Flutter Widget怎么开发Shortcuts快捷键
本篇内容主要讲解“Flutter Widget怎么开发Shortcuts快捷键”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Flutter Widget怎么开发Shortcuts快捷键”吧!
正文
Flutter所提供的键盘快捷键系统直接用就很棒了,而且还提供了大量的空间可根据自己的喜好配置操作,它会指示Flutter以你的应用来包裹键盘事件,以寻找匹配的Shortcuts小部件,这便会带入Shortcuts小部件。

ShortcutActivators到Intents的映射
为了让你的Shortcuts小部件发挥实际作用,给shortcuts参数提供一个ShortcutActivators到Intents的映射
Accordion( child: Shortcuts( shortcuts:<ShortcutActivator, Intent>{}, child: AccordionSections(), ),)ShortcutActivators是一个辅助类,用于捕获特定的键盘组合并带有可选的metaKey属性修改器。
想要捕获Control + C ?
创建一个SingleActivator,提供要监控的按键来作为位置参数,而就本例子而言是C键——并将control设置为true
SingleActivator( LogicalKeyboardKey.keyC, control: true,)把这个activator当作一个键值放在你的Shortcuts小部件中,并将其与Intent配对
final controlC = SingleActivator( LogicalKeyboardKey.keyC, control: true,)Accordion( child: Shortcusts( shortcuts: { controlC: CopyIntent(), }, child: AccordionSections(), ),)Intents是你所指定的各种类,是基于intent类所构建的扩展,并描述了用户所期望的结果
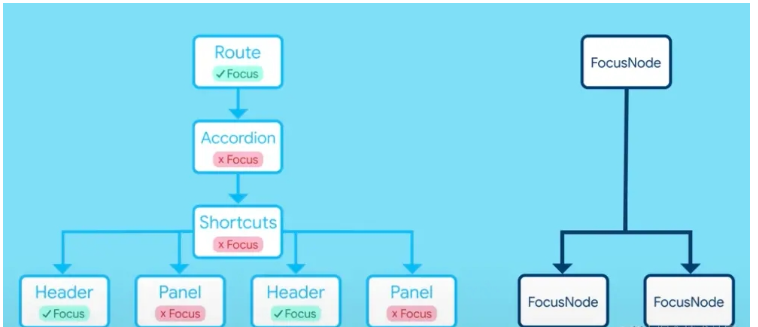
class CopyIntent extends Intent {}Flutter根据你的activator来检视按键事件,一旦发现匹配你所指定的intent将返回作用中 FocusNode,以便自行搜索来实现用户的intent。
到此,相信大家对“Flutter Widget怎么开发Shortcuts快捷键”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














