vue中定义全局声明vscode插件提示找不到问题怎么办
短信预约 -IT技能 免费直播动态提醒
本篇文章和大家了解一下vue中定义全局声明vscode插件提示找不到问题怎么办。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
正文
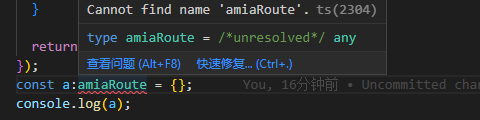
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么?

具体信息:
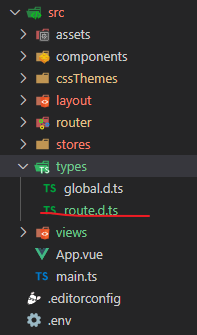
我在class="lazy" data-src文件夹下的types文件夹定义全局声明文件:

route.d.ts
import type { RouteRecordRaw } from 'vue-router';interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> { meta: { title?: string; icon?: string; }}我的ts配置文件:
{ "compilerOptions": { "baseUrl": "./", "paths": { "@*.ts", "class="lazy" data-src*.d.ts", "class="lazy" data-src*.vue", ], "exclude": ["node_modules", "dist"]}以上就是vue中定义全局声明vscode插件提示找不到问题怎么办的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注编程网行业资讯频道哦!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















