怎么删除css
这篇文章将为大家详细讲解有关怎么删除css,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css的基本语法是什么
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
删除css的方法:首先新建一个html文件;然后使用p标签创建一行文字,并设置p标签的class属性为one;接着使用css设置其文字大小为20px,文字颜色为红色;最后执行myfun()函数实现删除css样式即可。
本文操作环境:windows7系统、css3&&javascript1.8.5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解如何用js删除css样式。

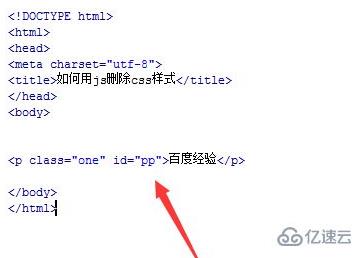
在test.html文件内,使用p标签创建一行文字,并设置p标签的class属性为one,id属性为pp。

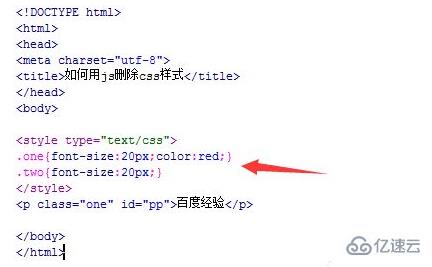
在test.html文件内,通过p标签的class属性,使用css设置其文字大小为20px,文字颜色为红色。同时,再定义一个类名为two的样式,设置文字为20px。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除css”。

给button绑定onclick点击事件,当按钮被点击时,执行myfun()函数。

在test.html文件内,在js标签内,创建myfun函数,在函数内,通过p标签的id,使用getElementById()方法获得p元素对象,再通过setAttribute()方法设置p标签的class属性为新的属性名two,从而实现删除原有样式,同时设置一个新样式,实现把p标签的颜色css样式去掉。

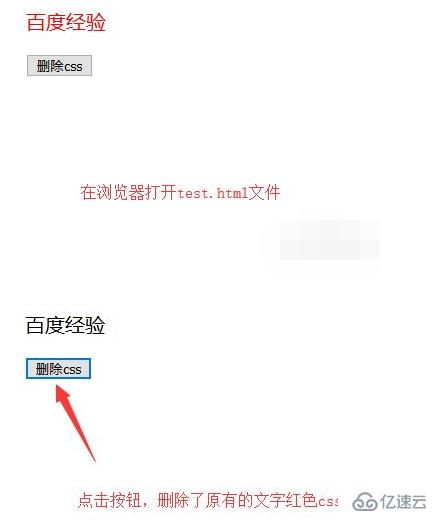
在浏览器打开test.html文件,点击按钮,查看实现的效果。

关于“怎么删除css”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















