vue开发移动端使用better-scroll时click事件失效怎么办
本篇内容介绍了“vue开发移动端使用better-scroll时click事件失效怎么办”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
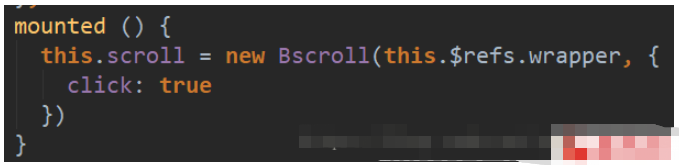
在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

后来在使用vuex的时候一直报
[vuex] unknown mutation type: changeCity
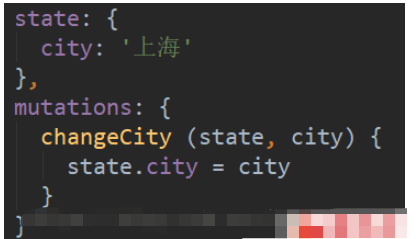
才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。
正确写法如下:

vue better-scroll的封装以及使用
相信做一些移动端项目,很多都用了better-scroll这个滚动插件,它能让我们页面的滚动变得不那么僵硬,同时也能让我们实现一些锚点等功能更简单
注:这个插件只有当你要滚动的内容高度大于你的父盒子的高度才行
首先就npm安装这个插件了
npm i better-scroll --save接着我们封装一个Better组件,这样在全局都能复用
<template> <div class="wrapper" ref="wrapper" :> <slot></slot> </div></template><script>import BScroll from 'better-scroll'export default { data() { return { allHeight:'' } }, props:{ handleToScroll:{ type:Function, default:function(){} }, handleToTouchEnd:{ type:Function, default:function(){} } }, methods: { handleToScrolltop(y){ this.scroll.scrollTo(0,y) } }, mounted() { var scroll = new BScroll(this.$refs.wrapper,{ tap:true, probeType:1 }) this.scroll = scroll scroll.on('scroll',(pos)=>{ this.handleToScroll(pos) }) scroll.on('touchEnd',(pos)=>{ this.handleToTouchEnd(pos) }) let dangqian = this.$refs.wrapper.offsetTop let zongaodu = document.documentElement.clientHeight let all = zongaodu-dangqian this.allHeight = all +"px" },}</script><style></style>动态绑定allHeight是为了让父盒子的高度永远为它到页面最底部的高度,通过计算出来,这样更有利于实现
同时封装两个方法,一个scroll是下拉刷新方法,touchEnd则是下拉刷新之后触发的函数,也有很多其他的方法,例如上拉加载更多等等,可以去官网文档中查看
接下来全局注册这个组件,在main.js中
import Scroller from './components/content/Scroller'Vue.component('Scroller',Scroller)在其他组件使用
比如我们想让ul标签里面的内容有滚动效果,就可以这样写
<Scroller> <ul> </ul></Scroller>想用封装的方法,通过props通信即可
<Scroller :handleToScroll="handleToScroll" :handleToTouchEnd="handleToTouchEnd">这样页面就有这个滚动效果了,但是要注意,它会覆盖我们很多的原生方法,但是他对应的也有解决方法,用它内部的属性,我举个例子,就比如页面的锚点跳转
我在封装的组件里写了一个方法,就是让y轴随着移动
methods: { handleToScrolltop(y){ this.scroll.scrollTo(0,y) } },怎么使用呢?
在要使用的页面通过调用这个方法
handleToScrolltop(),括号里面放上对应的offsetTop即可
“vue开发移动端使用better-scroll时click事件失效怎么办”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















