arial, sans-serif; } #mask { position: absolute; opacity: 0.2; top:0; left:0; } header{ font-family: 'Segoe UI Light','Segoe UI','Microsoft Jhenghei','寰蒋闆呴粦',sans-serif; color: #666; font-size: 50px; text-align: center; margin-top:50px; } .team { font-size: 0.6em; } .team a{ color:#5FB7E9; text-decoration: none; } .team a:hover{ color:#4B9BC9; } #qq { width: 420px; height: 400px; margin: 0 auto; margin-top: 30px; position: relative; display:block; } .head{ position: absolute; top:18px; left: 96px; width: 234px; height: 185px; border: 1px solid #000; border-top-left-radius: 117px 117px; border-top-right-radius: 117px 117px; border-bottom-left-radius: 117px 68px; border-bottom-right-radius: 117px 68px; z-index:10; background: #000; } .eye{ width: 44px; height: 66px; border:1px solid #000; border-radius: 50% 50%; position: absolute; background: #fff; } .left.eye{ left:62px; top:50px; } .right.eye{ left:123px; top:50px; } .innerLeftEye{ position: absolute; top: 20px; left: 20px; width: 18px; height: 24px; border-radius: 50%; border: 1px solid #000; background: #000; } .innerLeftEye:after{ content: ""; position: absolute; width: 6px; height: 8px; background: white; z-index: 11; top: 6px; left: 9px; border-radius: 50%; } .innerRightEye{ position: absolute; width: 18px; height: 20px; top: 20px; left: 8px; border-top-left-radius: 50% 90%; border-top-right-radius: 50% 90%; border-bottom-left-radius: 50% 10%; border-bottom-right-radius: 50% 10%; background: black; box-shadow: 0 -1px 2px black; } .innerRightEye:after{ content: ""; position: absolute; width: 10px; height: 13px; bottom: -1px; left: 4px; border-top-left-radius: 50% 100%; border-top-right-radius: 35% 80%; background: white; } .fix { position: absolute; width: 4px; height: 4px; border-radius: 50%; background: black; top: 17px; } .fix:after{ content: ""; position: absolute; width: 4px; height: 4px; border-radius: 50%; background: black; top: 0; left: 14px; } .mouthTopContainer { position: absolute; width: 158px; height: 29px; z-index: 1; top: 120px; left: 39px; overflow: hidden; } .mouthTop{ width: 158px; height: 34px; position: absolute; z-index: 1; border:1px solid #FFA600; background: #FFA600; top: 0; left: 0; border-top-left-radius: 45% 34px; border-top-right-radius: 45% 34px; } .mouthBottomContainer { position: absolute; width: 158px; height: 15px; z-index: 1; top: 146px; left: 39px; overflow: hidden; } .mouthBottom{ width: 158px; height: 24px; position: absolute; z-index: 1; border:1px solid #FFA600; background: #FFA600; border-top:none; top: -4px; left: 0; border-bottom-left-radius: 45% 24px; border-bottom-right-radius: 45% 24px; background-color: #FFA600; } .lips{ border: 1px solid #FFA600; background: #FFA600; width: 116px; height: 24px; position: absolute; top: 146px; left: 60px; border-top: none; border-bottom-left-radius: 50% 100%; border-bottom-right-radius: 50% 100%; } .lipShadow { width: 0px; height: 0px; position: absolute; z-index: 2; border-top: 20px solid transparent; border-bottom: 20px solid transparent; border-right: 8px solid black; -webkit-transform-origin: top right; -webkit-transform: rotate(-60deg); -moz-transform-origin: top right; -moz-transform: rotate(-60deg); -o-transform-origin: top right; -o-transform: rotate(-60deg); transform-origin: top right; transform: rotate(-60deg); left: -12px; top: 4px; } .lipShadow.right{ left:114px; -webkit-transform: rotate(60deg) rotateY(180deg); -moz-transform: rotate(60deg) rotateY(180deg); -o-transform: rotate(60deg) rotateY(180deg); transform: rotate(60deg) rotateY(180deg); } .body{ width: 326px; height: 300px; top: 135px; left: 48px; position: absolute; } .scarf { border: 4px solid #000; position: absolute; background: #FB0009; z-index: 5; width: 258px; height: 110px; top: -2px; left: 34px; border-top-left-radius: 30px 34px; border-top-right-radius: 38px 34px; border-bottom-left-radius: 50% 76px; border-bottom-right-radius: 50% 76px; border-top: none; } .scarfShadow { position: absolute; border-top: 6px solid #000; width: 60px; height: 70px; top: 0px; left: 6px; border-top-left-radius: 90px 120px; border-top-right-radius: 30px 30px; -webkit-transform: rotate(-79deg); -moz-transform: rotate(-79deg); -o-transform: rotate(-79deg); transform: rotate(-79deg); } .scarfShadowRight { position: absolute; border-right: 6px solid black; width: 100px; height: 70px; top: 8px; left: 143px; border-bottom-right-radius: 70px 70px; z-index: 6; } .scarfEnd{ position: absolute; width: 52px; height: 64px; z-index: 4; top: 90px; border: 3px solid black; left: 74px; border-bottom-left-radius: 50% 43%; border-bottom-right-radius: 15px; border-top-left-radius: 20% 57%; background: #FB0009; } .scarfEndShadow{ position: absolute; border-top: 6px solid black; width: 20px; height: 20px; top: 6px; left: 12px; border-top-left-radius: 30px 30px; -webkit-transform-origin: top right; -moz-transform-origin: top right; -o-transform-origin: top right; transform-origin: top right; z-index: 10; -webkit-transform: skewX(4deg) scaleY(1.5) rotate(-60deg); -moz-transform: skewX(4deg) scaleY(1.5) rotate(-60deg); -o-transform: skewX(4deg) scaleY(1.5) rotate(-60deg); transform: skewX(4deg) scaleY(1.5) rotate(-60deg); } .innerWrapper{ position: absolute; overflow: hidden; width: 280px; height: 200px; left: 30px; top: 76px; } .inner { border: 1px solid #000; width: 218px; position: absolute; height: 210px; border-radius: 50%; left: 25px; top: -71px; z-index: 4; background: #fff; } .outterWrapper{ width: 262px; left: 32px; height: 250px; position: absolute; top: 54px; overflow: hidden; } .outter{ border: 1px solid #000; width: 260px; height: 250px; border-radius: 125px; position: absolute; top: -84px; z-index: 3; background: #000; } .handWrapper{ position: absolute; top: 219px; left: 7px; } .leftHandTopContainer{ width: 118px; height: 26px; position: absolute; z-index: 1; top: 55px; left: 50px; -webkit-transform-origin: bottom left; -webkit-transform: rotate(-70deg); -moz-transform-origin: bottom left; -moz-transform: rotate(-70deg); -o-transform-origin: bottom left; -o-transform: rotate(-70deg); transform-origin: bottom left; transform: rotate(-70deg); overflow: hidden; } .leftHandTop{ width: 128px; height: 54px; border: 1px solid #050346; position: absolute; border-top-left-radius: 44% 38px; border-top-right-radius: 56% 33px; background: #000; } .leftHandBottomContainer { width: 100px; height: 30px; position: absolute; z-index: 1; top: 78px; left: 50px; -webkit-transform-origin: top left; -webkit-transform: rotate(-70deg); -moz-transform-origin: top left; -moz-transform: rotate(-70deg); -o-transform-origin: top left; -o-transform: rotate(-70deg); transform-origin: top left; transform: rotate(-70deg); overflow: hidden; } .leftHandBottom{ width: 128px; height: 44px; border: 1px solid #050346; background: #000; border-top: none; position: absolute; border-bottom-left-radius: 48% 20px; border-bottom-right-radius: 52% 23px; top: -26px; } .rightHandTopContainer{ width: 118px; height: 34px; position: absolute; z-index: 3; top: 47px; left: 240px; -webkit-transform-origin: bottom right; -webkit-transform: rotate(65deg); -moz-transform-origin: bottom right; -moz-transform: rotate(65deg); -o-transform-origin: bottom right; -o-transform: rotate(65deg); transform-origin: bottom right; transform: rotate(65deg); overflow: hidden; } .rightHandTop{ width: 148px; height: 54px; border: 1px solid #050346; position: absolute; border-top-right-radius: 41% 54px; border-top-left-radius: 59% 48px; background: black; left: -30px; -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -o-transform: rotateY(-180deg); transform: rotateY(-180deg); } .rightHandBottomContainer{ width: 110px; height: 58px; position: absolute; z-index: 1; top: 81px; left: 248px; -webkit-transform-origin: top right; -webkit-transform: rotate(90deg); -moz-transform-origin: top right; -moz-transform: rotate(90deg); -o-transform-origin: top right; -o-transform: rotate(90deg); transform-origin: top right; transform: rotate(90deg); overflow: hidden; } .rightHandBottom{ width: 68px; height: 28px; border: 1px solid #000; background: black; border-top: none; position: absolute; top: 1px; left: 38px; border-bottom-right-radius: 100% 40px; z-index: 999; } .footWrapper{ position: absolute; top: 292px; left: 80px; } .leftFootTopWrapper { position: absolute; width: 130px; top: 16px; left: -1px; height: 37px; overflow: hidden; z-index: 2; } .leftFootTop{ position: absolute; width: 120px; height: 60px; border: 4px solid black; background: #FF9C00; border-top-left-radius: 80% 70%; top: -10px; left: 3px; } .toe { position: absolute; border-top: 4px solid black; width: 25px; height: 20px; top: 50px; left: 2px; border-top-right-radius: 30px 30px; border-top-left-radius: 10px 10px; -webkit-transform-origin: top left; -moz-transform-origin: top left; -o-transform-origin: top left; transform-origin: top left; z-index: 10; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); } .toe.right{ -webkit-transform: rotate(45deg) rotateY(180deg); -moz-transform: rotate(45deg) rotateY(180deg); -o-transform: rotate(45deg) rotateY(180deg); transform: rotate(45deg) rotateY(180deg); left: 264px; } .leftFootBottomWrapper { position: absolute; width: 130px; top: 52px; left: -1px; height: 38px; overflow: hidden; z-index: 2; } .leftFootBottom{ position: absolute; width: 120px; height: 60px; border: 4px solid #000; background: #FF9C00; border-top-left-radius: 50% 44%; border-top-right-radius: 50% 44%; border-bottom-left-radius: 50% 56%; border-bottom-right-radius: 50% 56%; top: -30px; left: 3px; } .rightFootTopWrapper { position: absolute; width: 134px; top: 22px; left: 134px; height: 36px; overflow: hidden; z-index: 2; } .rightFootTop{ position: absolute; width: 120px; height: 60px; border: 4px solid black; background: #FF9C00; border-top-right-radius: 32% 65%; top: 0px; left: 4px; } .rightFootBottomWrapper { position: absolute; width: 134px; top: 52px; left: 134px; height: 38px; overflow: hidden; } .rightFootBottom{ position: absolute; width: 120px; height: 60px; border: 4px solid #000; background: #FF9C00; border-top-left-radius: 50% 56%; border-top-right-radius: 50% 56%; border-bottom-left-radius: 50% 44%; border-bottom-right-radius: 50% 44%; top: -30px; left: 3px; } .rightToe { position: absolute; width: 40px; height: 10px; border: 2px solid #000; background: #FF9C00; border-radius: 50%; -webkit-transform-origin: bottom right; -webkit-transform: rotate(34deg); -moz-transform-origin: bottom right; -moz-transform: rotate(34deg); -o-transform-origin: bottom right; -o-transform: rotate(34deg); transform-origin: bottom right; transform: rotate(34deg); top: 35px; left: 210px; z-index: 1; } .copyright{ margin: 50px 0 0 0; height: 50px; color: #999; font-family: Tahoma; font-size: 12px; text-align: center; } .copyright a { color: #999; text-decoration: none; } .copyright a:hover, .copyright a:focus { outline: none; text-decoration: underline; }</style>看完上述内容,你们掌握如何在css中绘制特殊图形的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341



